서버 ?
서버에서 데이터를 가져온다, 서버가 터졌다
라는 말을 가끔 들어볼 수 있는데
서버라는건 대체 뭘까 ?
서버(영어: server, 문화어: 봉사기)는 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템으로 컴퓨터 프로그램(server program) 또는 장치(device)를 의미한다. 특히, 서버에서 동작하는 소프트웨어를 서버 소프트웨어(server software)라 한다. 주로 리눅스 등의 운영 체제를 설치한 대형 컴퓨터를 쓰지만, 그렇지 않은 경우도 있다.
출처 : 위키백과
조금 쉽게 이해하자면 음식점 알바생이라고 생각하면 된다
고객이 주방장에게 직접가서 이거주세요 저거주세요 하지 않고
알바를 통해 이거주세요 저거주세요 주문하는 것 처럼
어떤 요구나 요청을 하면 그대로 가져다주는 것을 서버라고 한다
서버 : 요청을 받으면 요청한 내용을 보내주는 프로그램
알바생 : 주문을 받으면 주문한 음식을 가져다주는 사람그럼 API 는 뭔데 ?
API(application programming interface 애플리케이션 프로그래밍 인터페이스[*], 응용 프로그램 프로그래밍 인터페이스)는 컴퓨터나 컴퓨터 프로그램 사이의 연결이다. 일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다.[1] 이러한 연결이나 인터페이스를 빌드하거나 사용하는 방법을 기술하는 문서나 표준은 API 사양으로 부른다. 이 표준을 충족하는 컴퓨터 시스템은 API가 구현(implement)되었다거나 노출(expose)되었다고 말한다. API라는 용어는 사양이나 구현체를 의미할 수 있다.
컴퓨터와 인간을 연결시키는 사용자 인터페이스와 반대로, API는 컴퓨터나 소프트웨어를 서로 연결한다. 직접 사람(최종 사용자)에 의해 사용되도록 고안된 것이 아니며, 대신 소프트웨어에 이를 통합하고자 하는 컴퓨터 프로그래머가 사용하도록 고안되었다. API는 각기 다른 부분으로 구성되기도 하며 프로그래머가 사용할 수 있는 도구나 서비스의 역할을 한다. 이러한 부분들 중 하나를 사용하는 프로그램이나 프로그래머는 API의 해당 부분을 호출(call)한다고 말한다. API를 구성하는 호출들은 서브루틴, 메소드(method), 요청, 통신 엔드포인트라고도 부른다. API 사양은 이 호출들을 정의하며, 다시 말해 이들을 어떻게 사용하거나 구현하는지를 설명한다는 것을 의미한다.
출처 : 위키백과
API 도 사실 비슷한 개념으로 이해할 수 있다
프론트엔드 (손님) 이 요리를 주문하면
API (알바생) 이 백엔드(요리사) 와의 소통을 위한 접점이 된다
무슨 요구를 할건데 ?
물론 우리는 서버에 정말 여러가지 요청을 할 수 있지만
그중에서도 가장 대표적인 4가지 요청이 있다
- GET - 무언가를 읽고싶다고 요청
- POST - 무언가를 생성, 작성하고싶다고 요청
- PUT - 기존의 무언가를 수정하고 싶다고 요청
- DELETE - 기존의 무언가를 삭제하고 싶다고 요청
대표적인 요청은 이 네가지 이다
실습을 해보고 싶지만...
아직 node.js, express 같은 것들을 다뤄본적이 없어서
임의로 서버에서 데이터를 가져온다고 '가정' 한다
fetch 함수를 이용해 api 주소로 네트워크 요청 응답을 주고받아 보려고 한다
그 api 주소에는 json 형식으로 저장된 파일이 있다
fetch
fetch 함수를 쓰면서
어? 함수 안의 내용을 함수 바깥에서 쓸 수는 없나 ?
하는 생각이 들어서 질문을 좀 했었는데......
