html 엘리먼트 기본적으로 좌측상단부터 배열된다
엘리먼트의 배치 : 포지셔닝
staic방식? 걍ㄴ원래대로 배치되는거 좌측상단
position : static; -> html의 기본배치.디폴트 값임./포지션이 스태틱이다.
-> 기준은 부모엘리먼트 이다.
-> 스태틱이면 top, right 등 속성값이 아예적용이 안됨.
엘리먼트들이 배치되는 규칙이 있기때문에 임의로 위치를 바꿀수 없음
엘리먼트들을 top,bottom,left,right 옵션 주면서 위치이동할라면
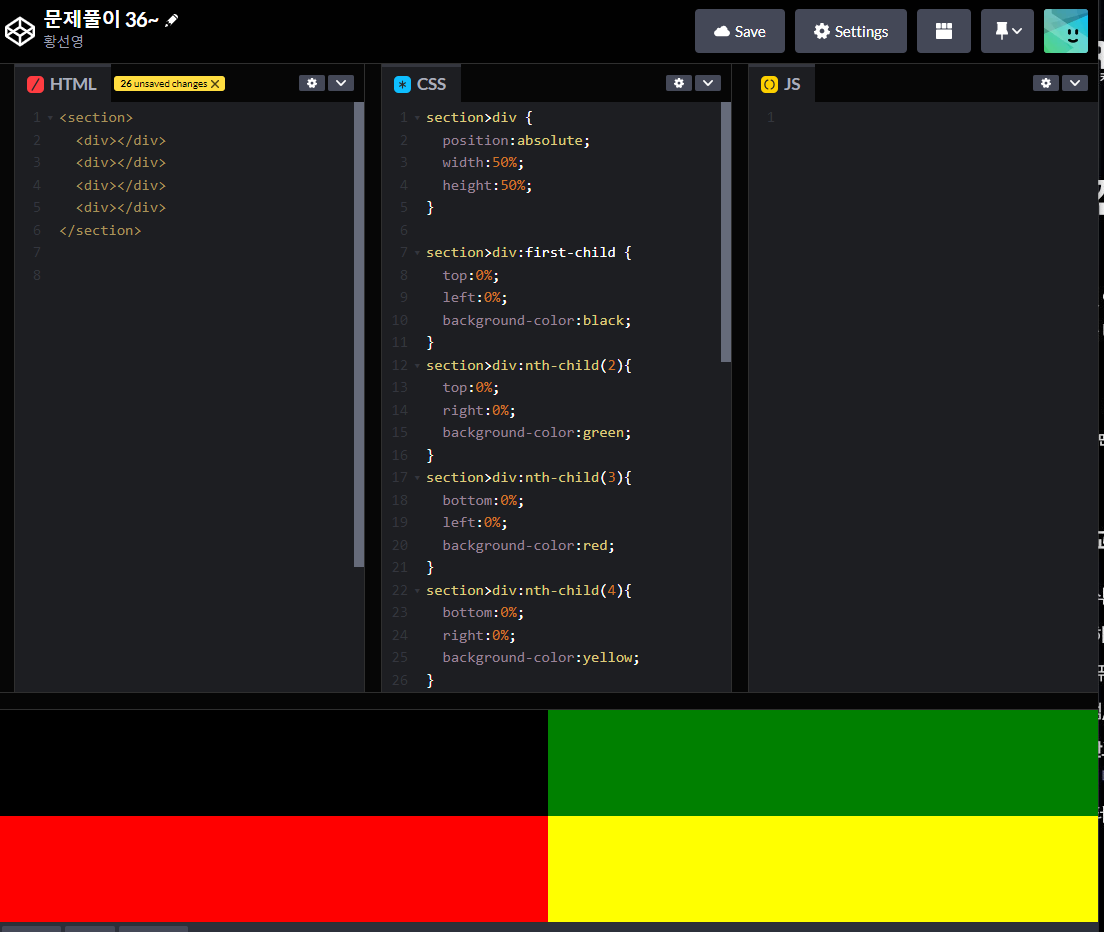
static -> absolute로 해야됨 -> 원래 기준은 화면전체, 기준 잡아주면 그 기준 따라.
position:relative -> 해당 엘리먼트는 일반적인 문서 흐름에 따라 배치되며, 하위 엘리먼트들중 absolute속성인 애들의 기준이 됨..(?)
문제36?

hover 주의점
hover하는 대상이랑 , 이 속성에 적용되는 대상이 서로 다르다 기ㅓㅇㄱ하기.
.red:hover .box1 {} -> 공백 : 후손선택자 이므로, red엘리먼트 속에 box1 이 있어야 된다.
.red:hover ! .box1 {} -> 물결 : 형제?선택자. 동일 서열?중에 .box1을 고르는것.



