동기 처리와 비동기 처리
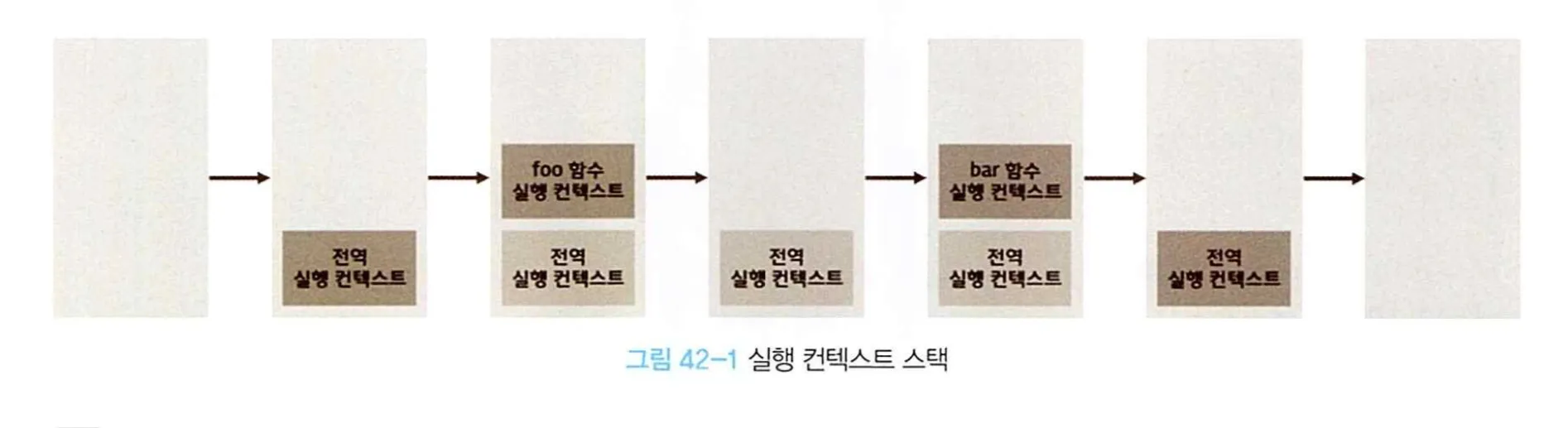
함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 실행된다.
이때 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 함수 코드가 실행된다.
함수 코드의 실행이 종료되면 콜 스택에서 팝되어 제거된다.
const foo = () => {};
const bar = () => {};
foo();
bar();
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다.
자바스크립트 엔진은 한 번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작한다.
즉, 블로킹이 발생한다.
현재 실행 중인 태스크가 종료될 때까지 다음 실행될 태스크가 대기하는 방식을 동기 처리 방식,
반대로 현재 실행 중인 태스크가 종료되지 않아도 다음 태스크를 바로 실행하는 방식을 비동기 처리 방식이라 한다.
비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
이벤트 루프와 태스크 큐
자바스크립트의 특징 중 하나는 싱글 스레드로 동작하는 것이다.
하지만 브라우저는 많은 태스크가 동시에 처리되는 것처럼 느껴진다.
이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프(event loop)다.
이벤트 루프는 브라우저의 내장 기능 중 하나다.

