1일차 커리큘럼
- Next와 프런트엔드 생태계
- SSR, SSG, SPA 란 무엇인가?
- 검색엔진 최적화 (SEO) 란 무엇인가?
- Next, React 는 왜 쓰는건가?
- Next 개발환경 세팅하기
- 타입스크립트 사용
- Vercel로 CI / CD 연동
Next 개발환경 세팅하기
https://nodejs.org/en/
노드 버전 문제 때문에 안되는 것들이 있으니까 버전업을 해줍니다.
디버깅이 안될수도 있고.. 근데 버전 17은 리액트랑 호환안되는 문제가 있다고 합니다!
그래서 저는 v16.13.1 로 다시 다운그레이드 하였습니다.
yarn ? npm ?
YARN은 Yet Another Resource Negotiator의 약자.
왜 yarn을 쓰나면 npm보다 빨라서인데...
Yarn 패키지 관리자는 2016년 10월 Facebook에서 출시한 npm의 대안입니다. Yarn의 원래 목표는 성능 및 보안 문제와 같은 npm 단점을 처리하는 것이었습니다. Yarn은 안전하고 빠르고 안정적인 JavaScript 종속성 관리 도구로 빠르게 자리 잡았습니다.
노드 설치 이후에,
node -v 를 해주면 노드 버전을 확인할 수 있습니다.
터미널 창에
yarn -v
했을 때 버전 안나오면, 맥 유저는
sudo corepack enable
으로 관리자 모드로 실행해주고 다시
yarn -v
하면 버전이 잘 나왔습니다.
1.22.15
corepack enable하면 node 버전에 맞는 최신버전으로 업데이트 되는 명령어였습니다.
Next.js를 시작하는 가장 쉬운 방법은?
https://nextjs.org/docs/api-reference/create-next-app
create-next-app -> 이 CLI 도구를 사용하면 모든 것이 설정된 상태에서 새로운 Next.js 애플리케이션 빌드를 빠르게 시작할 수 있습니다.
Next.js 개발 환경을 세팅해주는 create-next-app!!
Next.js를 처음 써보지만 한땀 한땀 손으로는 나중에 하셔도 OK라고 하셨습니다. 지금은 일단 쉽게 시작해봅시다.
터미널에
yarn create next-app wine.likelion.com --typescript
이것은
yarn create next-app { 프로젝트 명 } --typescript
=== 나 쓸거다 타입스크립트!
저는 처음에 --typescript를 빼고 써서 지우는 명령인
rm -rf wine.likelion.com 을 하고 다시 설치했습니다.

sudo rm -rf
(절대 치면 안되는 명령어)
cd wine.likelion.com 도 쳐주고
cd는 디렉토리를 이동할때 사용하는 명령어입니다
yarn dev 쳐주고
http://localhost:3000/ 로 들어가면

wine.likelion.com git:(main) code .
또는 자기 컴퓨터 이름 폴더들어가면 방금 생성한 (winelikelion) 폴더가 있습니다. vsc로 열어줍시다.

