CSS overflow 속성 정리
- 상속 되지 않는다.
- 애니메이션 되지 않는다.
overflow: visible
영역을 벗어난 컨텐츠를 표시한다. (기본 값)
스크롤은 보이지 않는다.
overflow: hidden
영역을 벗어난 부분을 잘라서 보이지 않게 한다.
스크롤은 보이지 않는다.
overflow: scroll
영역을 벗어난 부분이 없어도 스크롤을 표시한다.
overflow: auto
영역을 벗어난 부분이 있을 때만 스크롤을 표시한다.
overflow: initial
기본 값(visible) 로 설정한다.
overflow: inherit
부모 요소의 속성값을 상속받는다. 부모 요소가 overflow: hidden 이라면 hidden이 설정된다.
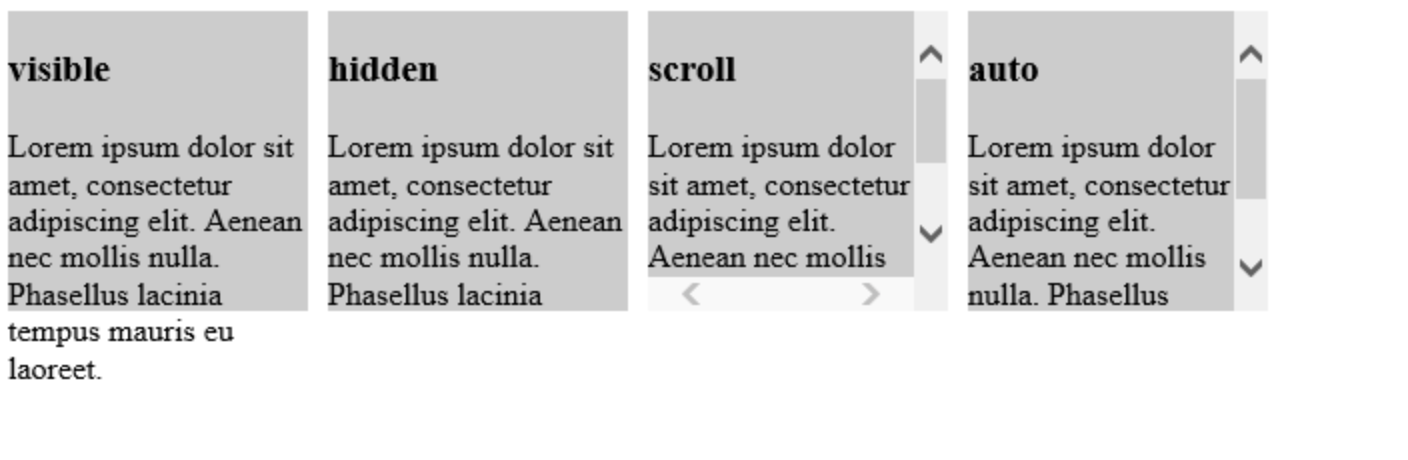
각 속성을 적용했을 때의 화면

html 과 body 에 overflow: hidden 을 주는 이유
CSS 트릭으로써 원하지 않는 스크롤이 생기는 것을 방지하기 위함이며, 보여주려고 하는 컨텐츠가 원하는 영역에 맞춰서 보여질 수 있게 하기 위함이다.
출처
https://stackoverrun.com/ko/q/8277621
https://css-tricks.com/findingfixing-unintended-body-overflow/
overflow 를 활용한 트릭
... 작성 중
