
저번 프로젝트때와 옷이 똑같네요. 뜻밖의 단벌신사행
🍇 Team '맺고(Metgo)'
🔨 Front가 사용한 기술
HTMLReactJavascript,JSXStyled-Component
🍇 숨 돌릴 틈도 없이 바로 시작된 2차 프로젝트
1차 프로젝트를 마무리하자마자 바로 2차 프로젝트가 시작되었다. 정말 쉴 틈도 없이 바로 시작된 프로젝트라서 체력적, 정신적으로도 많이 지쳐있었고 그런 와중에서 내가 잘 할 수 있을지 자신이 없었다.
자리를 옮기는 날이라 정신없이 짐을 싸고 있는 와중에 팀 발표가 났다. 사전스터디를 함께 한 정준님, 의연님과 같은 프론트 조가 되었다! 백엔드분들은 1차 프로젝트를 함께 한 깃마스터 태영님, 매일 우리 자리로 놀러오시던 준영님, 인스타그램 클론 코딩때 로그인/회원가입 연결해보기 짝꿍이었던 신재님이 같은 팀이 되었고 이렇게 총 6명이 2주동안 우여곡절을 겪으며 2차 프로젝트를 진행하게 되었다.
Front❤️ 성정준, 이의연, 이윤경
Back❤️ 이신재, 김태영, 최준영
🍇 숨은 고수 찾기 사이트
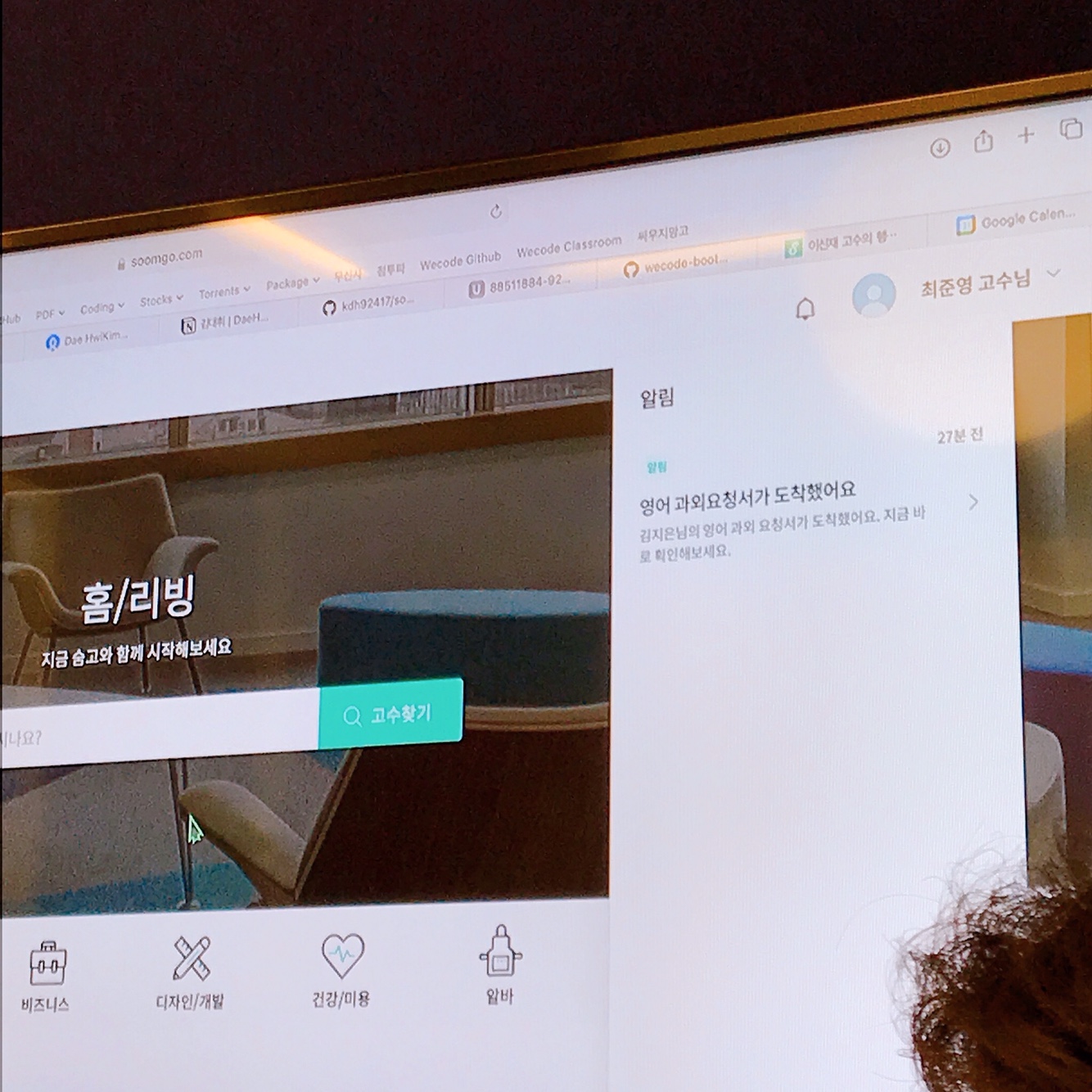
우리 팀은 신재님이 발표한 사이트인 '숨고' 를 하게 되었다!
고수와 회원의 로직이 달라서 흥미롭지만 꽤 까다로운 프로젝트가 될 것 같은.....!!!! 하지만 색다른 도전이라서 기대가 되는 프로젝트였다.
그렇게 첫 스프린트 미팅을 진행하고있는데...

