Class와 객체지향 프로그래밍(OOP)
Class란?
객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메서드를 정의하는 일종의 틀,
객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.
클래스란 물건 만드는 설명서
실무에선 사용자나 물건같이 동일한 종류의 객체를 여러 개 생성해야 하는 경우에 클래스를 한다.
class 붕어빵 {
//만드는 방법
}
new 붕어빵()
만드는 방법대로 똑같은 붕어빵이 튀어나온다.
클래스의 기본적인 문법
class Monster{
power = 10
constructor(attackStep){
if(attackStep) this.power = attackStep
}
attack(){
console.log("공격하자!!!")
console.log("내 공격력은" + this.power + "야!!!")
}
fly(){
console.log("날라서 ! 도망가자!!")
}
}
const monster1 = new Monster()
monster1.attack()
monster1.fly()
const strongMonster = new Monster(50)
strongMonster.attack()
strongMonster.fly()
new 연산자와 생성자 함수를 사용해 새로운 객체를 생성한다.
Monster 클래스를 만들어서 attack()메서드와 fly() 메서드를 만들었다.
constructor()는 new에 의해 자동으로 호출된다.
strongMonster는 넘겨받은 인수와 함께 constructor가 자동으로 실행된다.
이 때 인수 50이 attackStep이라는 이름으로 this.power에 할당된다.
strongMonster에 Monster() 객체를 할당하면 strongMonster는 .attack과 .fly 객체 메서드를 사용할 수 있다.
객체지향 프로그래밍(OOP)
컴퓨터 프로그램을 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 독립된 단위, 즉 "객체"들의 모임으로 파악하고자 하는 것
객체 지향 프로그래밍의 4가지 특징
1. 추상화(Abstraction)
추상화는 목적과 관련이 없는 부분을 제거하여 필요한 부분만을 표현한다.
사물들의 추상된 특징을 파악해 인식의 대상으로 삼는 행위를 말한다.
구체적인 사물들의 공통적인 특징을 파악해서 이를 하나의 개념(집합)으로 다루는 수단
2. 캡슐화(Encapsulation)
캡슐화란 하나의 객체에 대해 그 객체가 특정한 목적을 위해 필요한 변수나 메소드를 하나로 묶는 것을 의미한다.
응집도 : 클래스나 모듈 안의 요소가 얼마나 밀접하게 관련있는지를 나타낸다.
결합도 : 어떤 기능을 실행하는 데 다른 클래스나 모듈에 얼마나 의존하는지 나타낸다.
정보은닉
캡슐화는 정보은닉을 통해 높은 응집도와 낮은 결합력을 갖게 한다.
필요가 없는 정보는 외부에서 접근하지 못하도록 제한하는 것
private 키워드를 사용한다.
3. 상속성(Inheritance)
상속이란 기존 상위 클래스에 근거하여 새롭게 클래스와 행위를 정의할 수 있게 도와주는 개념.
기존 클래스의 기능을 가져와 재사용할 수 있으면서도 새로운 기능을 추가할 수 있게 해준다.
여러 개체가 가진 공통된 특성을 부각시켜 하나의 개념이나 법칙으로 성립시키는 과정.
같은 특징있는 클래스를 그대로 물려받아, 다시 작성할 필요없이 재사용으로 효율성을 늘린다.
다형성 확보
4. 다형성(polymorphism)
다형성은 상속을 통해 기능을 확장하거나 변경하는 것을 가능하게 해준다.
다형성은 형태가 같은데 다른 기능을 하고 서로 다른 클래스의 객체가 같은 메시지를 받았을 때 각자의 방식으로 동작하는 능력
다형성은 상속과 연계되어 동작하면 매우 강력한 힘을 발휘한다.
다형성과 일반화 관계는 코드를 간결하게 하여 재사용과 유지보수가 용이하도록 도와주고 변화에도 유연하게 대처할 수 있게 해준다.
오버라이딩(Overriding)
부모 클래스에서 상속받은 자식 클래스에서 부모 클래스에서 만들어진 메서드를 자신의 입맛대로 다시 재정의하여 사용하는 것
오버로딩(Overloading)
같은 이름의 메서드를 사용하지만 메서드마다 다른 용도로 사용되며 그 결과물도 다르게 구현할 수 있게 만드는 개념.
오버로딩이 가능하려면 메서드끼리 이름은 같지만 매개변수의 갯수나 데이터 타입이 다르면 오버로딩이 적용된다.
디자인 패턴(Design Pattern)
프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게
적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것을 말한다.
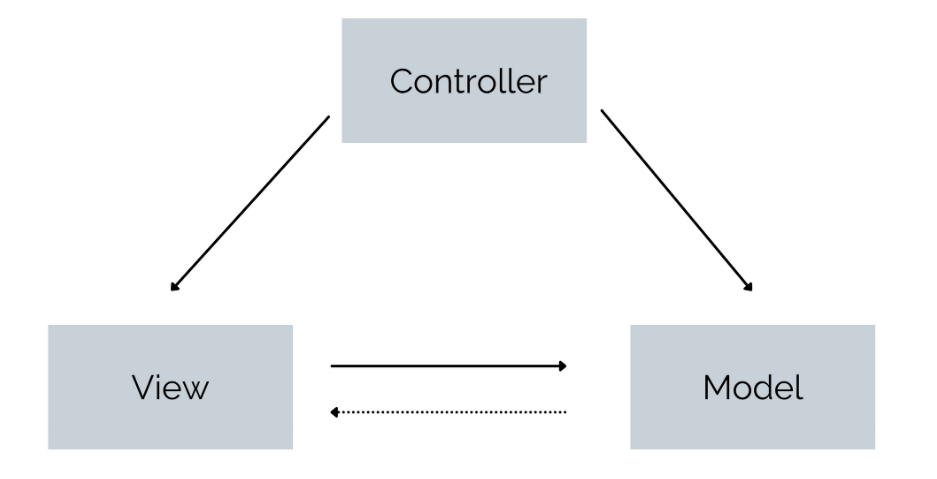
MVC 패턴(Model,View,Controller Pattern)
MVC는 Model,View,Controller의 약자이다.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세 가지의 역할로 구분한 패턴.

위 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.
서로 분리해서 각자의 역할에 집중해 개발한다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가한다.
