출처:https://stajun.tistory.com/entry/HTML-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
<태그의 분류>
- block태그
- 새로운 라인에서 시작되며, block태그 다음에 오는 모든 태그들은 새 라인에서 시작됨. 행렬로 비교하면 행에 해당.- css속성 중 height, width, margin, padding을 적용할 수 있다.
- 예 :

- inline태그
- 새로운 라인에서 시작 X, 현재 라인에서 시작. 행렬로 비교하면 열에 해당.
- css속성 중 height, width, margin, padding을 적용할 수 없다.
- 예 :

-
쌍으로 된 태그
- 태그의 시작-끝이 따로 있어 그사이에 코드 넣는 태그 : <태그> ..코드.. </태그>
- 예 :

-
쌍이 아닌 태그
- 시작과 끝이 따로 없음
- 예 :

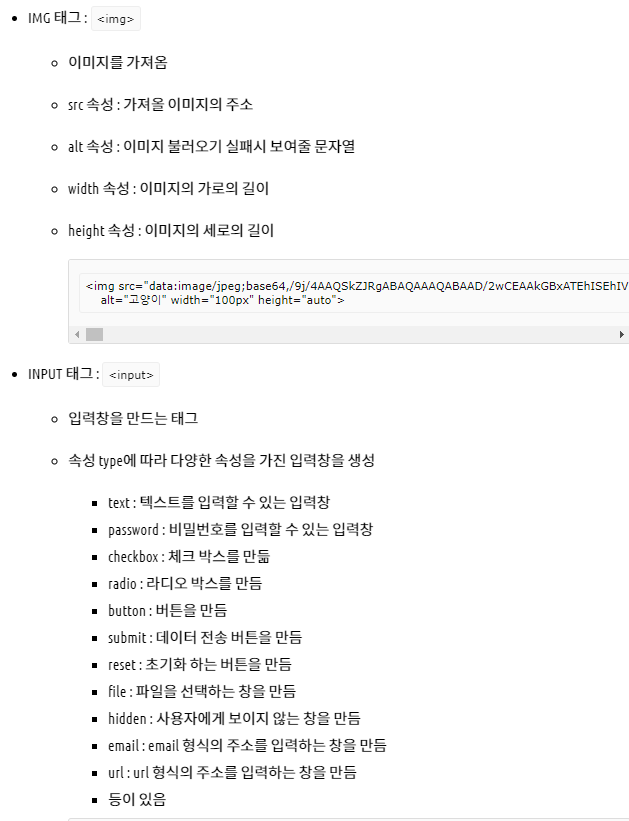
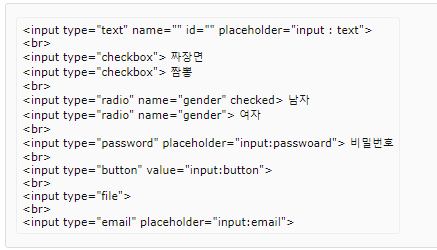
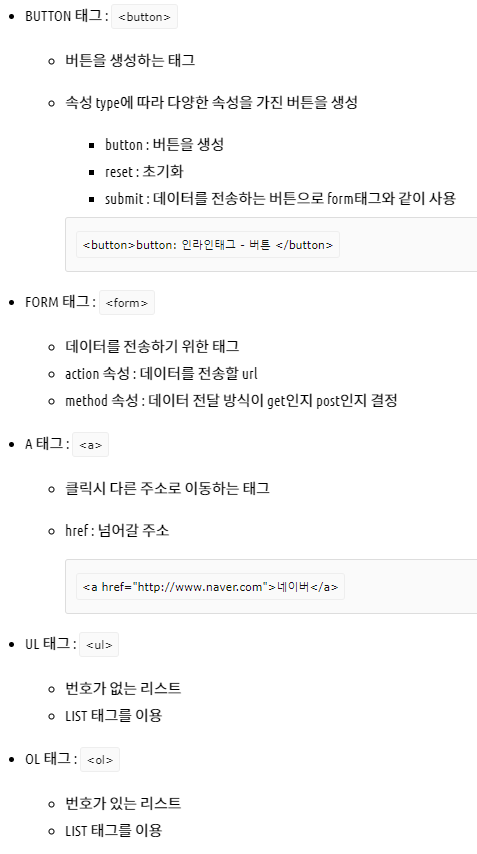
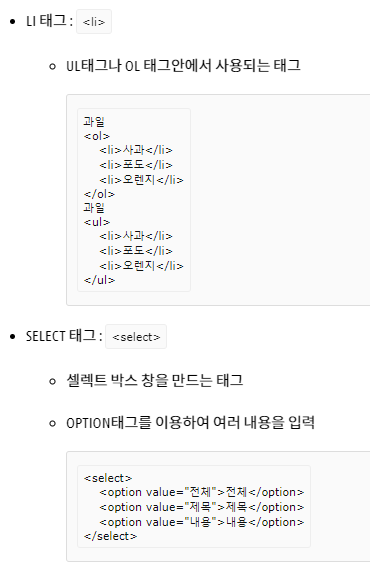
<태그 종류>
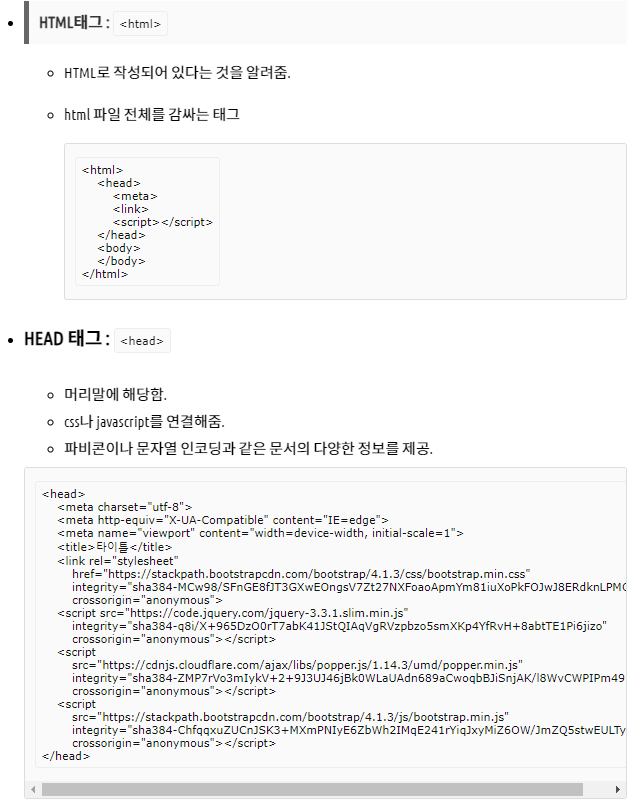
html태그는 하나만 있어야함 (?)