💡 문제
이 글에서 연결한 도메인에 접속해보니 갑자기 504가 뜨면서 접속이 안되는 문제가 발생,, 분명 처음에는 잘 됐는데 왜 갑자기 안된걸까?
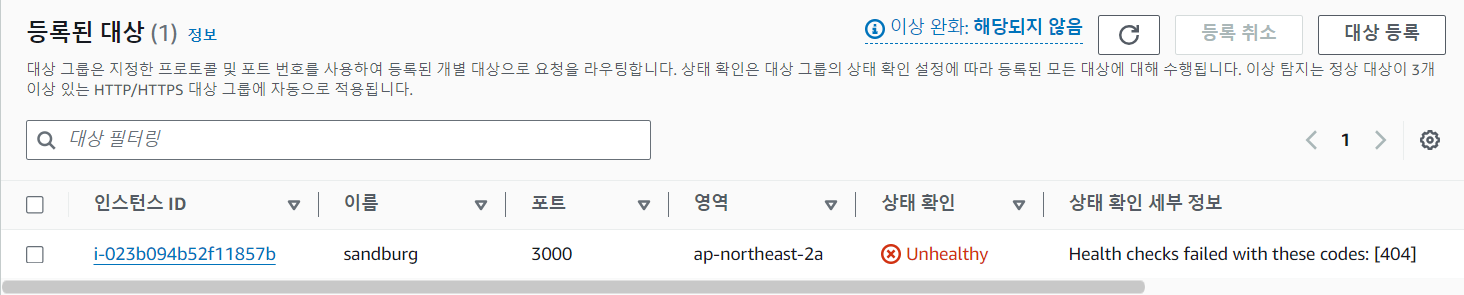
 분명 과제 제출 전에는 잘 됐는데,, 제출 후에 터지니까 너무 당황스러워서 급하게 이것저것 찾아보니 로드밸런서에 연결된 대상 그룹의 상태가 Unhealthy여서 연결이 끊긴 거였음,,
분명 과제 제출 전에는 잘 됐는데,, 제출 후에 터지니까 너무 당황스러워서 급하게 이것저것 찾아보니 로드밸런서에 연결된 대상 그룹의 상태가 Unhealthy여서 연결이 끊긴 거였음,,
