시작하기 전에..
친구들과 프로젝트를 시작하기 전에 나와 친구들은 모두 웹 개발의 "ㅇ"자도 모르는 사람들이었다. 물론 컴퓨터공학부를 전공하고 있었지만, 학교에선 개발에 대한 이야기를 전혀 가르쳐주지 않았기 때문에 웹 개발에 당연히 문외한이었다. 나름 PS도 풀었고, 남들보다 잘할 수 있을거라는 자신감도 있었지만 마음속에 왜인지 모를 불안감은 떨쳐버리기 힘들었었다. 분명 컴퓨터공학은 21세기의 대세 학문이 되었으나 나는 그 트렌드에 도태되어있을지 모른다는 생각이 강했다. 나는 쏟아져나오는 개발자들 사이에서 과연 경쟁력이 있을까? 나는 남들과 무엇이 달라서 더 가치있는 사람일까? 하는 고민을 혼자 수없이 반복했었다.
이런 고민 속에서 이번 프로젝트는 기회라고 생각했다. 내가 정말 잘할 수 있는 사람이라면 멋진 친구들과 이 웹 개발을 잘 해쳐나갈 수 있을 것이며 아니라면 결국 부러질 것이기 때문이다. 그리고 21년 12월 1일부터 우리는 단 한명의 멘토 없이 컴퓨터와 마주앉아 전혀 해본적 없는 웹 개발의 모험을 떠났다.
2달이 지난 지금, 나는 400시간에 가까운 코딩을 하였고 그때까지 느낀 점들을 꼭 시리즈에 담아 남기로 마음먹었다.
웹 개발의 정의
처음 웹 사이트를 개발할 때에는, 웹을 만든다는 행위가 어떤 것인지 전혀 알지 못했다. 막연하게 naver, daum과 같은 사이트를 만드는 것이려니 했지만 정확하게 어떤 방식으로 내가 유튜브를 보고 블로그를 읽는지는 이해하지 못하고 있었다.
Web development is the work involved in developing a website for the Internet (World Wide Web) or an intranet (a private network) -wikipedia
웹 개발을 정확하게 정의하는 한 문장을 찾아보려고 했지만, 명쾌하게 설명된 것이 없어서 위키피디아를 인용하였다. 위키피디아에 따르면 웹 개발이란 사설망 혹은 인터넷 세상의 website를 개발하는데 관련된 모든 일이라고 한다. 이게 대체 무슨 말일까? 나의 언어로 정의한 웹 개발은 다음과 같다.
- 웹 개발이란 인터넷 (혹은 인트라넷) 상의 임의의 (혹은 인증된) 사용자가 특정 기능을 제공하는 웹사이트를 방문하고 사용할 수 있도록 만드는 모든 과정을 말한다.
- Web development refers to the whole process of developing a website which provides specific functions that any (or authenticated) user on the Internet (or Intranet) can visit and use.
나는 웹 개발이라는 용어를 정의하는 사람들이 항상 html, css, javascript만 언급하는게 이해가 되지 않았다. 웹 사이트는 단순히 보여지는 것이 전부가 아니다. 제작된 사이트가 웹에 기재되고, 내가 접근하기를 바라는 사용자에 의해서 접근되어서 그 사람이 원하는 기능이 사용되어야 온전히 웹 사이트가 작동하고 있다고 말할 수 있으며 웹 개발은 이 모든 것이 가능하게 하는 하나의 큰 과정이라고 생각했다.
나의 정의는 크게 3가지를 담고있다.
- 내가 의도한 인터넷 혹은 인트라넷상의 사용자가 내 웹 사이트에 접근하는 것.
- 웹 사이트가 보여지고 사용되는 것.
- 그 웹 사이트가 특정 기능을 제공하는 것.
