Semantic Web
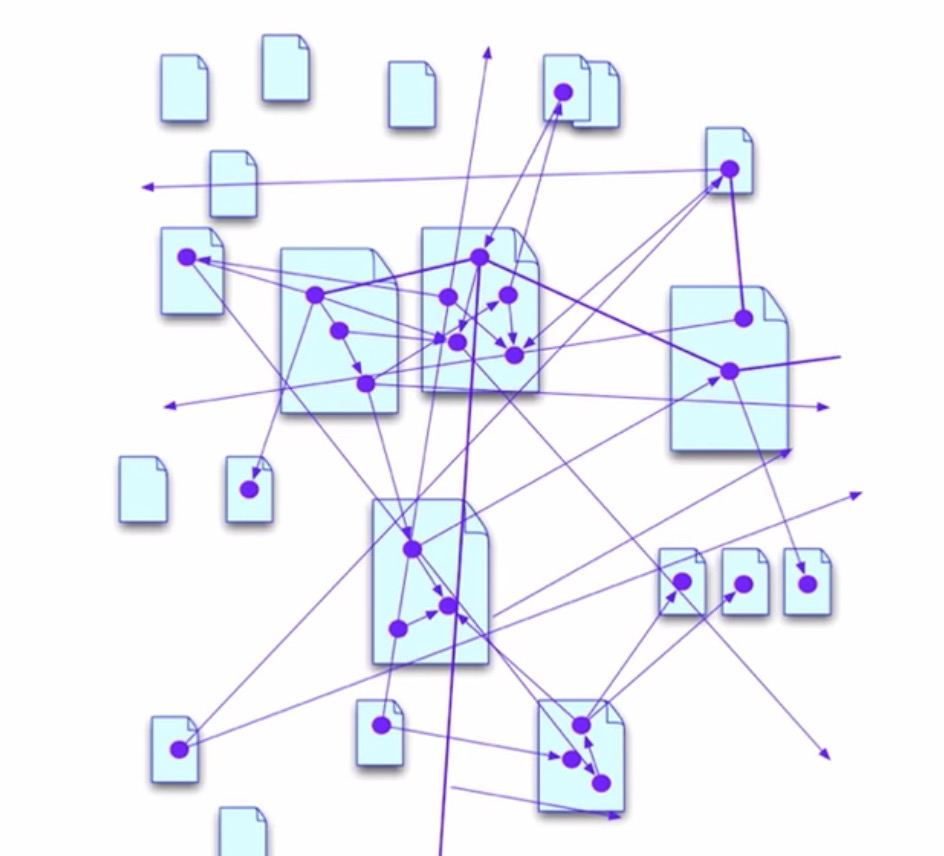
semantic web의 핵심목표는 '모든 정보를 유기적으로 연결하는 것'입니다.
예를 들면 Evan Sandhaus라는 사람에 대한 정보가 페이스북, 링크드인, 뉴욕타임즈에 올라온다면 그 정보들이 유기적으로 이어지게 됩니다.
이는 문서 간의 연결(link between documents)이 아니라 더 근본적인 정보 간의 연결(link between facts)을 뜻합니다.
semantic web의 장점은 웹이 스스로 무수한 문서들과 어플리케이션들 사이에서 정보를 추출해낼 수 있다는 것입니다. 덕분에 우리는 훨씬 쉽게 정보를 찾고 정리할 수 있습니다. 데이터 관점(data perspective)에서 더 합리적이고 정돈된 세상이 되는 것이죠!

 1. 문서/어플리케이션들 사이에서 정보를 연결
1. 문서/어플리케이션들 사이에서 정보를 연결
 2. 문서는 사라지고 정보만 남음
2. 문서는 사라지고 정보만 남음
 3. 남은 정보를 보기좋게 정리
3. 남은 정보를 보기좋게 정리
semantic tag
Semantic tag는 '자신의 역할을 개발자와 브라우저에 명확하게 전달하는 태그'를 의미합니다.
Semantic tag는 안에 포함되는 내용물이 어떤 내용인지 분명하게 정의해줍니다.
semantic tag의 예
<header>, <nav>, <section>, <footer> 등등...반면 non-semantic tag는 내용물이 무엇인지 알 수 없습니다.
non-semantic tag의 예
<span>, <div> 등등...왜 Semantic tag를 사용해야 하나요?
1. 코드의 가독성이 높아집니다.
2. 유지보수가 쉽습니다.
3. 효과적인 크롤링과 인덱싱이 가능합니다.
semantic tag로 구성된 웹페이지는 검색엔진에게 더 의미있는(semantic) 정보를 전달해줄 수 있고 검색엔진은 이를 바탕으로 더 쉽게 정보를 크롤링/인덱싱 할 수 있습니다.
img태그와 background-image
img태그와 div태그 안에 background-image속성을 넣는 것은 모두 브라우저에 이미지를 보여줍니다. 그렇다면 둘의 차이는 무엇일까요?
img 태그
img태그는 semantic tag이기 때문에 검색엔진이 더 쉽게 검색이 가능합니다. 또한 그 이미지를 다른 사용자들이 더 쉽게 발견하게 해줍니다. (검색노출 용이)
따라서 이미지가 많이 검색되어지길 원한다면 img태그를 쓰는 것이 좋습니다.
background-image
반면 이미지가 검색되는 걸 원하지 않고 순수하게 디자인적인 의도만으로 넣은 거라면 background-image를 쓰는 것이 좋습니다.
참조문헌
An Introduction to the Semantic Web
"전자문서, 앞으로는 데이터 관점에서 봐야"- [인터뷰] 전일 한국전자문서산업협회 사무국장
