(🐋마지막 수정일 2022/09/10)
1.각종 태그들😋
사소한 부분도 놓치지 않도록 기록해둘것
<body>
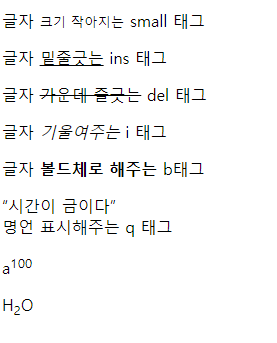
<p>글자 <small>크기 작아지는</small> small 태그 </p>
<p>글자 <ins>밑줄긋는</ins> ins 태그 </p>
<p>글자 <del>가운데 줄긋는</del> del 태그</p>
<p>글자 <i>기울여주는</i> i 태그 </p>
<p>글자 <b>볼드체로 해주는</b> b태그</p>
<p>
<q>시간이 금이다</q>
</br>명언 표시해주는 q 태그
</p>
<!-- 윗첨자 / 아래첨자 -->
<p>a<sup>100</sup></p>
<p>H<sub>2</sub>O</p>
</body>아래와 같이 나타남

2.메타(meta)태그의 viewport 🤩
Viewport 설정을 해주지 않을 경우: PC환경에서 제작된 웹사이트를 스마트폰이나 태블릿을 통해 확인하면 내용이 작아지는 경우가 있다.
왜그러냐면 PC화면에서 표현된 내용을 스마트폰에 표시하게 되니, 전체 비율이 작아져버리는것이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">하세요Viewport 세부속성
1) width
1) 기기의 가로폭을 인식하는 속성(보통은 각각의 기계수치를 입력하는것보다 width=device-width를 줘서 창의 width를 100%로 처리함)
2) height
2) 기기장치의 세로높이를 인식하는 속성
3) initial-scale
3) 처음 인식되는 크기 값, 초기 확대 비율