이 세 가지가 모두 모여야만 내가 만든 웹사이트가 진정한 웹사이트로서의 기능을 다 할 수 있게 된다. 흔히 알려진 html, css, javascript를 사용하여 웹을 그리게 된다면 2번 기능을 수행한 것이라고 볼 수 있다. 그러나 이것은 특정 기능도 수행하지 못하며, 누군가 내가 만들어 놓은 그림에 접근하지도 못한다. 그냥 브라우저가 이해할 수 있는 언어로 그림을 그려 놓은것에 불과하다. 그렇다고 이것이 아무것도 아니라는 이야기가 아니다. 만약 웹사이트가 어떤 검색어의 검색결과를 반환하는 "기능"만 제공한다고 하면, 그 사이트를 사용하는 사람은 링크에 검색어를 넣고, 결과로 string만 받는 말도 안되는 사이트를 경험하고 말 것이다. 즉, 웹 브라우저가 그림을 그리고 그곳에 기능의 결과가 함께 그려져야 비로소 "누군가 쓸만한" 사이트가 만들어지게 되는 것이다. 하지만 이것또한 전부가 아니다. 내가 아무리 local에서 작업을 해봐야 지구 반대편 사람은 내 사이트의 존재 유무도 알 수 없다. 이것이 특정 서버에 올라가 24시간동안 작동하면서, 임의의 사용자의 요청에 응답할 준비가 되어야만 비로소 온전한 웹 사이트가 되는 것이다.
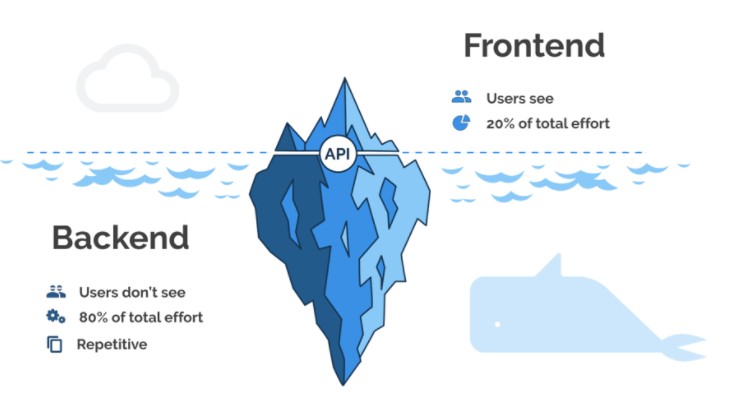
그리고 우리는 이 세 가지를 각각 "프론트 엔드", "백 엔드", "서버" 라고도 부르기도 한다.
이제 우리가 정말 멋진 웹 사이트를 만든다고 생각하고 각각이 어떤 역할을 하는지 상상해보자. 우리는 지금부터 "1%p의 정확도 내외로 단기간의 비트코인의 가격을 예측하여 제공하는 웹 사이트"를 만들어 보는 것이다.
프론트 엔드 (Front end)
Front-end web development, also known as client-side development is the practice of producing HTML, CSS and JavaScript for a website or Web Application so that a user can see and interact with them directly. - Front-End Developer Handbook 2018, Written by Cody Lindley
프론트 엔드는 사용자쪽에서 사용자가 볼 화면을 html, css, javascript로 그려주는 역할을 한다. 왜 굳이 이 세 언어를 꼭 사용하냐고 하면, 사용자가 그림을 그릴 도구는 chrome, safari와 같은 웹 브라우저이며 시중에 사용되는 보통의 브라우저는 위의 언어들로 그림 그리기에 아주 최적화 되어있는 녀석들이기 때문이다. 이제 우리가 만들 멋진 사이트를 상상해보자.
위 그림은 "비트코인"의 google 검색결과이다. 우리의 사이트는 그림과 같이 차트에 오늘의 가격 변화를 그려주고, 최근 비트코인의 동향은 어떠한지, btc/원 혹은 btc/달러간의 환율에 대한 정보도 주어야 할 것이다. 그리고 제일 중요한 현재부터 10분 후의 예상되는 비트코인의 가격을 그려주고 표기해주어야 할 것이다.
여기서 프론트엔드의 역할은 방금 본 것이 전부이다.
