
과제 전형에서 nest.js를 사용하게 되어서 node.js와 nest.js에 대해서 기초?만 간단하게 정리해보는 글..
💡 Node.js
Chrome V8 Engine으로 빌드된 JavaScript 런타임 환경 → 다양한 OS 환경에서 실행 가능
-
싱글 쓰레드 비동기 방식 : 입력은 하나의 쓰레드에서 받지만, 받은 순서대로 처리하지 않고 먼저 처리된 결과 값을 먼저 반환
- 하나의 쓰레드를 사용하므로 메모리 & 리소스 사용량이 적음
- 하나의 쓰레드에서 에러가 발생하면 프로그램 전체로 전파됨
🙆🏻♀️ 장점
- 비동기 방식으로 인한 서버 부하 최소화
- npm을 통한 다양한 모듈 및 패키지 제공
- 구글이 제작한 V8 Engine을 사용하므로 확장성이 좋음
👍🏻 로직이 간단하면서, 대용량의 요청을 빠르게 처리해야 하는 서비스 : 스트리밍, 채팅 등
🙅🏻♀️ 단점
- 비동기 방식으로 인해 로직이 복잡해지면 콜백 함수의 늪에 빠질 수 있음
- 싱글 쓰레드이므로, 하나의 작업 처리 시간이 긴 경우에 불리함 ⭐
- 코드를 실행해야만 에러를 알 수 있음 : 싱글 쓰레드로 인해 에러 발생 시 전체 프로세스가 동작하지 않음. 따라서, 테스트가 매우 중요함!
👎🏻 로직이 복잡하면서 단일 작업의 처리 시간이 오래 걸리는 서비스
💡 Nest.js
Node.js에 기반을 둔 웹 프레임워크
-
Node.js의 단점 보완
- TypeScript 지원
- 확장성 : 모듈/컴포넌트 기반으로 프로그램 작성
- 객체지향 개념 도입 : IoC(제어의 역전), AOP(관점 지향 프로그래밍), DI(의존성 주입)
🙆🏻♀️ 장점
- Express, Fastify와 호환 가능
- OOP, 함수형 프로그래밍 일부 요소 사용 가능
- 규모 가변성 (scalable) : 운영 상황에 따라 애플리케이션의 규모가 동적으로 변함
- Nest.js에서 제공하는 아키텍처로 인해 유지보수 용이
🙅🏻♀️ 단점
- 러닝 커브가 있는 편
(Spring 경험이 있으면 괜찮을지도?..) - 간결함을 추구하는 Node.js에 비해 구조가 복잡한 편
⚙️ 설치
✅ Nest.js는 Node.js 기반 : Node.js 먼저 설치 후, npm을 통해 Nest.js 라이브러리 설치
1. Node.js 설치 (LTS 권장)
- 설치 확인 : 버전이 출력되면 정상적으로 설치된 거임!
node -v2. nestjs cli 설치
-g: 글로벌 환경에 설치
npm i -g @nestjs.cli # 설치
npm root -g # 글로벌 환경 설치 경로 확인3. 프로젝트 생성
nest new [프로젝트명]- 프로젝트 생성 명령어 실행 시, 원하는 패키지 매니저를 선택해야 함. 나는 npm 선택!
? Which package manager would you ❤️ to use? (Use arrow keys)
> npm
yarn
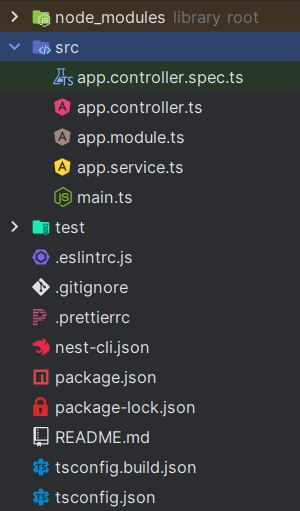
pnpm ⭐ 생성된 프로젝트

app.controller.ts: 기본 컨트롤러 (라우팅 + 요청 처리)app.controller.spec.ts: 컨트롤러 단위 테스트용 파일app.module.ts: 최상위 모듈 파일app.service.ts: 단일 메서드를 사용하는 기본 서비스 로직main.ts: 애플리케이션을 실행하는 엔트리 파일
4. 실행
- 명령어 실행 후 http://localhost:3000 접속
npm run start # 서버 실행
npm run start:dev # 수정 사항 바로 반영
➕ main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000); // 포트번호 지정
}
bootstrap();➕ app.controller.ts : 컨트롤러
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller() // 컨트롤러 선언
export class AppController {
constructor(private readonly appService: AppService) {} // 서비스 의존성 주입 : 생성자
@Get() // Get 요청을 받아서 처리 (루트 경로)
getHello(): string {
return this.appService.getHello(); // 서비스 로직 호출
}
}➕ app.service.ts : 서비스
import { Injectable } from '@nestjs/common';
@Injectable() // 다른 서비스에 주입될 수 있음을 명시 → 컨트롤러에서 주입하여 사용
export class AppService {
getHello(): string { // 내부 로직 정의
return 'Hello World!';
}
}