자바스크립트 객체의 분류
자바스크립트 객체는 크게 3개로 분류할 수 있다.
-
표준 빌트인 객체
- 자바스크립트 실행 환경에 관계없이 언제나 사용할 수 있다.
- 전역 객체의 프로퍼티로서 제공되어, 전역 변수처럼 언제나 참조가 가능하다. -
호스트 객체
- 자바스크립트 실행 환경에서 추가로 제공하는 객체이다.
- 브라우저 : 클라이언트 사이드 WebAPI
- Node.js : Node.js 고유 API -
사용자 정의 객체
- 사용자가 직접 정의한 객체이다.
표준 빌트인 객체
자바스크립트는 40여 개의 표준 빌트인 객체를 제공한다.
Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 생성자 함수 객체이다.
따라서, 생성자 함수로 호출하여 인스턴스를 생성할 수 있다.
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String("Lee"); // String {"Lee"}
console.log(typeof strObj); // object
// Number 생성자 함수에 의한 String 객체 생성
const numObj = new Number(123); // Number {123}
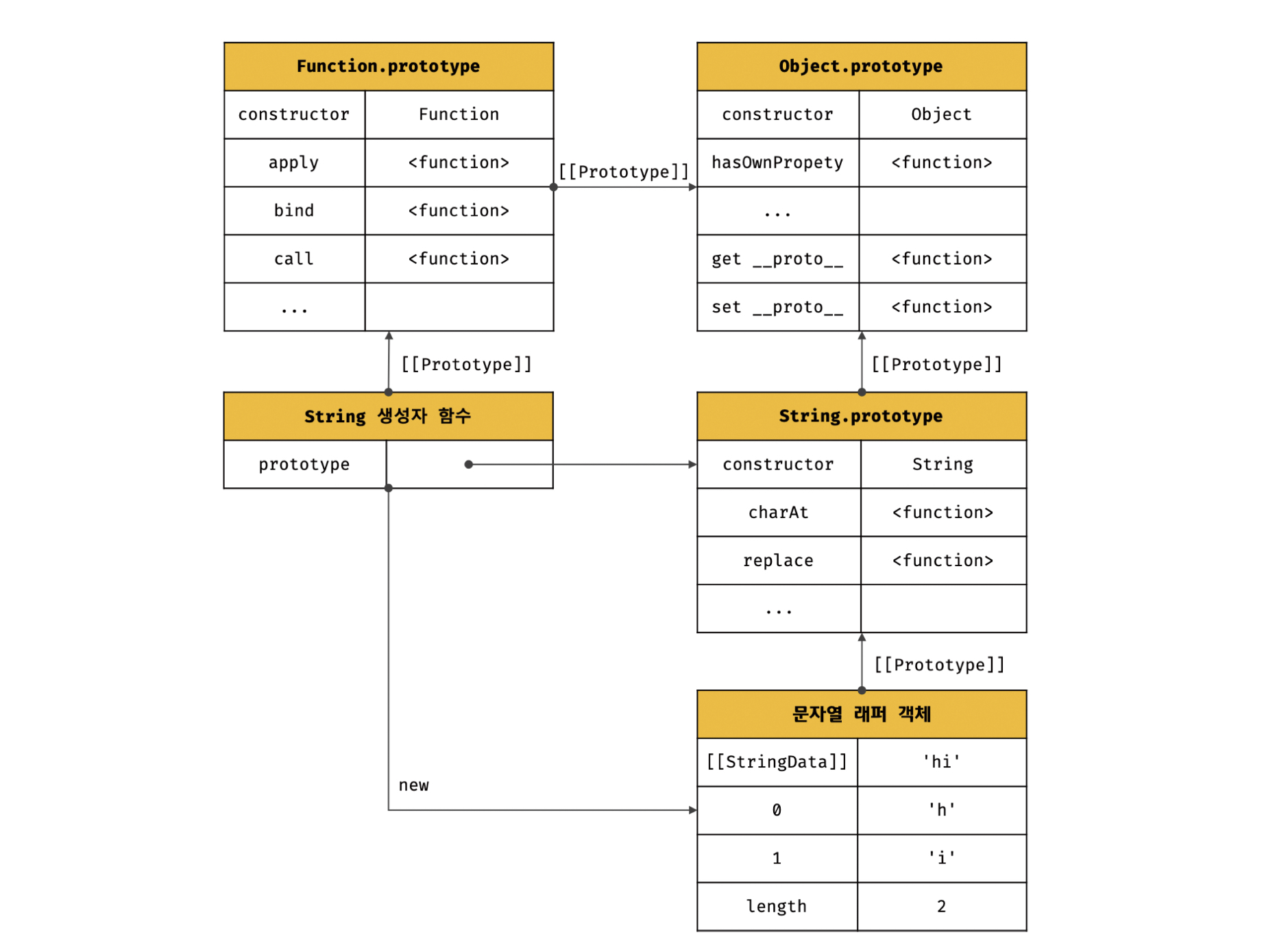
console.log(typeof numObj); // object생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체이다.
