HTML = hyper text markup language
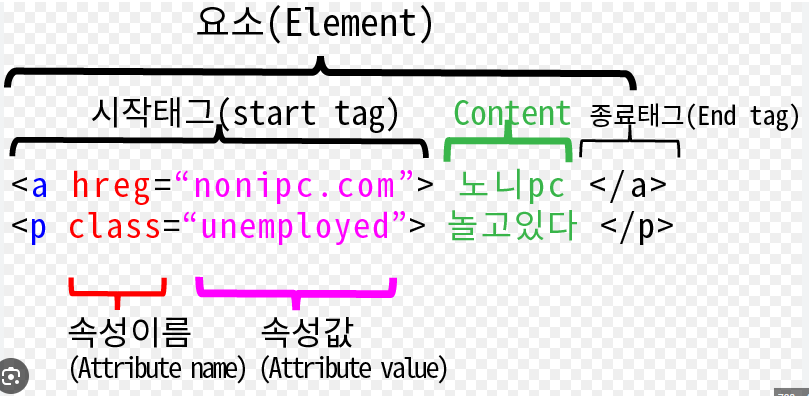
html은 기본적으로 태그로 문서의구조 정의.
h1 -> 브라우저가 제목이라고 알아들음
div -> 내용으로 알아들음.
div -> height 디폴트값:0
height : auto
width: auto
위에둘다 지정가능
display:block ->한줄 다 써라.
display:inline-block 한줄을 최소한으로 사용해라.(내용을 나타낼 수 있을 정도만.)
CSS란? 문서꾸미기
Cascading Style Sheets의 약자로,
html,등 문서의 스타일 꾸밀 때 사용하는 스타일시트 언어.
html로 문서 뼈대만들면
CSS로 화장해 주는셈.
css 선택자
element selector : 걍 이름쓰면ㄴ댐
class selector : 클래스는 여러 요소에 동시에 적용할 수 있습니다. 클래스 선택자는 마침표(.)로 시작합니다. 예를 들어, 클래스가 "button"인 요소를 선택하려면 .button이라고 작성합니다
id selector : #id
child selector : 특정 요소의 직계 자식을 선택합니다. 자식 선택자는 부모 요소와 자식 요소 사이에 >를 사용하여 표시됩니다. 예를 들어,
요소의 직계
자식을 선택하려면 ul > li라고 작성합니다
descendant selector : 특정 요소의 모든 자손을 선택합니다. 자손 선택자는 부모 요소와 자식 요소 사이에 공백을 사용하여 표시됩니다. 예를 들어,
요소의 모든
자손을 선택하려면 div p라고 작성합니다.





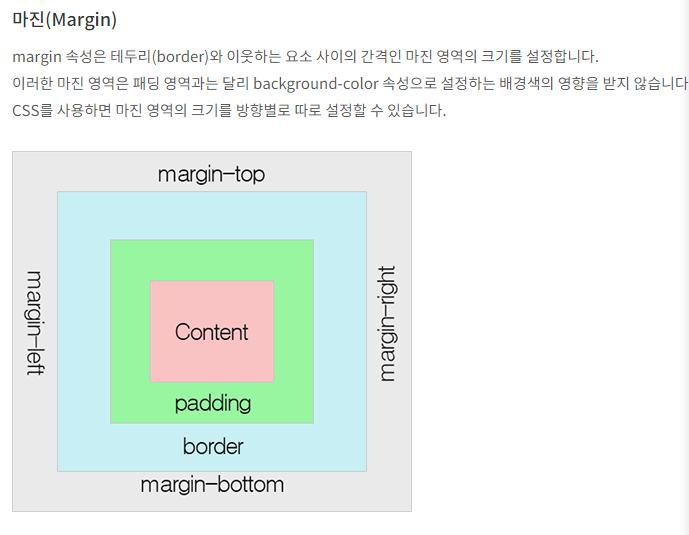
간단히 말해, padding은 요소 내부의 여백이며, margin은 요소 주위의 여백.
padding은 요소의 내부적인 공간을 다루고, margin은 요소와 주변 요소 간의 공간을 다룬다.
이를 통해 레이아웃을 디자인할 때 요소들 사이의 간격과 내부 콘텐츠와 테두리 사이의 간격을 조절할 수 있다.
https://www.tabmode.com/homepage/boxmodel.html
https://www.codingfactory.net/10663
