flex란?
- 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
display: flex;
- display: flex 는 부모 박스 요소에 적용 / 자식 박스의 방향과 크기를 결정하는 레이아웃 방법
flex-direction: 정렬 축 설정하기
- 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정한다(기본은 가로 정렬)
- row : 기본값으로 수평을 주축으로하여 item들이 수평정렬을 한다
- row-reverse : row 정렬이지만, 오른쪽에서부터 item들이 나옴
- column : 수직을 주축으로하여 item들이 수직정렬 된다
- column-reverse : 수직으로 정렬되지만, 아래에서부터 item들이 나옴
flex-wrap : 줄 바꿈 설정하기
- item들이 넘치게되면, 줄바꿈을 한다
- nowrap : 줄바꿈 X
justify-content: 축 수평 방향 정렬
- flex-start : 시작지점을 주축의 시작 / flex-direction: column일 경우 위에서 시작
- flex-end : 끝지점을 주축으로 시작 / flex-direction: column일 경우 아래에서 시작
- center : height의 가운데에 item들을 모은다
- space-between : item들의 시작과 끝은 주축의 시작과 끝에 위치하고, 그 사이에 일정한 간격으로 item들이 위치한다
- space-around : item들이 margin을 균등하게 나눠 가짐 / 시작과 끝 item도 margin 존재
align-items: 축 수직 방향 정렬
- stretch : 기본 속성으로서 교차점의 높이를 가득 채운다
- flex-start : 교차점이 기준이며, justify-content와 동일
- flex-end : 교차점이 기준이며, justify-content와 동일
- center : 교차점이 기준이며, justify-content와 동일
- baseline : 문자의 기준선이 기준으로 정렬 된다
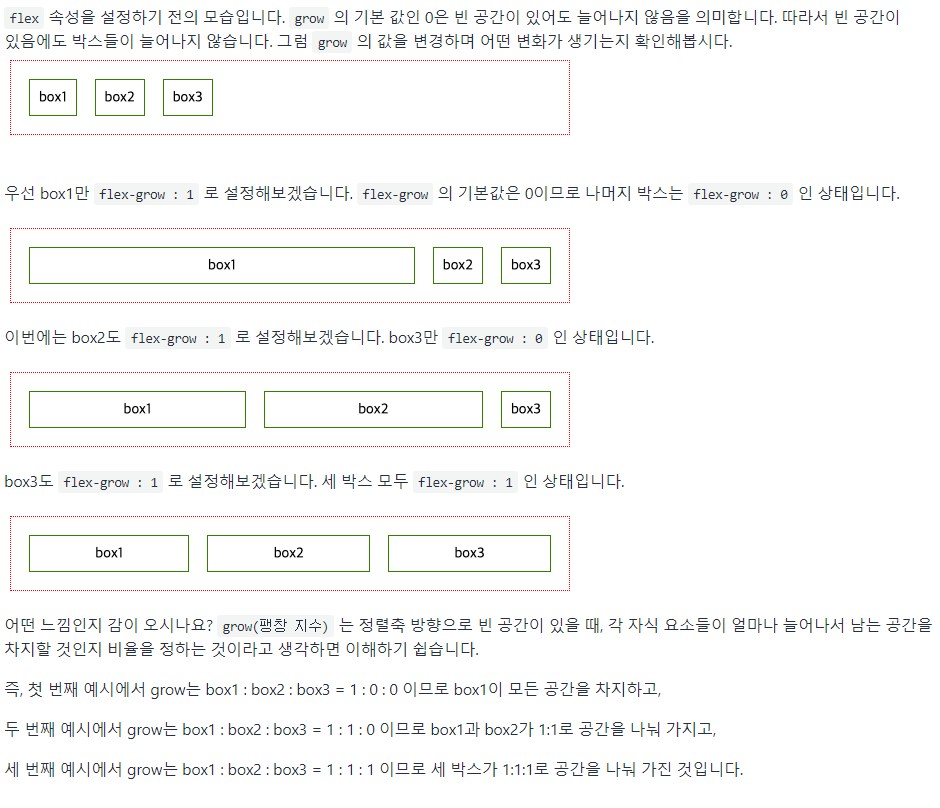
flex-grow
- 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지 결정
flex-shrink
- 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지 결정
- 비율이 클수록 많이 줄어든다
flex-basis
- 자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
- flex-grow 가 0일 때, basis 크기를 지정하면 그 크기는 유지된다