정적 리소스
- 말 그대로 정적으로 고정된 html,css,js 등을 보여주는 페이지
- 주로 웹 브라우저에서 그대로 보여주는 페이지
html 페이지
- 동적으로 필요한 html 파일(jsp,thymeleaf)을 생성해서 웹 브라우저에 전달하면 웹 브라우저는 해당 html을 해석해서 보여줌
- jsp,thymeleaf가 대표적
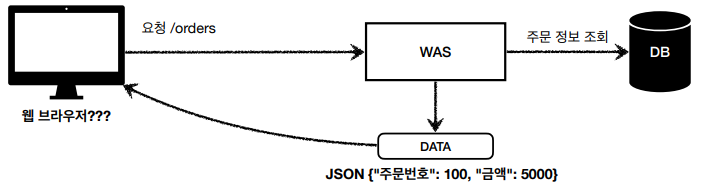
http api

- html이 아니라 json 형식으로 데이터 전달함
- react,vue.js같은 웹 클라이언트를 이용할때 사용하거나 서버 to 서버에 사용함
서버사이드 렌더링(SSR)
- 서버에서 최종 html을 생성해서 클라이언트에게 전달하면 웹 브라우저는 서버에서 받아온 html을 보여주기만 하면 됨.
- JSP, Thymeleaf가 대표적이고 주로 백엔드 개발자가 사용함
클라이언트 사이드 렌더링(CSR)
- HTML 결과를 웹브라우저에서 자바스크립트를 사용해 동적으로 생성 및 적용함. 한마디로 웹 브라우저에서 동적으로 부분부분 바꾸면서 사용할 수 있음.
- 구글 지도처럼 지도를 확대 및 축소, 이동해도 리프레시되지 않고 사용가능한것처럼..
- react,vue.js가 대표적이고 주로 프론트엔드 개발자가 사용함