오른쪽 끝에 상태 확인 세부 정보를 보면 Health checks failed with these codes: [404]라고 뜨는데 이게 뭔 말인가 보니 상태 검사 코드가 404라서 에러가 뜬다! 라는 뜻이라고 함. 근데 상태 검사가 뭔데,,?
✅ 원인 : 상태 검사
로드밸런서와 대상(인스턴스)이 정상적으로 연결되는지 주기적으로 상태를 검사하는 것
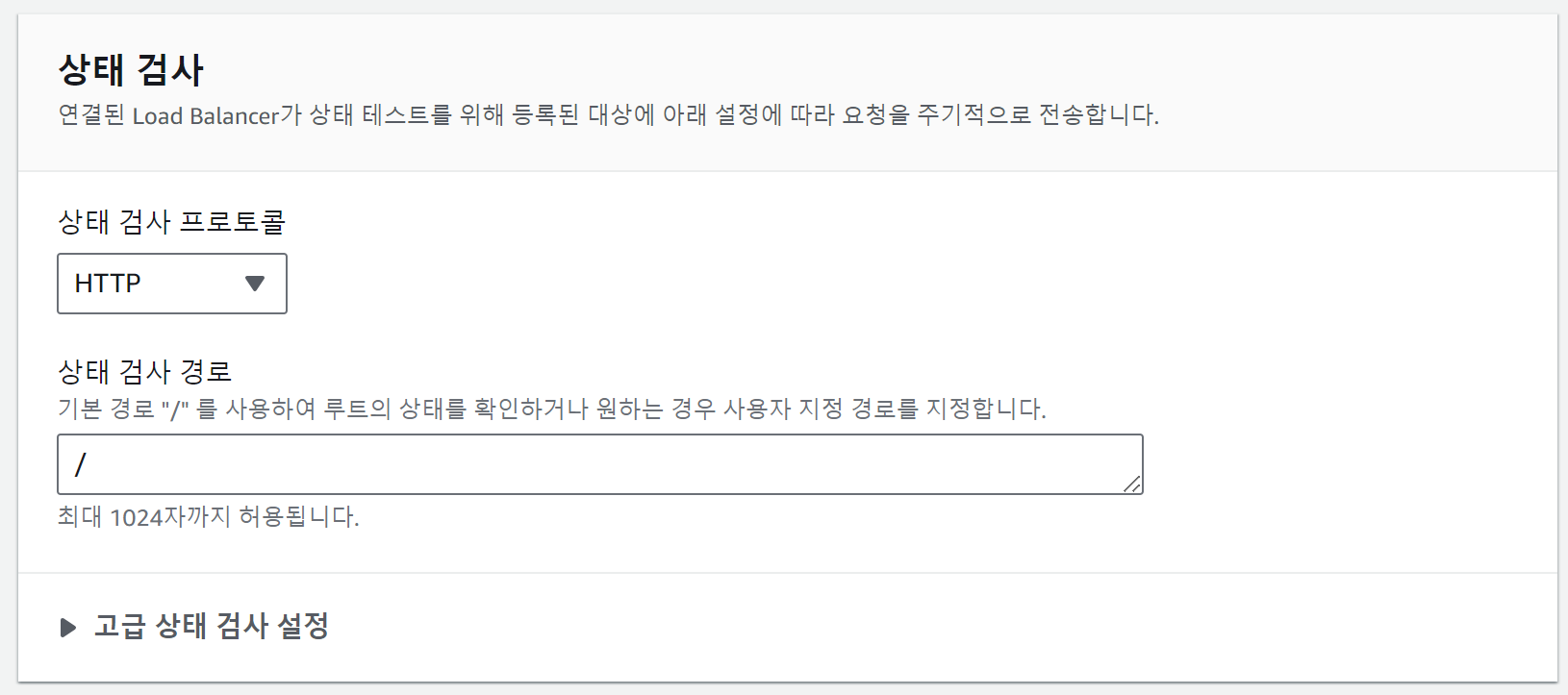
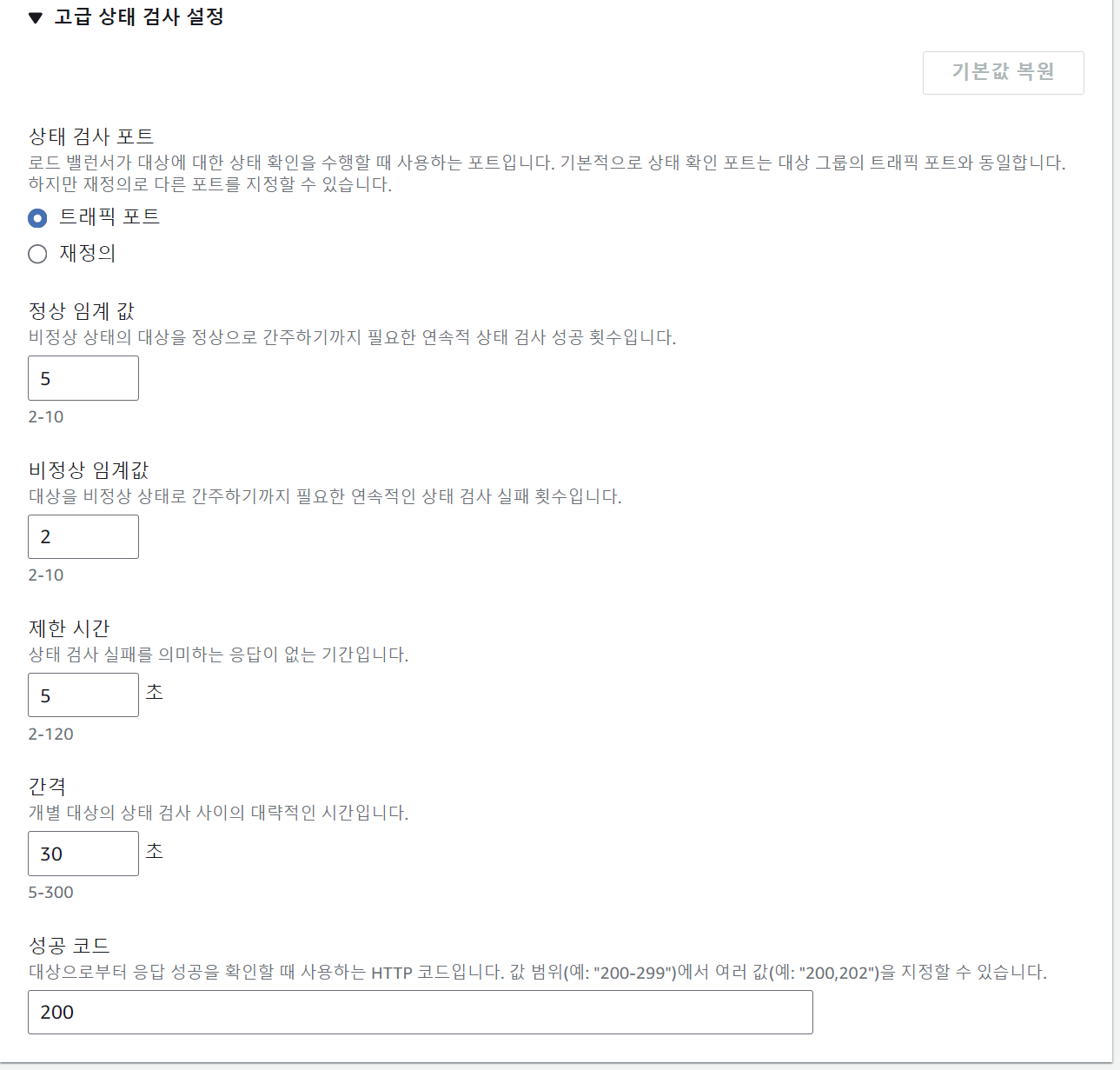
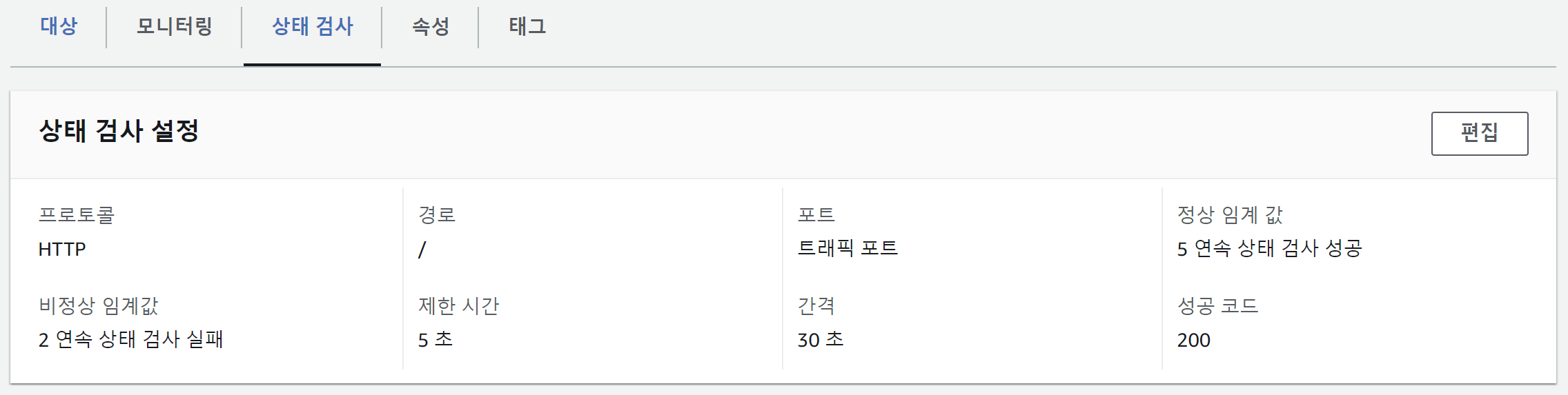
