
Props
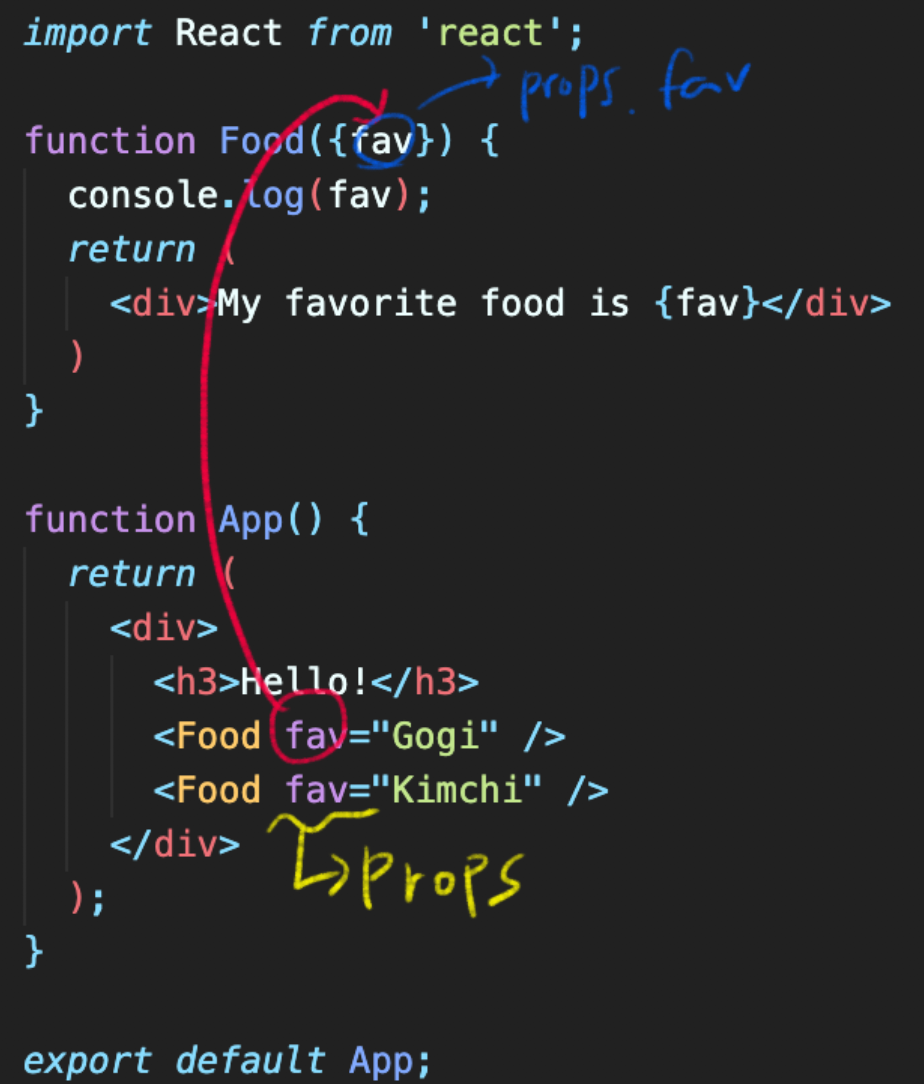
prop = property!
{fav} === props.fav

