
개요
해당 포스팅에서는 아임포트 결제 기능 구현 과정에 대해 간략하게 정리해 보고자 한다.
아임포트(iamport)
아임포트는 국내 PG 결제 연동을 쉽게해주는 결제 API이다.
PG(Payment Gateway)란?
전자지급결제대행으로 온라인에서 상품이나 서비스를 결제할 때 다양한 결제수단으로 안전하게 결제할 수 있도록 지원하는 서비스이다.
API Key 발급
아임포트 바로가기
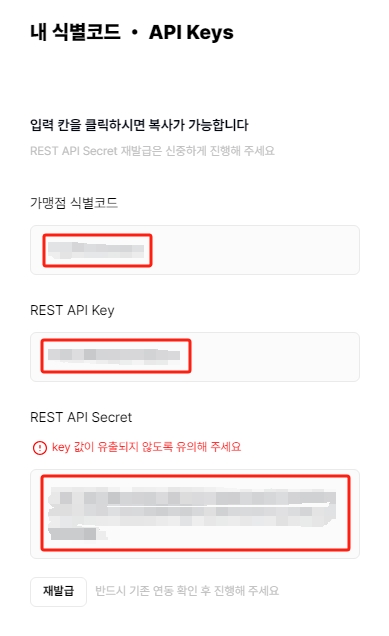
위 사이트에 접속 후 회원가입을 진행하고 회원가입이 완료되면 좌측 "결제 연동" 탭에 접속하여 "내 식별 코드 API Keys"를 확인할 수 있다.

가맹점 식별코드는 JavaScript에서 결제창을 띄우기 위해 사용된다.
REST API 키와 REST API secret은 서버에서 아임포트 API를 연동할 때 필요한 설정 값이다.
라이브러리 설치
의존성 추가
repositories {
...
maven {url 'https://jitpack.io'}
}
dependencies {
...
implementation "com.github.iamport:iamport-rest-client-java:0.2.21"
}JavaScript 라이브러리에 추가
아임포트는 jquery를 기반으로 하기 때문에 iamport 라이브러리 뿐 아니라 jquery라이브러리도 필요하다.
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>결제 기능 구현
예시 코드
자바스크립트를 활용했기 때문에 결제금액, 상태에 대해 변조가 이루어지기 쉽기 때문에 결제 검증을 넣어주는 것이 좋다고 한다. 따라서 처음 요청했던 금액에 대해서 결제가 올바르게 이루어졌는지에 대해서 아임포트 서버로 거래고유번호(imp_uid)를 보내 확인하는 검증과정을 추가했다.
<script th:inline="javascript">
const IMP = window.IMP;
IMP.init({가맹점 식별코드});
IMP.request_pay({
pg : {PG사 코드}.{상점ID},
pay_method : {결제 방식},
merchant_uid: {주문 id},
name : {상품명},
amount : {주문 개수},
buyer_email : {구매자 이메일},
buyer_name : {구매자 이름},
buyer_tel : {구매자 연락처},
buyer_addr : {구매자 주소},
buyer_postcode : {구매자 우편번호},
},
function(res) {
// 결제검증
$.ajax({
type : "POST",
url : "/verifyIamport/" + res.imp_uid
}).done(function(data) {
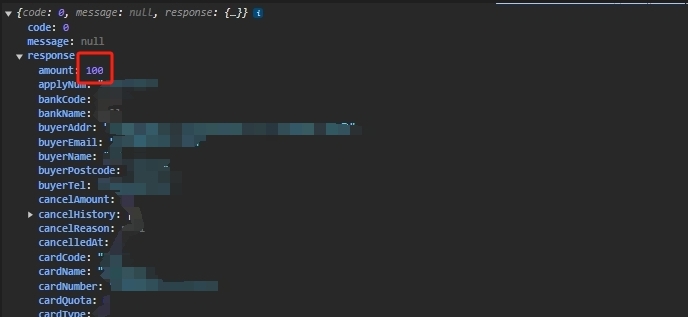
if(res.paid_amount === data.response.amount) {
// 결제 성공 시 로직
} else {
// 결제 실패 시 로직
}
});
});
}
</script>검증을 위한 Controller를 작성한다.
PaymentController.java
@RestController
@Slf4j
@RequiredArgsConstructor
public class PaymentController {
@PostMapping("/payment/verify/{imp_uid}")
@ResponseBody
public IamportResponse<Payment> paymentByImpUid(@PathVariable(value= "imp_uid") String imp_uid) throws IamportResponseException, IOException {
IamportClient iamportClient = new IamportClient("{REST API Key}", "{REST API Secret}");
return iamportClient.paymentByImpUid(imp_uid);
}
}IamportClient 생성자를 이용하여 REST API Key와 REST API secret 값을 설정해준다.
iamportClient.paymentByImpUid(imp_uid) 메소드는 imp_uid를 검사하며, 결제 정보를 반환하는 메소드이다. 이를 활용하여 실제 결제 금액과 주문 금액이 서로 일치하는지를 확인하면된다.

아래는 주문이 성공적으로 이루어지면 반환받는 주문 관련 정보이다.

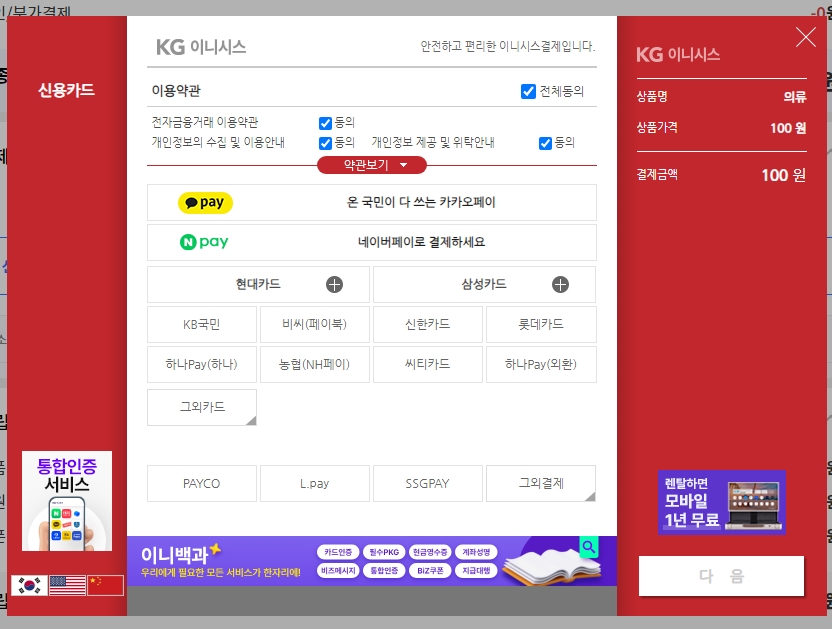
실제 동작 화면

아임포트 관리자 콘솔에 접속하여 결제 상세 내역 조회를 하면 실제로 결제가 정상적으로 이루어진 것을 확인할 수 있다.

참고로 테스트 결제 시 직접 결제 취소를 하지 않아도 저녁 11시 이후에 모든 테스트 결제건이 자동으로 취소 처리된다.