 대상 그룹에서 상태 검사 탭을 보면 위와 같은 설정 값을 볼 수 있다. 내용을 대충 요약해보자면,
대상 그룹에서 상태 검사 탭을 보면 위와 같은 설정 값을 볼 수 있다. 내용을 대충 요약해보자면,
⭐
프로토콜:포트/경로를 통해 30초 간격으로 요청을 보내고, 응답의 상태 코드가 200이면 정상적인 연결
- 요청을 연속 5번 성공하면 정상 임계값으로 판단하여 Healthy
- 요청을 연속 2번 실패하면 비정상 임계값으로 판단하여 Unhealthy
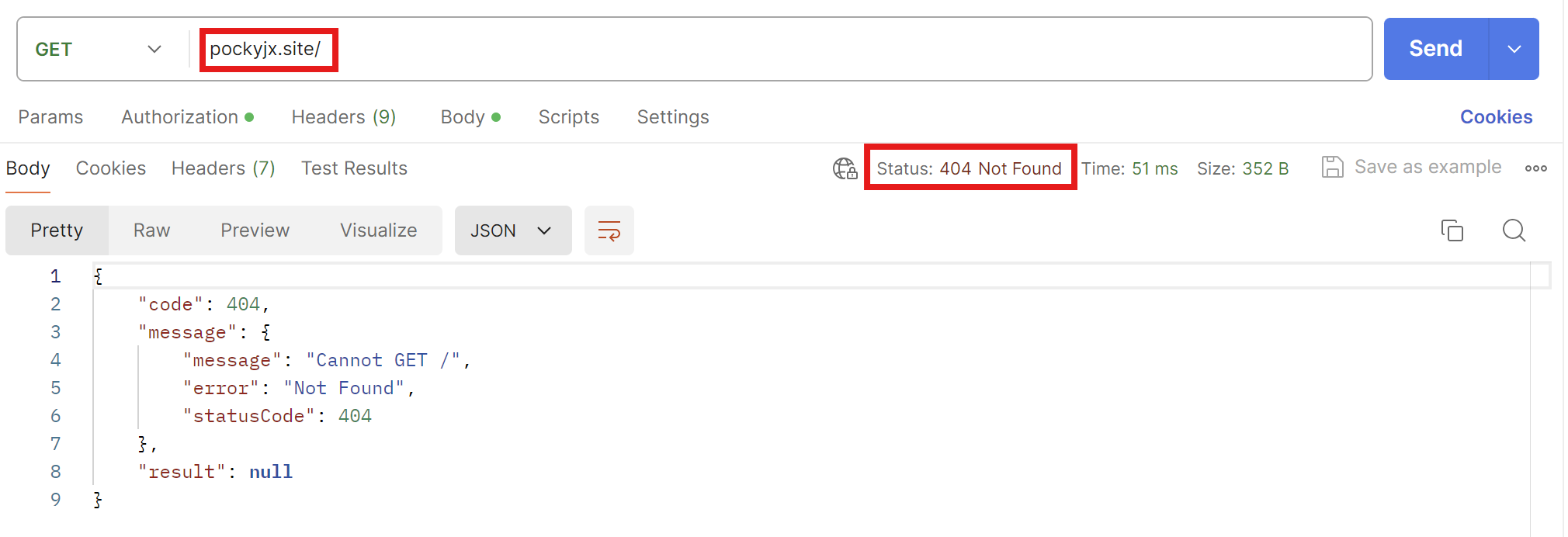
인 것 같은데,, 다시 내 에러 코드를 보면 Health checks failed with these codes: [404]이므로, /pockyjx.site/로 상태 검사 요청 시 200이 아니라 404를 반환해서 에러가 발생한다는 뜻,,

여기서 드는 의문 2개
- 해당 요청에서 왜 404를 반환할까?
- 처음에는 잘 되다가 왜 갑자기 안될까?
이 2개를 한 번에 해결 해버리는 원인을 찾았는데,, app.module.ts에서 Controller: []에 /를 처리하는 컨트롤러인 AppController를 뺐기 때문,,
// app.module.ts
@Module({
imports: [
...
],
controllers: [], // 여기에 AppController를 넣어야 '/'에 대한 요청을 처리..