- 화면에 차트를 그리는 것
- 최근 비트코인의 동향 제공
- btc/원, btc/달러 환율 정보 제공
- 예상 비트코인 가격 제공
시간과 점이 주어졌을 때 그래프를 그리고, 버튼을 누르면 비트코인에 대해 자세히 알아보고, 1btc가 몇 원 혹은 달러인지를 제공하는 화면을 구성하면 된다. 하지만 이렇게 단순하게 만들어 놓는다면 사용자들은 금세 우리 사이트에 질려버리고 말 것이다. 프론트엔드의 중요한 역할은 사용자가 피로하지 않게 콘텐츠를 배치하고 통일성있고 안정감 있는 화면을 제공하는 것이다. 여기서 이야기하는 기능은 4개뿐이었지만 사실 프론트엔드가 그려야 할 화면은 이것 이외에도 수십가지가 더 존재하게 될 것이다. 코드를 잘 작성하는 프론트엔드 개발자라면 다양한 화면이 주어지더라도 공통되는 컴포넌트를 분류하고 적은 코드로 많은 페이지를 안정적으로 그려낼 수 있는 사람이 될 것이다.
하지만 알다시피 비트코인은 그리 호락호락하지 않다. ms 단위로 거래가 이루어지고, 가격변동이 일어난다. 이것들은 실시간으로 그래프에 그려져야 할 것이다. 또한 가격 예측은 단순히 이전 가격으로만 예측하는 것이 아니다. 거래량 혹은 매수/매도 물량, 최근 60일 이동평균선 등 수 많은 지표들이 시시각각 변화하고 있다. 단순한 가격 예측으로는 그 누구의 시선도 끌지 못할 것이다.
백 엔드 (Back end)
the backend refers to any part of a website or software program that users do not see. It contrasts with the frontend, which refers to a program's or website's user interface. - TechTerms.com
백 엔드는 웹사이트나 프로그램의 파트 중에서 사용자들이 보지 못하는 부분을 담당하게 된다. 프론트 엔드가 단순한 그림판이 되지 않고 동적인 정보 혹은 기능을 제공하는 멋진 화면이 되기 위해서는 뒤에서 열심히 일하는 멋진 백 엔드가 필요할 것이다.
 [출처: Back4App.com, https://blog.back4app.com/backend-tools-list/]
[출처: Back4App.com, https://blog.back4app.com/backend-tools-list/]
우리가 만들 사이트가 "바보"같지 않기 위해서는 뒤에서 똑똑한 정보들을 만들어낸 뒤 사용자들에게 그 정보들을 적절하게 제공하는 것이 필수이다. 그렇기 위해서는 ms단위로 이루어지는 거래들을 인터넷상에서 수집해오고 그 거래에서 보여지는 가격 뿐만 아니라 매도/매수세, 거래량, 체결강도 등 수많은 지표들을 적절하게 기록하고 있어야 할 것이다. 하지만 이것으로는 단순한 정보제공에 불과한 "바보" 백 엔드일 것이다. 많은 사용자가 우리의 사이트를 사용하게 하기 위해서는 분명 어떤 강력한 알고리즘으로 앞으로 10분 이내의 가격을 정확하게 예측해내야 할 것이다.
여기서 백 엔드의 역할도 모두 정해졌다.
- 실시간의 거래 지표들을 수집하여 제공한다.
- 수집된 지표들을 바탕으로 알고리즘을 만들어 10분 이내의 가격을 예측해낸다.
binance, upbit와 같은 유명 거래소에서 제공하는 정보들에 접근하여 우리의 database에 적절하게 저장한 뒤 그것을 적절하게 가공하여 결과를 만들어 내면 된다. 사실 이렇게 쉽게 얘기하기엔 구현의 난이도가 무시무시한 일이다. 백엔드의 중요한 역할은 사용자가 보게 될 정보를 정확하게 만들어주는 것이다. 그 정보를 제공하기 위해서는 사이트의 목적에 맞는 database를 설계하고, 그 database에서 정보를 가져와 가공하고, 가공된 정보를 api의 형태로 프론트 엔드가 접근할 수 있게 해주면 된다. 이때 잘하는 백 엔드 프로그래머라면 정확한 db설계를 통해 쿼리의 낭비 없이 짧은 시간에 원하는 데이터를 db에서 가져올 수 있어야 하고 구현하고자 하는 모델을 적절한 언어로 잘 만들어낼 수 있어야 한다.