props는 argument로 가고~~~
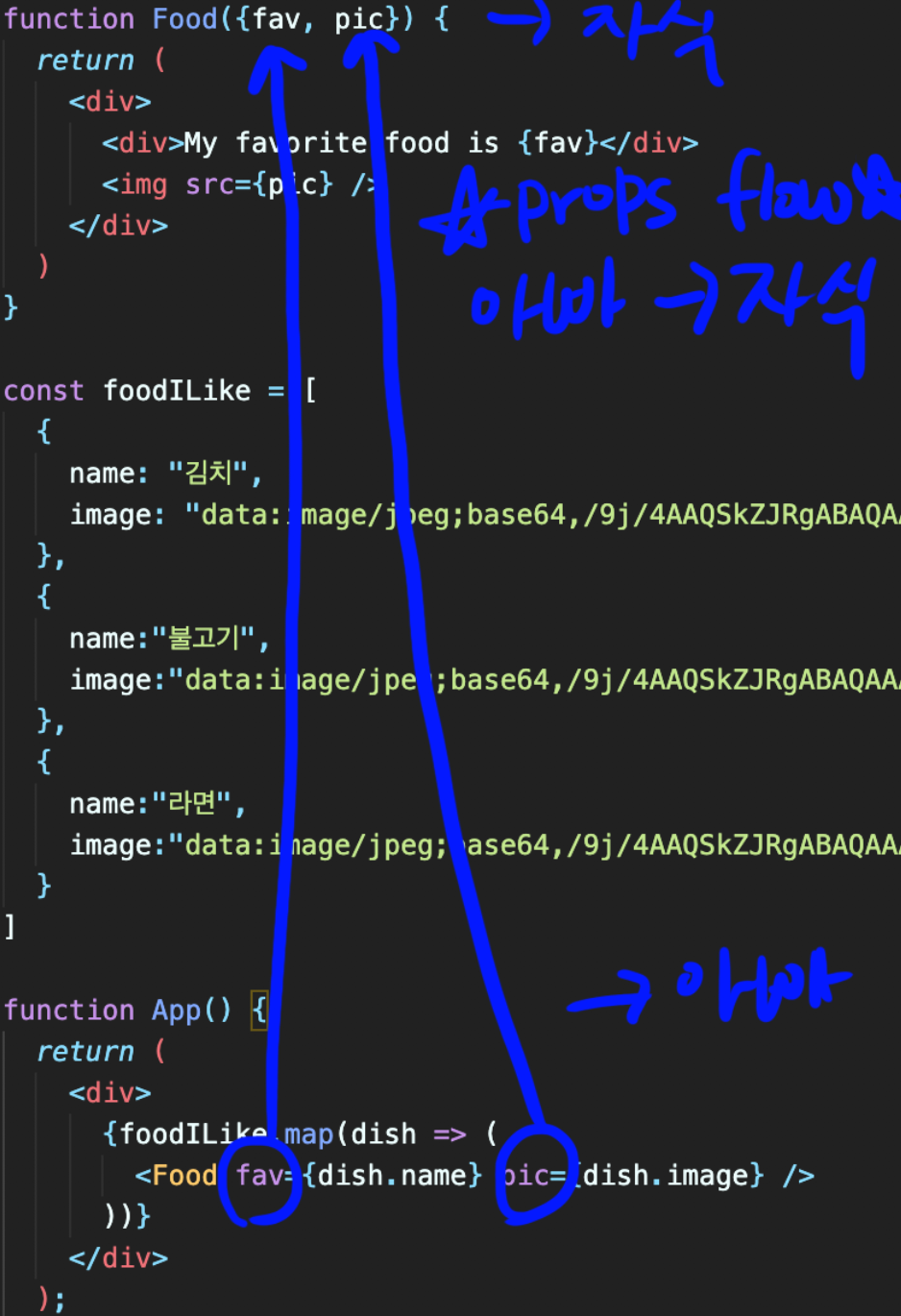
아빠 -> 자식
map을 이용한 데이터 추가 2가지 방법
1. map
배열의 각 원소에 함수를 실행해주고 그 결과값을 리턴해줌.

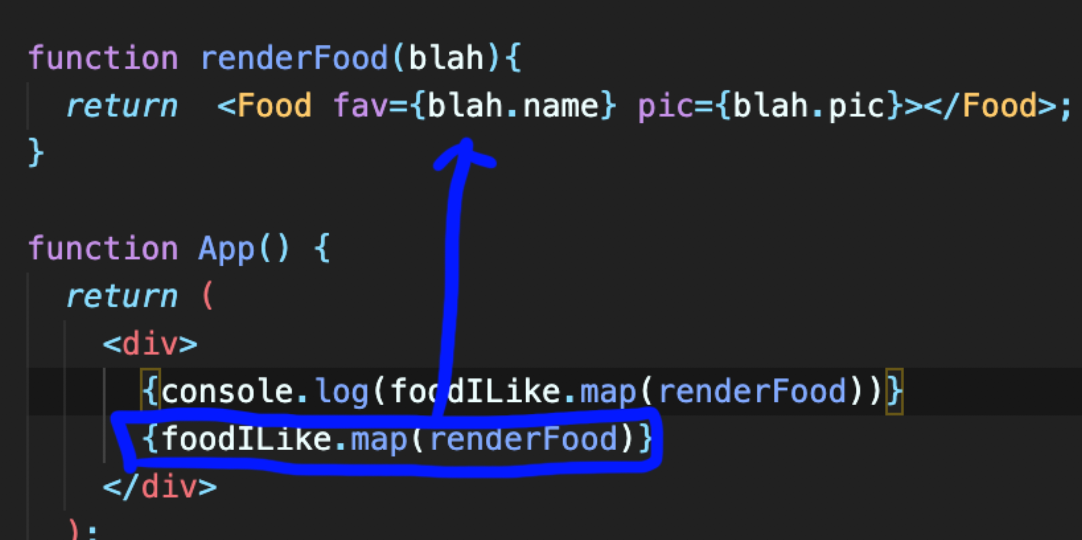
2. map recap

key prop
리액트 내부에서 사용하기 위한 고유 값.

list의 child는 고유한 key가 있어야함. === 모든 리액트의 엘리먼트는 유일해야함.
리스트로 넣으면 그것들은 유일성을 잃어버리게된다.
props 체크
🌐 설치하기
npm i prop-types↪️ 전달 받은 props가 원하는 타입의 props인지를 체크해줌
예를들어 Food 컴포넌트가 다른 파일에 있을 경우에 우리는 사람이기 때문에
picture대신 image를 보내는 실수를 할 수 있다.

이때 props-types가 이러한 실수를 바로 잡아준다.
파일 위 부분에 import PropTypes from 'prop-types';를 추가해주고, props를 정의해준다.:
Food.propTypes = {
fav: PropTypes.string.isRequired,
pic: PropTypes.string.isRequired,
rating: PropTypes.number.isRequired
};이렇게 정의해주고 잘못된props를 보내주면 :

콘솔에서 무엇이 잘못되었는지 알려준다.