비동기처리, 동기처리, async, await, promise
같은 생전 듣도보도 못한 개념이라서 이해하기 어려웠다
이 개념은 좀 더 깊이있게 공부해야 되는 내용이라고 하여
좀 더 공부가 되어 이해가 되었을때 다시 정리해보려고 한다
fetch (api 주소)
.then(res ⇒ res.json()) // response 를 json 형태로 받을거야
.then(data ⇒ {
// 여기에서 data 다루기
});기본 형태는 이렇게 된다
api 주소에서 fetch 해온 데이터를 json 형태로 받은 뒤
받았다면 값이 data에 저장된다
그렇게 완성한 코드
feeds.json
[
{
"id": 0,
"writer": "Alice",
"pictureUrl": "https://images.unsplash.com/photo-1533738363-b7f9aef128ce?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1035&q=80",
"list": [
{ "user": "Oliver", "content": "very very cute !!!" },
{ "user": "Lisa", "content": "OMG I love cats" },
{ "user": "Kate", "content": "I'm cat lover" },
{ "user": "Artem", "content": "MEOW" }
]
},
{
"id": 1,
"writer": "Elizabethe",
"pictureUrl": "https://images.unsplash.com/photo-1561948955-570b270e7c36?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=602&q=80",
"list": [
{ "user": "Mili", "content": "Meowing ~,~" },
{ "user": "Tim", "content": "To be honest" },
{ "user": "Nesma", "content": "It relaxed myself" }
]
},
{
"id": 2,
"writer": "Oscar",
"pictureUrl": "https://images.unsplash.com/photo-1556582305-528bffcf7af0?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=987&q=80",
"list": [
{ "user": "nataliehalcro", "content": "My little lady :>" },
{ "user": "ash_kholm", "content": "Don't ever stop" },
{ "user": "steph", "content": "Great video!" }
]
}
]paintlist.js
fetch("./JSON/feeds.json")
.then((res) => res.json())
.then((data) => {
for (let i = 0; i < $card.length; i++) {
$cardTopUsername[i].textContent = data[i].writer;
$cardImgUrl[i].src = data[i].pictureUrl;
for (let j = 0; j < data[i].list.length; j++) {
const listPaint = document.createElement("li");
listPaint.innerHTML = `<li><span>${data[i].list[j].user}</span>${data[i].list[j].content}</li>`;
$cardCommentUl[i].appendChild(listPaint);
}
}
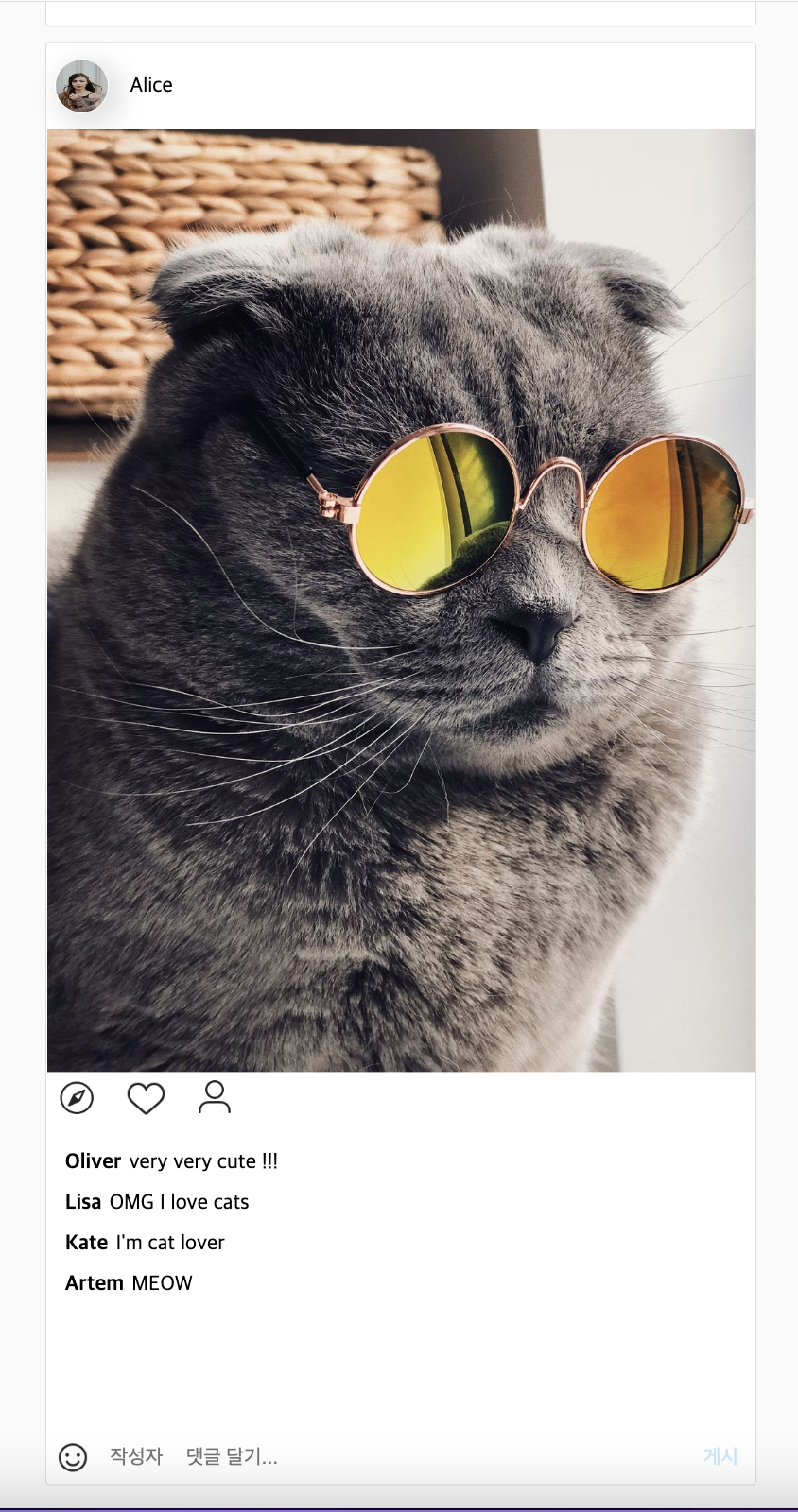
});결과

총평
forEach 반복문을 쓰는게 코드가 조금 더 예뻤을 것 같다
부족한 코딩실력으로 이중반복문을 쓴 것도 마음에 들지 않는다 😢
fetch 로 받아온 값들을 그려내는 코드는 굉장히 간단하고 직관적이기에
따로 설명을 적어놓지 않아도 괜찮을 것 같다
과제 끝 ! 🥳