providers: [AppService],
})
export class AppModule {}
// app.controller.ts
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get() // 루트(/)에 대한 요청 처리 : 상태 검사
getHello(): string {
return this.appService.getHello();
}
}좀 더 자세히 정리해보자면,,
-
첫 배포 때는
Controller: [AppController]였기 때문에/에 대한 요청을 처리하는AppController가 활성화되어 있어서 상태 검사 요청 시 200을 반환해서 Healthy 상태를 유지. 따라서 이때까지는 서버 안터짐. -
두 번째 배포에서 swagger에 사용하지도 않는 컨트롤러가 뜨는게 거슬려서
Controller: []상태로 배포했는데(⬅️ 여기서 개큰문제 발생..)이거 때문에/를 처리할 수 있는AppController가 비활성화 되었고, 상태 검사 요청 시 404를 반환하게 되면서 Unhealthy 상태가 된 것,, ⭐
⚙️ 해결
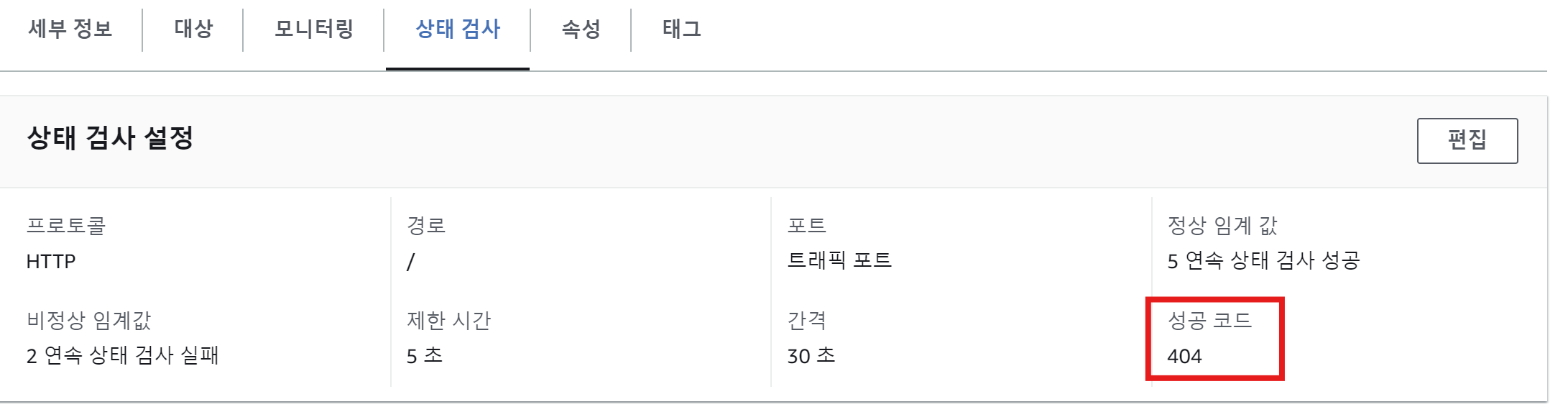
1. 성공 코드 변경
/에 요청 시, 상태 코드가 404일 때 성공으로 판단하도록 변경

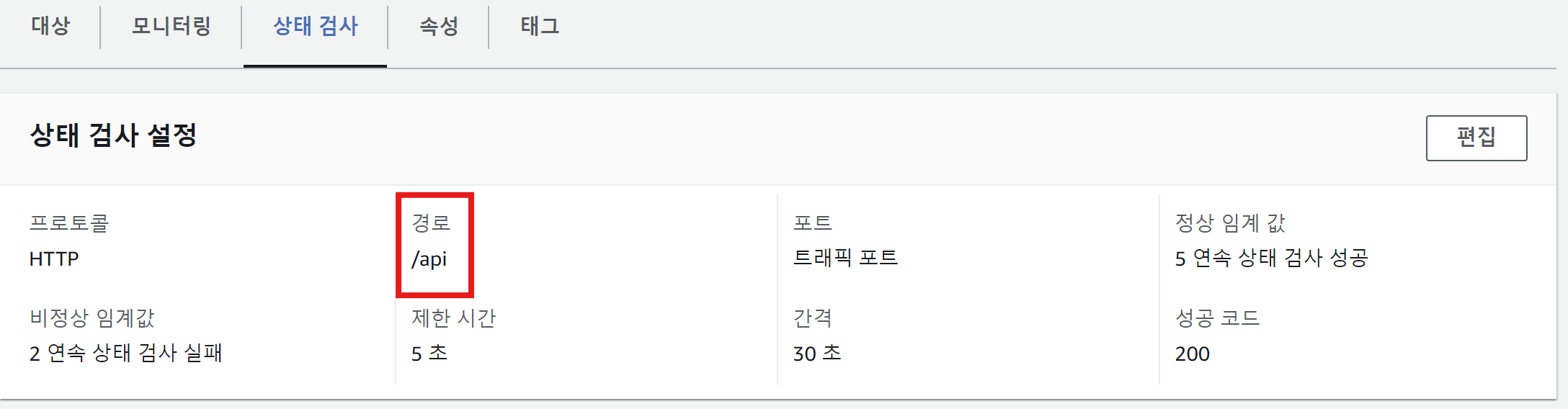
2. 상태 검사 경로 변경
상태 검사 요청 경로를 서비스가 처리할 수 있는 경로로 변경

➕ 대상 그룹 생성 시 설정
사실 가장 좋은 방법은,, 처음에 대상 그룹 생성 할 때부터 잘 생각한후에 설정값 잘 넣기,, ㅎ