그러나 위의 두 역할이 모이더라도 아직 옆집에 사는 철수는 우리 사이트에 접속할 수 없다.
서버 (Server)
A server is a computer or system that provides resources, data, services, or programs to other computers, known as clients, over a network. - paessler/IT Explained
우리가 만든 프로그램을 모두가 접속할 수 있도록 하려면 어떤 컴퓨터는 24시간 켜져있어서 어떤 요청에 응답을 할 수 있도록 준비된 상태로 미리 구성해두어야 한다. 그 컴퓨터는 http요청의 링크를 보고 이것이 우리의 프론트엔드 페이지를 보고자 하는 요청인지, 혹은 프론드엔드를 그릴 때 필요한 백엔드 api요청인지를 구분하여 적절한 응답을 내보낼 수 있어야 할 것이다.
 [출처: https://www.clouve.com/blog/comparing-the-top-3-google-cloud-aws-microsoft-azure/]
[출처: https://www.clouve.com/blog/comparing-the-top-3-google-cloud-aws-microsoft-azure/]
우리가 만들 사이트의 이름을 "www.coinprophet.com" 라고 지어보자. 주소창에서 저 링크를 치고 들어간다는 것은 곧 우리 서버에 "메인 페이지가 보고싶어요" 라고 요청(request)을 보내는 행위이다. 옆집 철수가 chrome에 새 창을 열고 "www.coinprophet.com"에 접속하면 철수의 컴퓨터는 DNS라는 인터넷상의 전화번호부에서 해당 도메인 이름을 사용하는 서버의 ip 주소(예를 들면 "123.456.789.111")에 GET 요청을 보내게 된다. 해당 요청을 서버가 인식하고 사용자가 원하는 정보를 정리해서 사용자에게 회신(response)을 해준다. 이 회신을 받은 철수의 chrome은 응답받은 html, css, javascript을 바탕으로 우리의 멋진 사이트를 그려주게 된다.
여기서 서버의 역할은 다음과 같다.
- 사용자의 요청에 응답을 보내줄 컴퓨터를 세팅하는 것.
할 일은 하나 뿐이기도 하고, 서버의 구축이라는 것이 멋진 코딩이라기보다는 인프라를 생성하여 다양한 상황에서 서버가 적절한 응답을 할 수 있게 하는 역할이다. 10만명이 동시에 사이트에 접속하게 되는 경우, 서버에서 실행될 코드가 바뀔 때 사용자들이 중단 없이 사이트를 계속해서 사용할 수 있어야 하는 경우, 실시간 채팅 처럼 요청을 여러번 보내는 것이 비효율적인 경우, 등등 다양한 상황에서도 웹 사이트는 사용자에게 멋진 경험을 제공해야 하기 때문에 고려해주어야 할 것이 많아지게 된다.
이제 옆집 철수는 우리의 사이트에서 비트코인에 대한 예측 시세를 확인할 수 있게 되었으며, 그것을 이용해서 큰 돈을 벌게 되었다.
글을 마치며
웹 개발을 하기 전에는 정확하게 웹 개발이 무엇인지 정의하기가 너무 어려웠다. 백엔드, 프론트엔드 하는 것들을 짐작하기로는 이해가 되었지만 사실 누군가 속 시원하게 설명해준다고 생각하지 못했다. 그래서 개발을 시작한 지금, 내가 이해한 내용을 최대한 풀어서 옛날의 내가 보더라도 감을 잡을 수 있을 것 같은 글을 쓰기로 마음 먹었다. 글을 쓰면서 구글에 "웹 개발이란?" 혹은 "what is web development?"와 같은 검색들을 해보았는데 다들 "웹 개발은 인터넷이나 인트라넷을 위한 웹사이트를 개발하는 일을 가리킨다."와 같은 두리뭉실한 정의들 밖에 없었다. 나의 글은 코딩을 전혀 모르는 사람도 나름의 감을 잡을 수 있게 해주는 글이 되었으면 한다.
물론 시작한지 얼마 되지 않은 사람의 고찰이기 때문에 이론적으로 부족한 부분이 많을 것이다. 하지만 차차 개발을 해 나가면서 글의 깊이가 점점 깊어질 것이라고 자신한다.
