box-sizing 이란?
box-sizing이란 박스의 크기를 무엇을 기준으로 계산할지 결정하는 속성이다.
너비와 높이를 계산할 때,padding 과 border 를 포함할지를 결정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
box-sizing
</title>
<style>
.box1 {
box-sizing: content-box;
border:30px solid black;
width: 300px;
height: 300px;
margin: 10px;
}
.box2 {
box-sizing: border-box;
border:30px solid black;
width: 300px;
height: 300px;
margin: 10px;
}
</style>
</head>
<body>
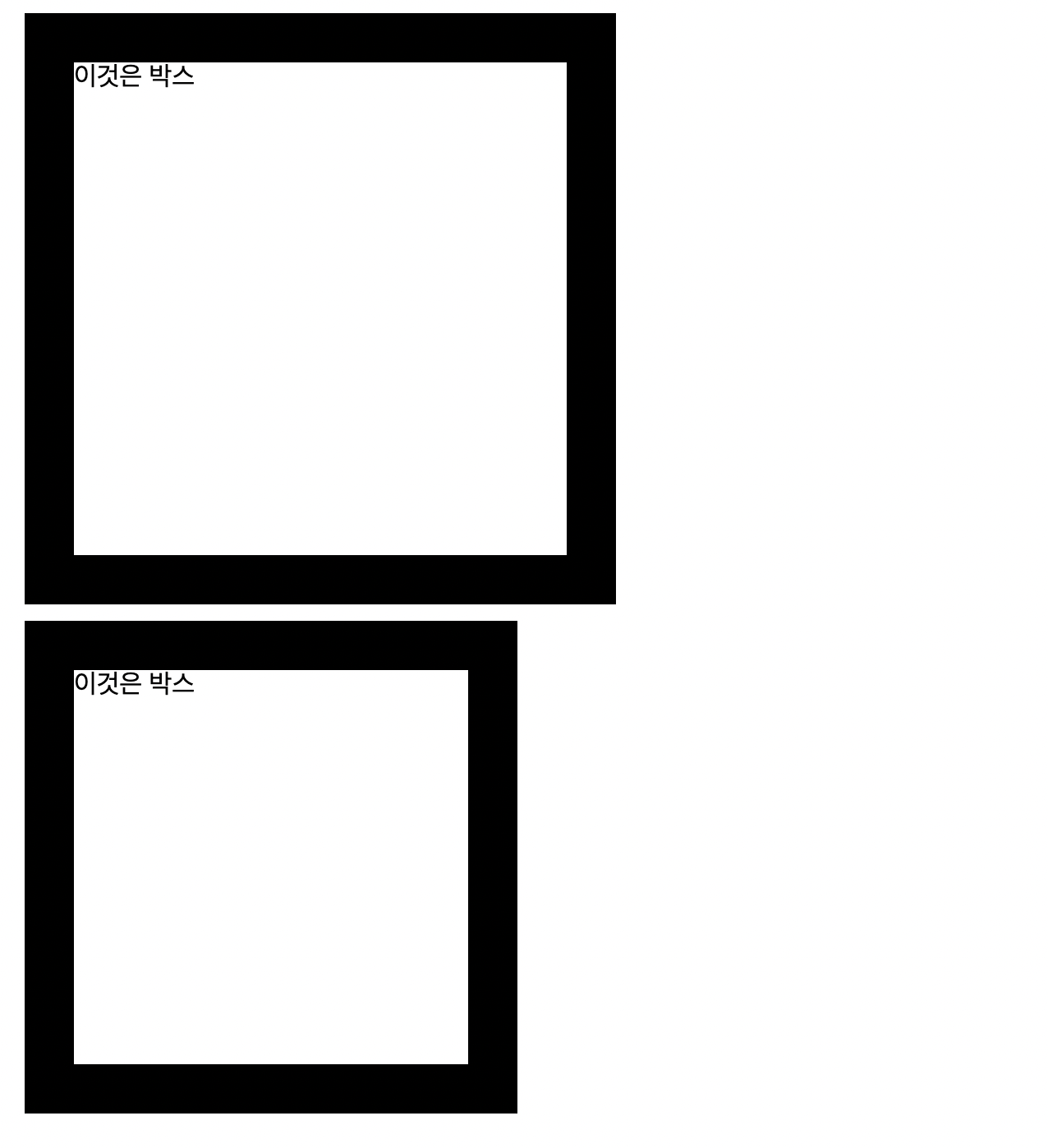
<div class="box1"> 이것은 박스</div>
<div class="box2"> 이것은 박스</div>
</body>
</html>결과

box1의 가로 길이는 내용물의 width: 300px + border: 30px*2 = 360px
box2의 가로 길이는 전체 width: 300px에 border :30px*2가 포함되있다.
box-sizing의 기본값은 content-box 이다. 이것은 width와 height에 border를 포함하지 않고 내용물(content)의 크기만 말한다. box-sizing을 border-box로 해주면 border까지 포함된 크기가 된다.