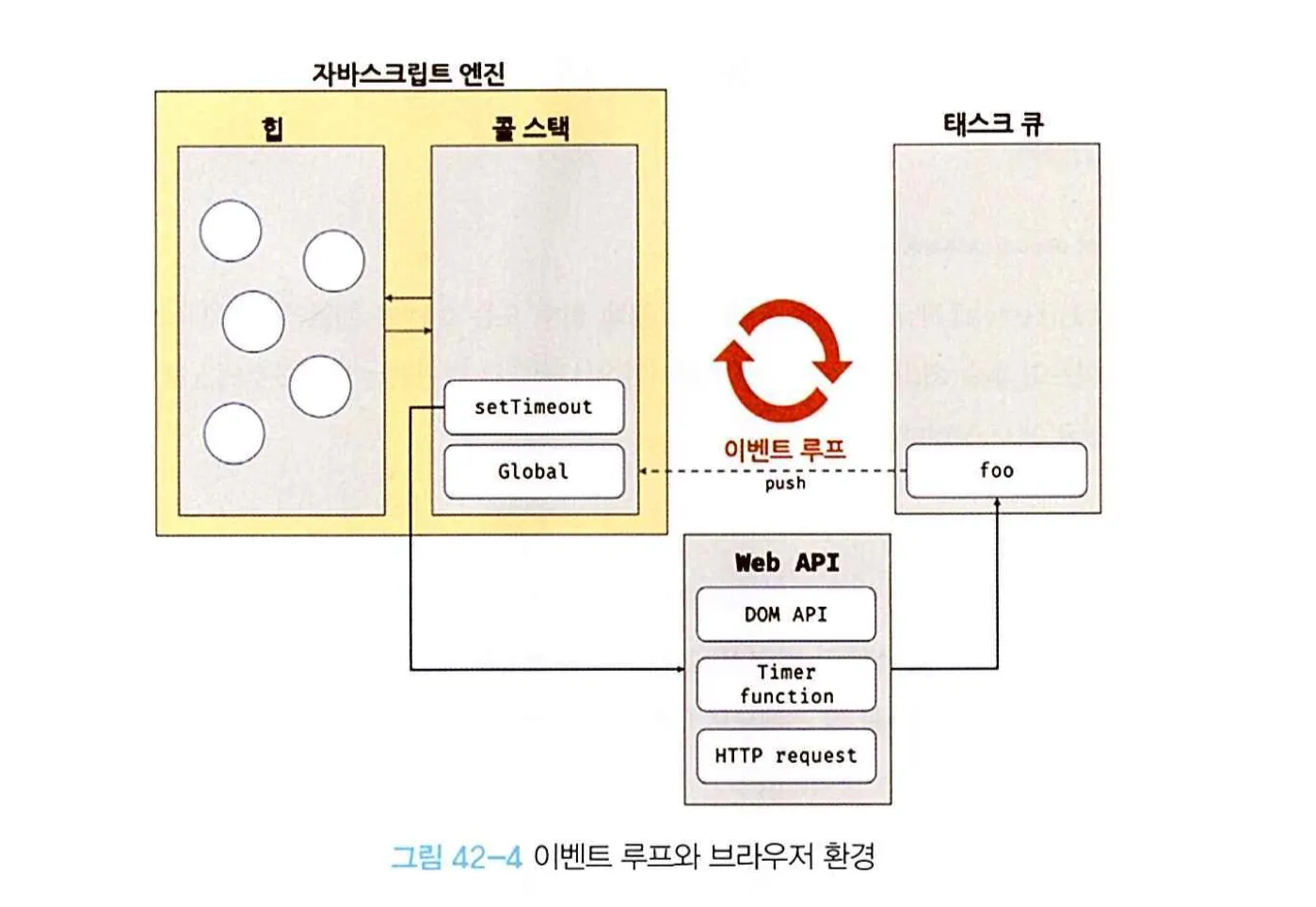
구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
- 콜 스택: 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이다.
- 힙: 객체가 저장되는 메모리 공간이다.
자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차 실행한다.
비동기 처리에서 소스 코드의 평가와 실행을 제외한 모든 처리는 브라우저 또는 Node.js 가 담당한다.
이를 위해서 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐: 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 보관되는 마이크로태스크 큐도 존재한다.
- 이벤트 루프: 콜 스택에 실행중인 실행 컨텍스트가 있는지, 태스크 큐(또한 마이크로태스크 큐)에 대기 중인 함수가 있는지를 반복해서 확인하고 이를 순차적으로 콜 스택으로 이동시킨다.
자바스크립트는 싱글 스레드 방식으로 동작한다. 이때의 자바스크립트는 자바스크립트 엔진을 의미한다.
브라우저는 멀티 스레드로 동작한다.
45장. 프로미스 까지 완료한 후 이벤트 루프 그리고 마이크로태스크 큐, 매크로태스크 큐에 대해 더 알아보자.