
css를 html 파일에 연결하기
단축키(shortcut) link:css를 쓰면
<link rel="stylesheet" href="style.css">를 <head> 안에 넣는다.
CSS 파일을 연결하지 않고 HTML 내에 쓰려면 <head>안에 <style>태그를 열고 작성하거나, inline 에 직접 작성하는 방법이 있다. 유지 보수와 가독성이 좋지 않기 때문에 추천하는 방식은 아니다.
줄간격
line-height는 폰트 크기의 160%로 하는 것이 가독성이 좋다. font-size가 10px 이라면 line-height는 16px로 하면 좋다.
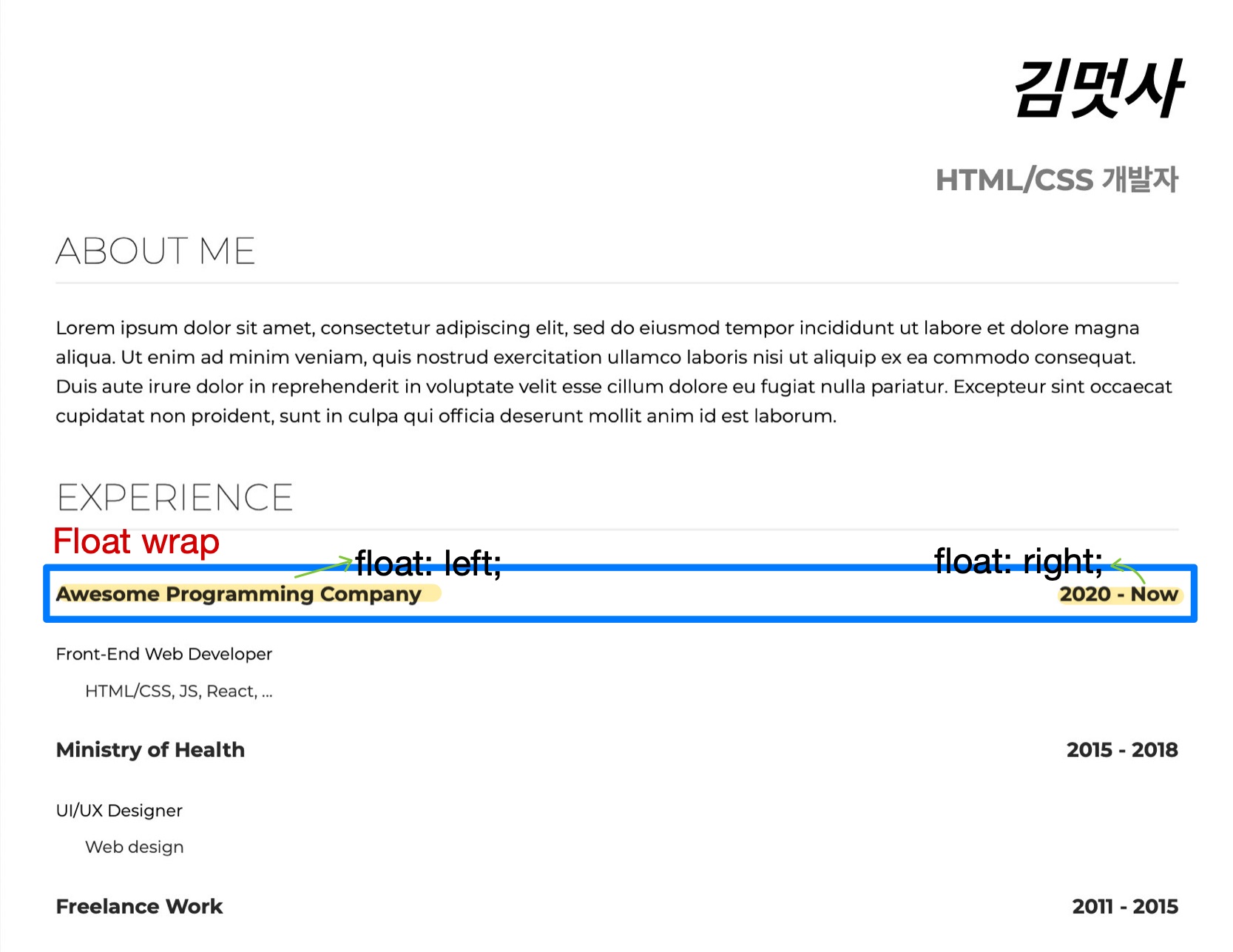
Float wrap

.float-wrap {
overflow: hidden;
}
.title-text {
float: left;
}
.year-text{
float: right;
}
overflow
