
개요
이전 글에는 Apps Script를 통해 업무용 Gmail를 보내는 방법에 대해서 작성했었다.
이어서, 드라이브에 접근해서 해당 Gmail에 각기 다른 이미지를 첨부하는 방식도 작성해보겠다.
구현 모습

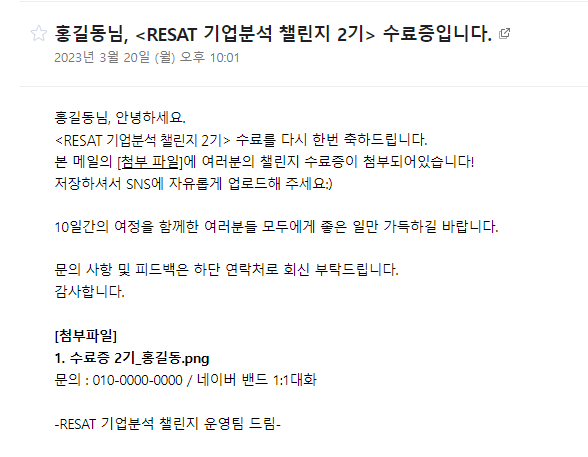
구현 모습은 이전 글와 동일하고, 위의 이미지와 같이 드라이브 접근한 뒤, 드라이브에 있는 이미지를 추출해서 링크에 삽입하는 방식으로 해보겠다.
구현 방법
드라이브 접근
이번에도 Apps Script 에디터에서 드라이브에 접근이 가능하다.
구글 스프레드 시트에 접근한 것처럼 드라이브에 접근하면 된다.
Apps Script Drive를 참고해보면 다음과 같이 드라이브에 접근할 수 있다.
const getFileList = () => {
const _id = "<드라이드 ID>";
const folder = DriveApp.getFolderById(_id)
const files = folder.getFiles();
}
}위에서 _id 에 할당된 값은 드라이브의 고유 ID값을 넣어주면 된다.
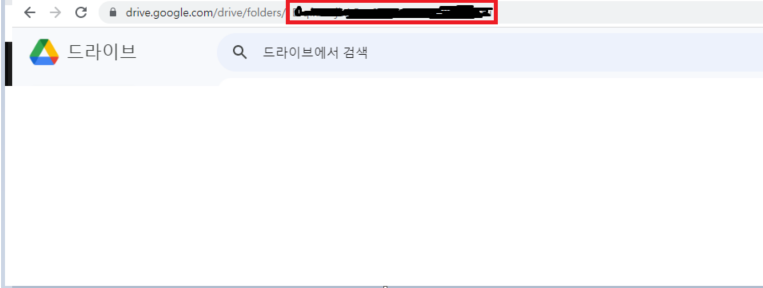
드라이브의 고유 ID값은 다음 이미지와 같이 추출할 드라이브의 URL에 삽입 되어 있다.

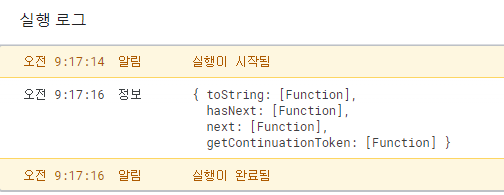
위의 files 변수를 console.log() 찍어보면 다음과 같이 데이터가 출력이 된다.