src 폴더를 생성해주고,
본래 있던 pages와 styles 폴더들을 src에 이동시켜줍니다.
pages 폴더에 wine.tsx 파일을 새로 생성해서 코드를 넣어줍니다.
import type { NextPage } from "next";
// NextPage은 타입을 선언해준것. 타입스크립트 가서 더 배우자.
// import 가 뭔가요? 아직 몰라도 됩니다.
// 타입 선언
const WinePage: NextPage = () => {
return (
<div>
<h1>Wine 처음으로 만든 페이지네요!</h1>
</div>
)
}
export default WinePage;
// export 가 뭔가요? 아직 몰라도 됩니다.
// 여기까지가 가장 기본적인 템플릿입니다.일단 기본적인 템플릿의 구조부터 눈에 익히도록 합니다.
wine.tsx 는 주소창 끝의 /wine 이 될 것입니다.
그리고 만약
wines 폴더생성
res.tsx 라는 파일을 만들면
wines/red 의 주소로 새로운 페이지가 만들어집니다.
http://localhost:3000/wine
로 들어가면 위에 만든 코드 wine이 나옵니다.
빌드
ssg
.next 는 next.js에서 만든 파일
우리가 개발한 결과물을 넣어두는 공간, 여기서 결과물은 빌드된 결과물을 뜻한다.
빌드를 돌려야 나온다.
wine.tsx를 만들었잖아요?
빌드란 무엇인가요?
우리가 만든걸 브라우저가 이해하는 걸 빌드 과정이라고 합니다.
코드를 프로덕션에 내보내기 위한 작업들입니다.
대표적으로 babel,webpack 있습니다.
우리가 만든 코드를 하나의 chunk(파일)로 만드는 과정
실제로 빌드는 어떻게 하나요?
파일 package.json 는 깊이 있게 공부하는게 좋을 것 같다고 조은님께서 말씀하셨습니다.
scripts는 node.js에서 미리 정의해둔 실행할 수 있는 스크립트입니다. 일정 스크립트를 미리 정해놓고 해당 키워드로 호출할수 있게 하는 것입니다.
예를 들어 devs는 yarn dev라고 썼고, build는 yarn build로 쓰겠죠?
next.js는 SSG(Static Site Generation)로 기본 설정되있습니다.
빌드 시점에 데이터랑 JS를 합쳐서 정적 HTML을 생성합니다.
yarn dev와 yarn start의 차이는 무엇인가요?
dev는 개발모드입니다. 최적화 안해요. 에러날때 가끔 그냥 넘어가기도합니다.
build는 프로덕션 모드라고 부르고, 실제로 내보낼 제품을 위한 결과물을 생성하는 것 입니다.
start는 서버 실행,여기서 서버는 프로덕션 서버를 뜻합니다. 실제 환경에서 테스트할때 사용합니다.
빌드를 해야 스타트가 동작합니다.
lint는 ESLINT 를 활용한 문법체크를 돕는 도구입니다.
여기까지 했으면 git에 push 해줍시다.
git에 push하는 명령어
git remote add origin 주소 원격 연결하고
git add .
git commit -m "커밋할 메세지"
git push -u origin main
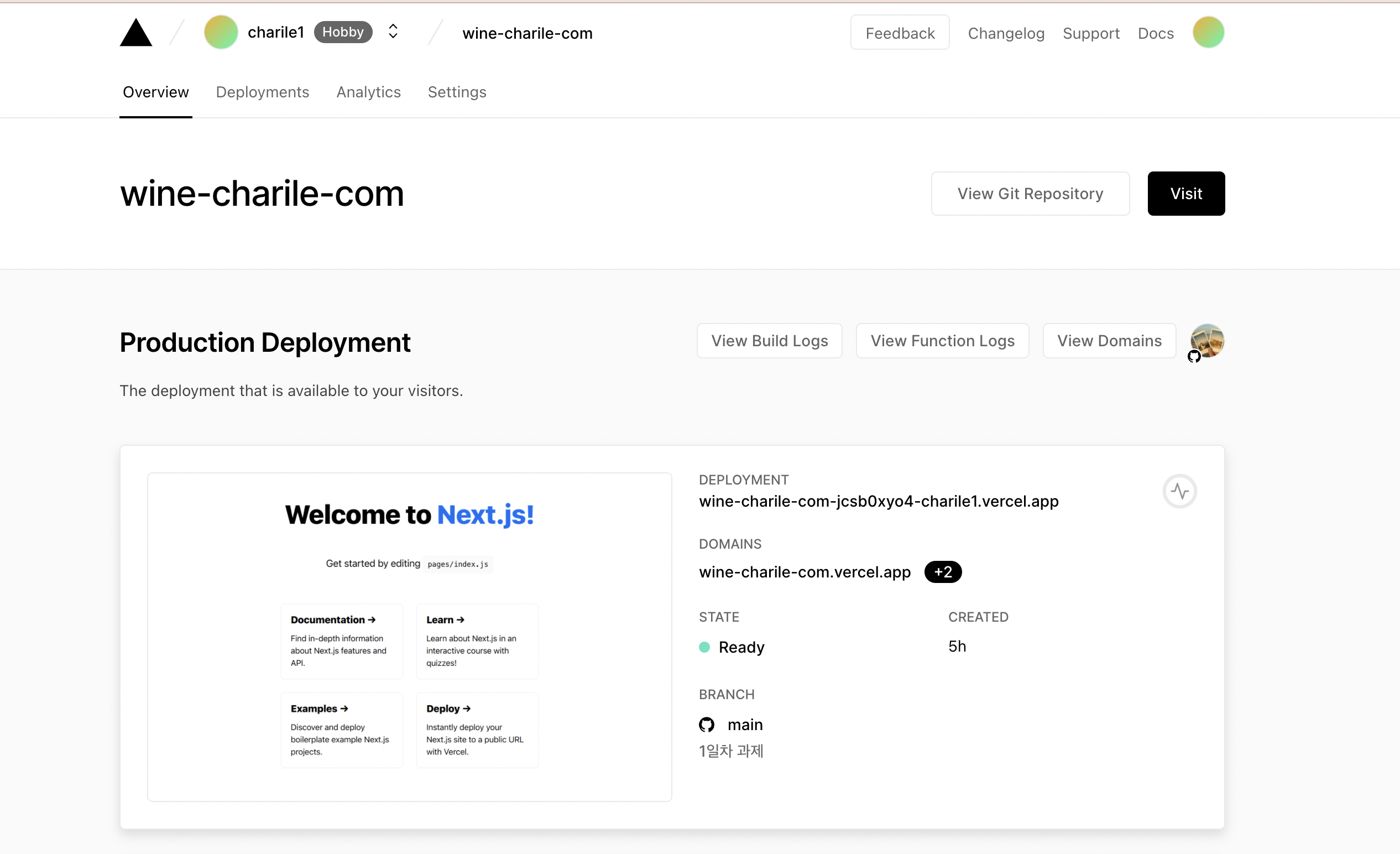
https://vercel.com/dashboard
에서 vercel 계정 생성 해준 후 (git 으로 생성)

위엫서 push 해준 git의 레파지토리 import 선택
저기 DOMAINS 의 주소가 배포된 내 주소이다.
배우는 과정을 글로 기록한 것이라 두서가 없습니다. 잘못된 내용은 바로 짚어주세요! 😺