React Hooks:JWT Authentication part1
-
이번 튜토리얼에서 아래를 포함하여 React Hooks JWT Authentication 예제를 구현할 것입니다.
- React Router
- Axios
- Bootstrap
- LocalStorage
구성
-
기본적으로 로그인/로그아웃, 회원가입 페이지
-
백엔드로 보내기 전 프론트엔드에서 유효성 검사를 함
-
사용자의 역할에 따라 내비게이션 바의 아이템이 변화
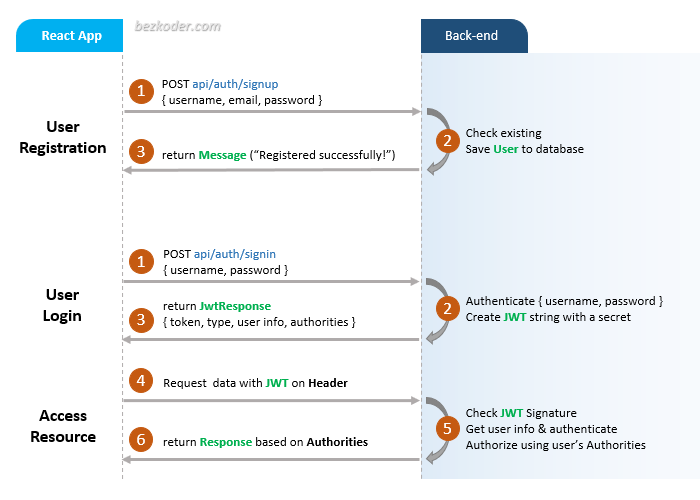
사용자 등록과 사용자 로그인 흐름
-
JWT Authentication을 위해 2개의 endpoint
- POST api/auth/signin
- POST api/auth/signup

React client는 자원을 보호하기 위해 request 보내기전에 HTTP 헤더에 JWT를 추가해야합니다.
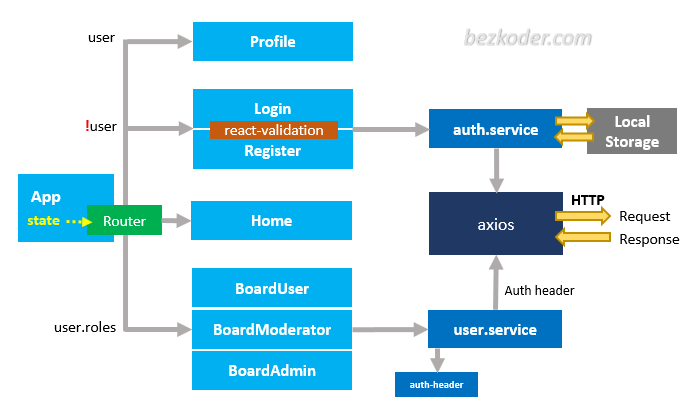
React Function Component 다이어그램

- App 컴포넌트는 React Router(BroswerRouter)와 함께 컨테이너입니다. state, navbar는 아이템을 보여줄 수 있습니다.
- Login & Register 페이지는 데이터 확인을 위한 폼을 가지고 있습니다.(react-validation 라이브러리를 가짐) auth.service로부터 메서드를 호출하여 login/register request를 만듭니다.
- public은 모든 방문자를 위한 페이지입니다.
- Profile은 로그인 성공 이후, 사용자 정보를 보여주는 페이지입니다.
- BoardUser, BoardModerator, BoardAdmin 페이지는 user.roles 상태에 의해 표시되는 페이지로 user.service를 사용하여 웹 API로부터 보호된 자원에 접근할 수 잇습니다.
- user.service는 auth-header()라는 헬퍼 함수를 사용하여 JWT를 HTTP 헤더를 추가합니다. auth-header()는 Local Storage로부터 현재 로그인된 사용자의 JWT가 담긴 객체를 반환합니다.
https://bezkoder.com/react-hooks-jwt-auth/