다음 코드에도 나와있을 것이긴 한데 while 반복문과 next()를 통해 드라이브에 있는 각각의 이미지에 접근할 수가 있다.
드라이브에 담겨있는 이미지중 그 다음이미지가 있다면 hasNext() 가 true 값이 된다.
다시 말해, 드라이브의 마지막 이미지라면 hasNext()가 false 가 된다.
이미지 URL 추출
이제 링크에 삽입하기 위해 해당 인원에 맞는 이미지를 같이 나열해주어야한다.
다음과 같이 드라이브에 있는 이미지 URL를 추출할 수 있다.
const getFileList = () => {
// 스프레드 시트에 접근
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
// 드라이브에 접근
const _id = "<드라이브 ID>";
const folder = DriveApp.getFolderById(_id)
const files = folder.getFiles();
let j = 9; // 이미지를 시트에 작성할 열
while(files.hasNext()){
const file = files.next();
// 이미지 URL
const file_link = file.getUrl();
// 이미지 URL를 시트에 작성
sheet.getRange("F"+j).setValue(file_link);
j--;
}
}
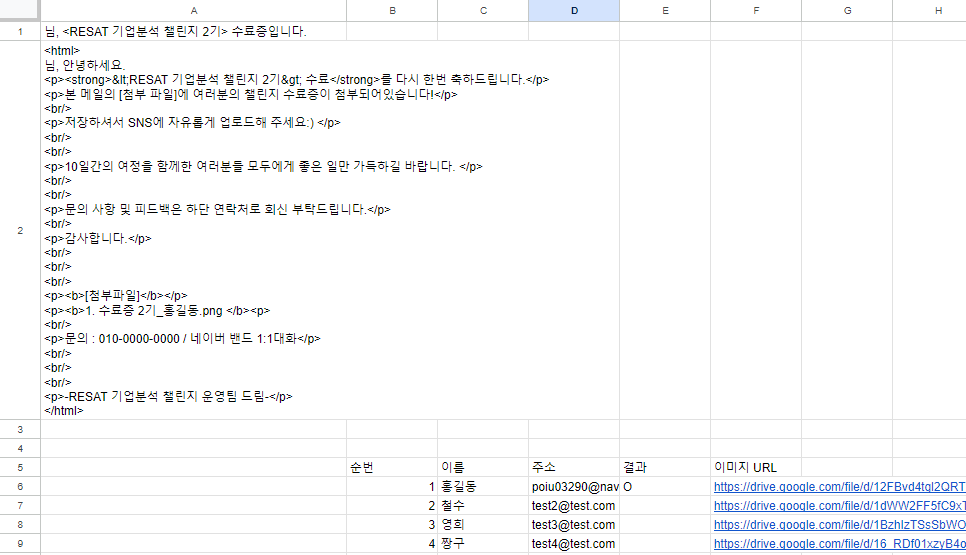
그럼 위와 같이 보낼 이미지의 URL까지 들어와 있는 것을 확인할 수 있다.
이미지 삽입
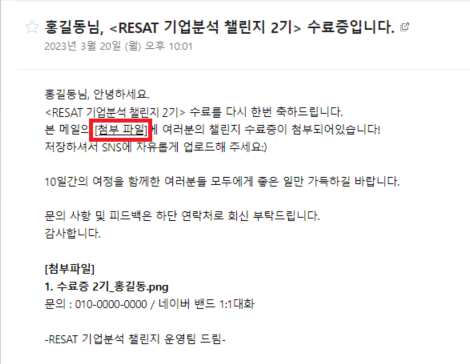
HTML 마크업 언어로 작성한 본문 내용에 이미지 URL을 삽입해야하기 때문에 다음과 같이 수정해준다.
<p>본 메일의 <a href='{url}'>[첨부 파일]</a>에 여러분의 챌린지 ... </p>이전 글에서 작성했던 메일 보내는 코드 또한 다음과 같이 작성해준다.
const myFunction = () => {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const subject = sheet.getRange("A1").getValue();
const main = sheet.getRange("A2").getValue();
for(let i = 6; i <= 9; i++){
const name = sheet.getRange("C"+i).getValue();
const address = sheet.getRange("D"+i).getValue();
const attachment = sheet.getRange("F"+i).getValue();
const body = main.replace("{url}", attachment);
MailApp.sendEmail({
to: address,
subject: name+subject,
htmlBody: name+body,
});
}
}그럼 변경한 a 태그 href 속성에 이미지 URL로 변경되면서 이미지를 삽입할 수가 있다.