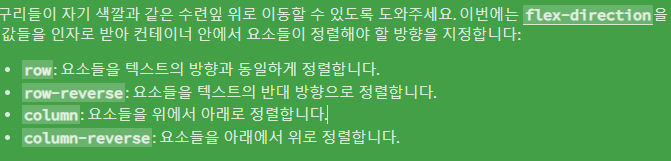
flex-direction -> 정렬 방향 지정
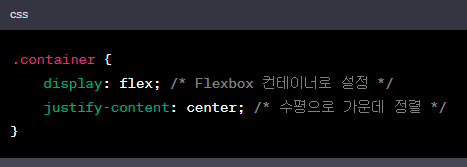
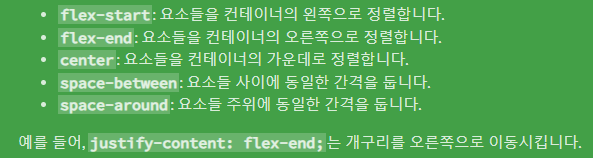
justify-content -> flex요소들을 가로선상에서 정렬
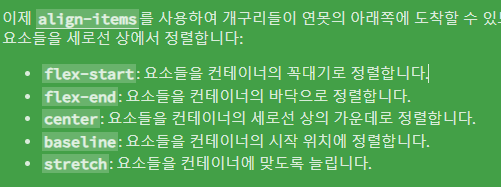
align-items -> flex요소들을 세로선상에서 정렬
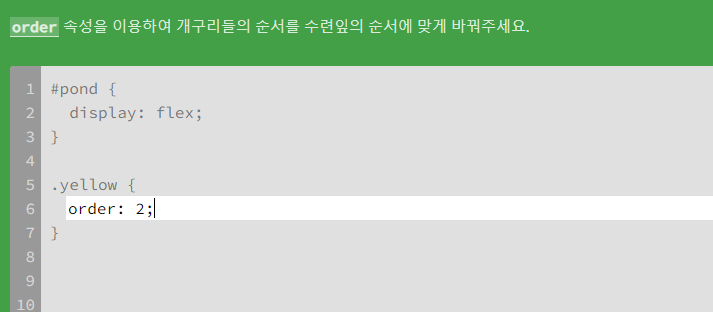
order ->
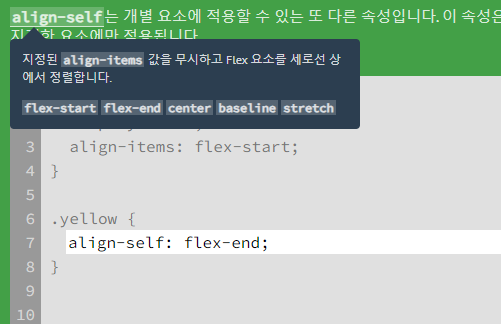
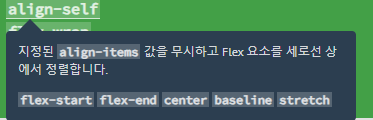
align self ->
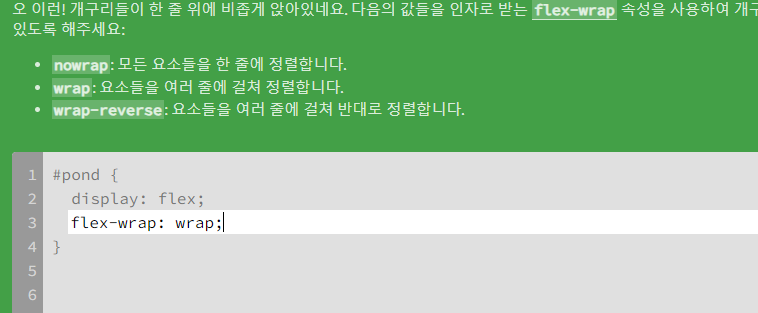
flex-wrap ->
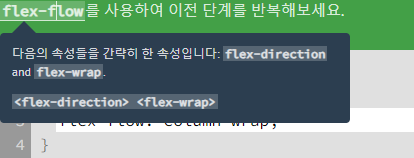
flex-flow ->
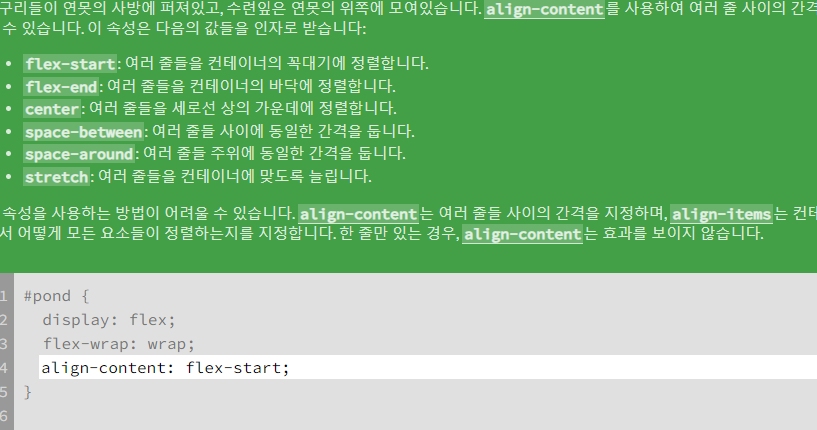
align-content ->