ㅋㅋㅋㅋ 사이트에 가입해서 둘러보고있는데 누가 견적 신청 옴ㅋㅋㅋㅋ
둘러보니 불필요한 페이지가 생각보다 많았다. 그래서 팀 회의를 통해 로직에 필요한 페이지만 추려냈다. 그리고 기존 사이트와 레이아웃이 너무 똑같은거보단 우리가 새로 구상하는 것이 좋을 것 같다는 의견이 모여서 기존 레이아웃의 틀은 가져가되 전체적인 느낌은 새롭게 하기로 정했다.
퍼스널 컬러는 보라색으로 정해졌고, 각자의 파트도 분담했다.
🚩 각자 맡은 역할!
정준: 로그인/회원가입 페이지, Nav 페이지, CheckForm 페이지, ✨프론트의 실질적인 리더
의연: 고수 마이 페이지, 회원 마이 페이지
윤경: 메인 페이지, 고수 찾기 리스트 페이지
👉🏻 내가 맡은 부분
메인 페이지
- CSS 레이아웃
- service 이미지 슬라이드
- 메인 페이지의 header 배경 이미지가 움직이도록 구현
- 각각의 category를 클릭시 각자 다른 슬라이드 이미지 출력되게 하기
고수 찾기 리스트 페이지
- CSS 레이아웃
- 고수 리스트 출력
- 별점 기능은 공용 Component 재활용
🍇 나의 페이스를 유지하자!

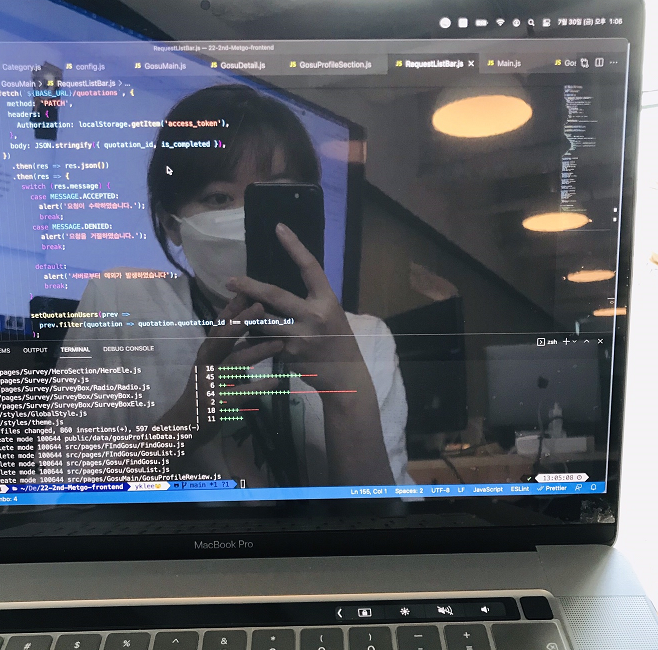
대략 하루 20시간 가량을 코딩하느라 지쳐있는 내 모습..
프로젝트의 연속이라 다들 지쳐있었고 함수형 React, Styled-Component라는 새로운 기술을 사용해서 프로젝트를 진행해야 하기 때문에 더욱더 부담이 컸다. 게다가 프로젝트가 끝나면 바로 기업협업을 진행한다. 스스로의 컨디션을 조절하는게 중요하다고 판단했다. (아프면 나만 손해. 팀원들한텐 민폐ㅠ)
그리고 나는 1차 프로젝트때 해보지 않은 파트를 맡고 싶었다. 다행히 팀원들과 서로 원하는 페이지가 겹치지 않았다.
우선 메인 페이지부터 구현을 시작했다. 기존의 숨고 사이트는 레이아웃이 평범했다. 사용자가 제일 처음 보는 페이지가 메인 페이지다. 네이버, 다음, 구글과 같은 사이트들도 제일 먼저 떠오르게 메인 페이지의 레이아웃이다. 그래서 나는 우리 사이트도 사용자들의 기억에 남을 만큼 아기자기하고 예쁜 메인이면 좋겠다는 생각이 들어서 CSS에 공을 많이 들였다.
고수 찾기 리스트 페이지는 정준님이 구현하신 CheckForm 페이지에서 선택된 고수 리스트들을 출력 해주면 되기 때문에 어렵지 않았다. 그래서 header에 token을 넣는 방법과 useEffect를 사용한 함수, 새로운 함수형 React의 기능을 익히는 데에 주력했다. 그동안은 class형 React와 Scss를 사용하였기 때문에 새로운 기술로 1차때와 같은 퀄리티의 사이트를 만들기 위해 고생을 많이 했다. Git도 처음 써보는 rebase로 진행을 해서 몹시 어려웠다ㅠ.ㅠ
그래도 팀원들이 하드캐리 해준 덕분에 무사히 프로젝트를 끝마칠 수 있었던 것 같다.

git rebase가 안돼서 비상사태인 사람들.. 웅성웅성
Thanks to💕

마지막날까지 최선을 다하고있는 맺고 팀...!!

무지개액자=우리 팀 Front ~~ (a.k.a 관종)

☂️팀을 실질적으로 이끌어주신 정준님, 기능 구현이 막힐때마다 같이 고민해주신 의연님, 어려운 데이터 로직도 척척 해내신 신재님, rebase가 꼬일때마다 도움을 주신 든든한 깃마스터 태영님, 매일 회의 진행을 도와주시고 노션 정리를 해주신 준영님☂️
프로젝트 중엔 누구나 예민하고 힘들텐데 싫은 기색 하나 없이 항상 웃는 얼굴로 즐겁게 프로젝트를 할 수 있게 해주셔서 정말 감사했습니다!!!

매일 밤 10시 퇴근하던 선릉역.. 그리울거에요 ㅠ

으아닛! 갑자기 마무리되는 느낌은 제느낌 뿐인가요!!!