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String('Lee'); // String {"Lee"}
// String 생성자 함수를 통해 생성한 strObj 객체의 프로토타입은 String.prototype이다.
console.log(Object.getPrototypeOf(strObj) === String.prototype); // true표준 빌트인 객체
Number는 인스턴스 없이 정적으로 호출할 수 있는 정적 메서드를 제공한다.
원시값과 래퍼 객체
const str = 'hello';
// 원시 타입인 문자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO원시값을 객체처럼 마침표 표기법으로 접근하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하고 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼객체라 한다.
문자열에 대해 마침표 표기법으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.
const str = 'hi';
console.log(str.length); // 2
console.log(str.toUpperCase()); // HI
// 래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후 다시 원시값으로 되돌린다.
console.log(typeof str); // string
래퍼 객체의 처리가 종료되면 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값으로 원래의 상태, 즉 식별자가 원시값을 갖도록 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 된다.
전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체로, 최상위 객체이다.
브라우저 환경에서는 window, Node.js 환경에서는 global이 전역 객체를 가리킨다.
전역 객체의 특징
-
전역 객체는 개발자가 의도적으로 생성할 수 없다.
-
전역 객체의 프로퍼티를 참조할 때는
window나global를 생략할 수 있다. -
전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다.
-
자바스크립트 실행 환경에 따라 추가적인 프로퍼티와 메서드를 갖는다.
-
var키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다. -
let이나const키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. -
부라우저 환겨의 모든 자바스크립트 코드는 하나의 전역 객체
window를 공유한다.
빌트인 전역 프로퍼티
Infinity
무한대를 나타내는 숫자값이다.
NaN
숫자가 아님을 나타내는 숫자값이다. Number.NaN과 같다.
숫자값이다. 즉,
typeof NaN은number이다.
undefined
undefined 프로퍼티는 원시 타입 undefined를 값으로 갖는다.
빌트인 전역 함수
eval
전달받은 문자열 코드가 표현식이라면 런타임에 평가하여 값을 생성하고
전달받은 인수가 표현식이 아닌 문이라면 런타임에 코드를 실행한다.
eval 함수는 자신이 호출되니 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정한다.
const x = 1;
function foo(){
eval('var x = 2;');
console.log(x);
}
foo();
console.log(x);위에서 eval 함수가 호출되는 시점에는 이미 foo 함수의 스코프가 존재한다. 하지만 eval 함수는 기존의 스코프를 런타임에 동적으로 수정한다. 따라서, foo 내의 x 값으로 2가 출력된다.
단, strict mode에서는 eval 함수 자신의 자체적인 스코프를 생성한다.
const x = 1;
function foo() {
'use strict'
// strict mode 에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 가진다.
eval('var x = 2; console.log(x);'); // 2
console.log(x); // 1
}
foo();
console.log(x); // 1또한, 인수로 전달받은 문자열 코드가 let, const 키워드를 사용한 변수 선언문이면 암묵적으로 strict mode가 적용된다.
eval함수를 통해 사용자로부터 입력받은 콘텐츠를 실행하는 것은 보안에 취약하며, 자바스크립트에 의해 최적화가 수행되지 않으므로 처리 속도가 느리다.따라서,
eval함수의 사용은 금지해야 한다.
isFinite
전달받은 인수가 정상적인 유한수인지 검사한다.
isNaN
전달받은 인수가 NaN인지 검사한다.
parseFloat
전달받은 문자열 인수를 부동 소수점 숫자, 즉 실수로 해석하여 반환한다.
parseInt
전달받은 문자열 인수를 정수로 해석하여 반환한다.
두 번째 인수로 진법을 나타내는 기수를 전달하면, 첫 번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석한다. 반환값은 항상 10진수이다.
반대의 경우에는
Number.prototype.toString메서드를 사용한다.
두 번째 인수가 없더라도, 첫 번째 인수로 전달된 문자열이 "0x" 또는 "0X" 로 시작하는 16진수 리터럴이면 16진수로 해석한다.
하지만, 2진수 리터럴과 8진수 리터럴은 제대로 해석하지 못한다.
지정한 지수로 숫자를 변환할 수 없다면 NaN을 반환한다.
공백은 무시된다.
encodeURI / decodeURI
완전한 URI를 문자열로 받아 이스케이프 처리를 위해 인코딩 한다.
이스케이프란?
특정 문자가 가진 원래의미를 잠시 무시하고 다른 목적으로 사용하게 하는 방법이다.
encodeURIComponent / decodeURIComponent
URI 구성 요소를 인수로 전달받는다.
암묵적 전역
var x = 10;
function foo(){
y = 20; // window.y = 20;
}
foo();
// 선언하지 않은 식별자 y를 전역에서 참조할 수 있다.
console.log(x+y); // 30선언하지 않은 식별자에 값을 할당하면 전역 객체의 프로퍼티가 되어 전역 변수 처럼 동작한다. 이를 암묵적 전역이라 한다.
이렇게 전역 변수의 프로퍼티로 추가된 식별자는 delete 연산자로 삭제할 수 있다.
하지만, 전역 변수는 프로퍼티이지만, delete 연산자로 삭제할 수 없다.