DOM
- Document Object Model의 약자, HTML 요소를 Object처럼 조작 할 수 있는 Model이다
- DOM은 nodes와 objects로 문서를 표현한다
- 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용 될 수 있게 연결시켜주는 역할을 담당
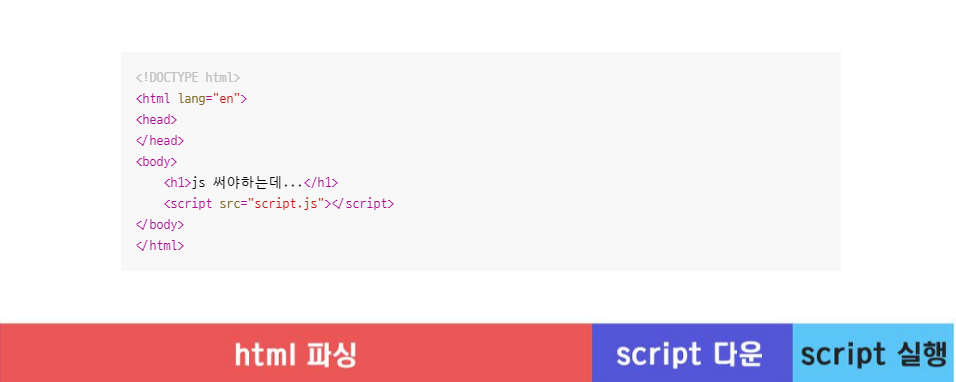
- HTML에 javaScript를 적용하기 위해선 script 태그를 이용
script 태그를 body 최하단에 연결하는 이유
- HTML을 다운받고 파싱을 마친 후 script 태그를 읽기 때문에 멈춤 현상이 없고 빠르게 볼 수 있다
CREATE
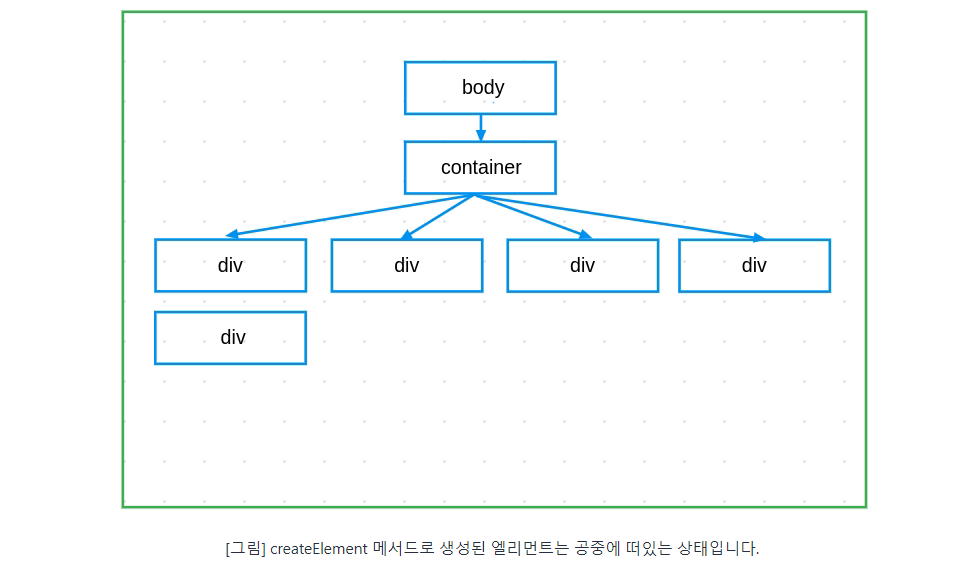
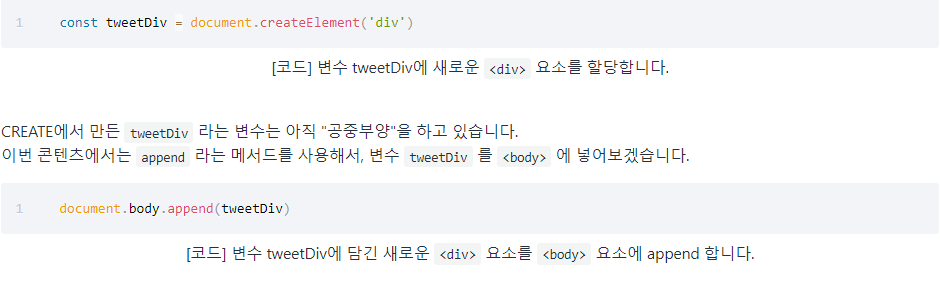
- DOM으로 HTML을 조작하는 방법 중 가장 기초적인, 새로운 요소를 만드는 방법
APPEND
- CREATE에서 생성한 tweetDiv를 트리 구조와 연결
READ
- HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(selector)를 전달하여 확인할 수 있다
- 셀렉터로는 HTML 요소("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용된다
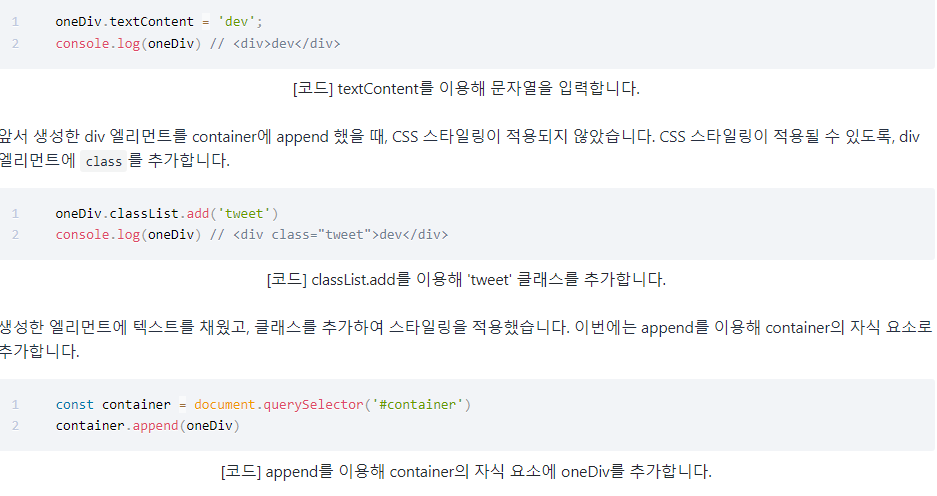
UPDATE
- UPDATE는 기존에 생성한 빈 div 태그를 업데이트하여, 보다 다양한 작업을 할 수 있다. 먼저, textContent 를 사용해서, 비어있는 div 엘리먼트에 문자열을 입력한다
DELETE
-
CRUD의 Delete, 삭제하는 법
-
삭제하려는 요소의 위치를 알고 있는 경우
-
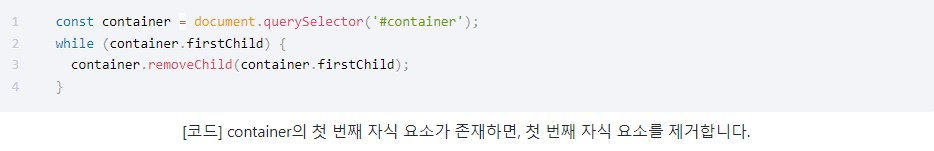
여러개의 자식 요소를 지울 때
-
removeChild : 자식 요소를 지정해서 삭제하는 메서드