구현 방법
const Feed = props => {
const { userName, thumbnail, likesCount, commentList } = props;
const [comment, setComment] = useState({
id: '',
userName: 'a.orazy_sudnics',
content: '',
isLiked: false,
});
- 부모컴포넌트에서 fetch해온 데이터들을 props로 넘겨 받고 바로
props.작명으로 써주지 않고 구조분해 할당을 해줘야 eslint 에러가 생기지 않는다..const { userName, thumbnail, likesCount, commentList } = props;그리고 댓글 컴포넌트의 초기값을 객체로 지정해주었다.
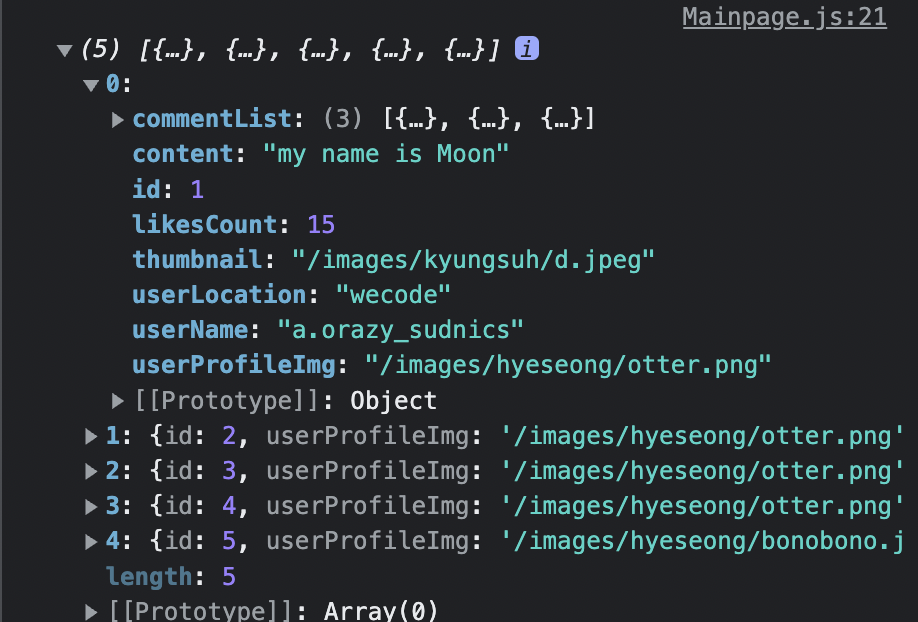
const [commentsNewArray, setcommentsNewArray] = useState(commentList);"commentList": [
{
"id": 1,
"userName": "wecode",
"content": "Welcome to world best coding bootcamp!",
"isLiked": true
},
{
"id": 2,
"userName": "1-2",
"content": "Hi there.",
"isLiked": false
},
{
"id": 3,
"userName": "1-3",
"content": "Hey.",
"isLiked": false
}
]사용자의 입력을 받아 comment의 state가 변경될 때마다 commentList에 추가해줄 것이기 때문에 commentList를 state로 관리한다.
const handleChange = event => {
const { value } = event.target;
setComment(pre => ({ ...pre, content: value }));
};- input에서 onClick 이벤트 발생 시, 이벤트 타깃의 값을 받아 변경함수로 comment content의 value 값으로 할당해주어 계속해서 리렌더링 시킨다.
const { value } = event.target;
=> 객체 구조 분해 할당
객체 구조 분해 할당 기본 구조
var o = {p: 42, q: true};
var {p, q} = o;
console.log(p); // 42
console.log(q); // trueconst handleSubmit = event => {
event.preventDefault();
if (comment.length < 1) {
return;
}
let idNumber = commentsNewArray.length + 1;
//console.log(commentsNewArray.length);
//console.log(idNumber);
const newComment = { ...comment, id: idNumber++ };
//console.log(newComment);
setcommentsNewArray(pre => [...pre, newComment]);
setComment(pre => ({ ...pre, content: '' }));
};commentlist데이터를 받아논commentNewArray의length에 +1 한 값을 comment 객체의id값에 부여하고 이를 변수화 시켜newComment에 할당한다. 새로 달리는 댓글마다 id 값이 증가할 수 있도록.- 새로 만든 객체
newComment를setcommentsNewArray변경함수를 통해 계속해서 리렌더링 진행. - 초기화 시키기 위해
setComment변경함수를 통해content부분이 빈 값이 될 수 있도록 리렌더링 진행.