
🗓 기념일 계산기
Date 객체
Date 객체는 날짜를 다루는 객체이다. 사용할 수 있는 메소드가 다양하므로 한번 써 보도록 하자.
// 1. Date 객체 생성
var now = new Date();
// 2. 연도를 가져오는 메소드 .getFullYear()
console.log(now.getFullYear());
// 3. 월 정보를 가져오는 메소드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
// 4. 일 정보를 가져오는 메소드 .getDate()
console.log(now.getDate());
// 5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
// 6. 특정일의 Date 객체 생성
var today = new Date('2022-04-15');
console.log(today);
// 7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
console.log(ms);구현 시작
우선 기념일을 계산하기 위해서는 시작점으로 잡을 특정 날짜를 지정해야 한다. 앞에서 본 것처럼 특정일의 Date 객체 생성 방법대로 시작일을 지정한 후 시간이 얼마나 흘렀는지 getTime을 통해 계산한다. 현재 시간 - 시작 시간으로 계산하면 된다.
그러나 이대로 계산할 경우 일수로 계산되지 않고 ms 단위로 출력된다. 일수만 확인하기 위해 1000ms * 60s * 60m * 24h로 나누어 준 후 정수로 처리하기 위해 Math.floor 함수를 사용한다. Math.floor는 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환한다.
주의해야 할 점: 보통 시작일을 1일로 치기 때문에 나눈 값에 + 1을 해 주어야 한다.
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
오늘이 며칠째인지 확인했으면 특정 날짜까지 얼마나 남았는지 계산해 주자.
기념일도 위와 마찬가지로 특정 날짜 지정한 뒤 오늘로부터 얼마나 남았는지 계산해 주면 된다.
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2023-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
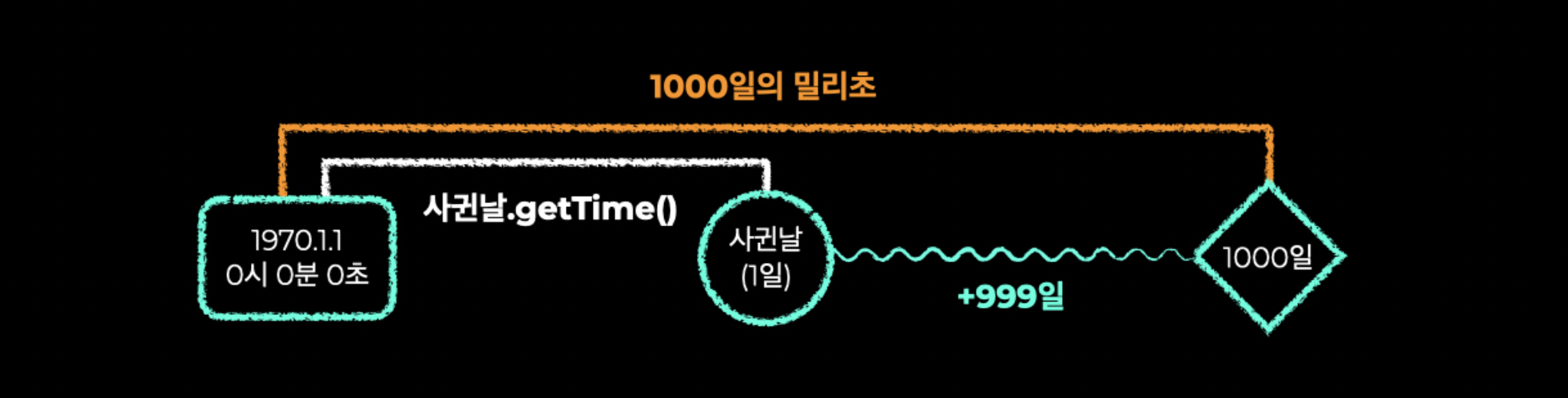
그렇다면 n일이 되는 날이 언제인지는 어떻게 알 수 있을까?

1000일의 ms = 시작일.getTime() + 999일.getTime()
1000일 = new Date(1000일의 ms)이렇게 계산할 수 있다.
thousand에 ms로 계산된 1000일의 ms를 넣어 객체를 만들어 준 후, 언제가 1000일인지 계산될 수 있도록 연도부터 일자까지 차례대로 구해 준다.
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
며칠인지 확인했으니 이제 1000일까지는 얼마나 남았는지도 계산할 수 있다.
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');