현재 만들고 있는거

설명
리액트 입문자 강의를 보고 간단한 블로그 만들기
사실 리액트에 대한 정리나 til 을 적고 싶었는데
기존에 내가 하던 자바스크립트 코딩스타일이랑 정말 너무 달라서
뭐가 뭔지 잘 모르겠다.
정리도 안되고 이해도 되지 않은 내용을 마구잡이로 적어 내려가는 것 보다는
뭔가 일단 하나 만들어보고
다시 강의를 보면서 이해하는게 과거에 도움이 많이 됐던 것 같아서
그런 식으로 공부중이다.
피부로 느끼는 리액트가 기존의 자바스크립트와 가장 다른점은
자바스크립트의 만능 선택자 querySelector 를 못쓴다는 점.
eventListener 조차 사용하지 않고 이벤트핸들러를 쓴다는 점.
반복문이나 조건문도 JSX 내부에서 삼항연산자를 쓰거나 array.map 으로 처리한다는 점.
기존의 html 이나 css 는 그대로 쓸 수 있는 모양이어서 그건 금방 익숙해졌다.
익숙해지려면 오랜 시간이 걸릴 것 같지만
자바스크립트 처음 배울 때 처럼 두근두근하다.
좀 재밌는 것 같다. 리액트 🥳
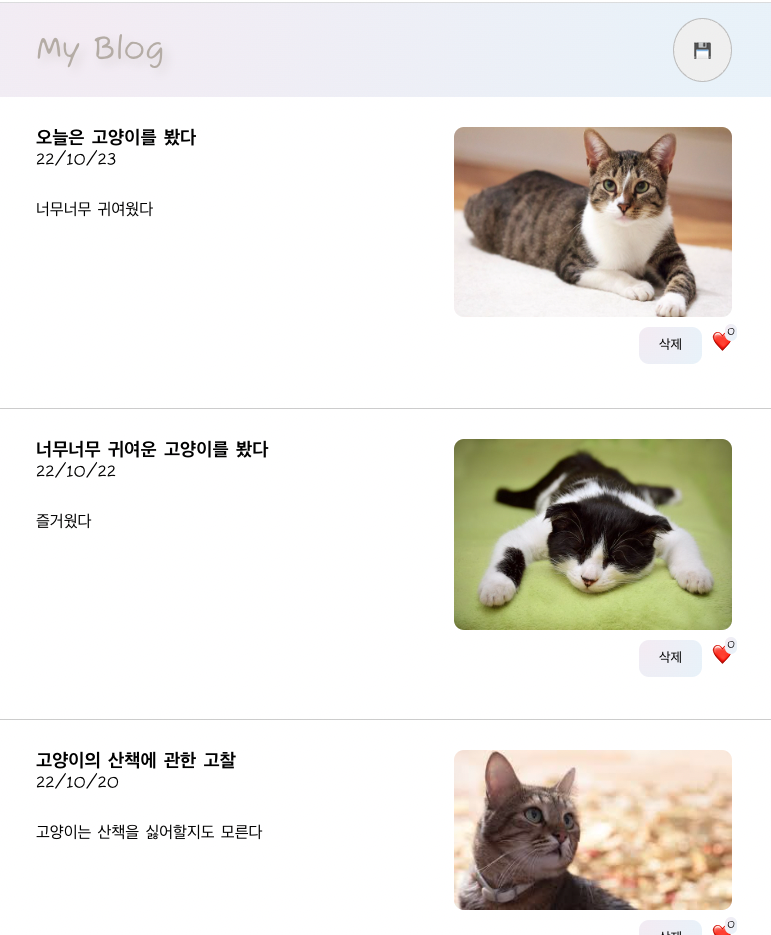
현재 구현한 기능은
state 에 저장된 내용을 자동으로 렌더링 해주는 기능과
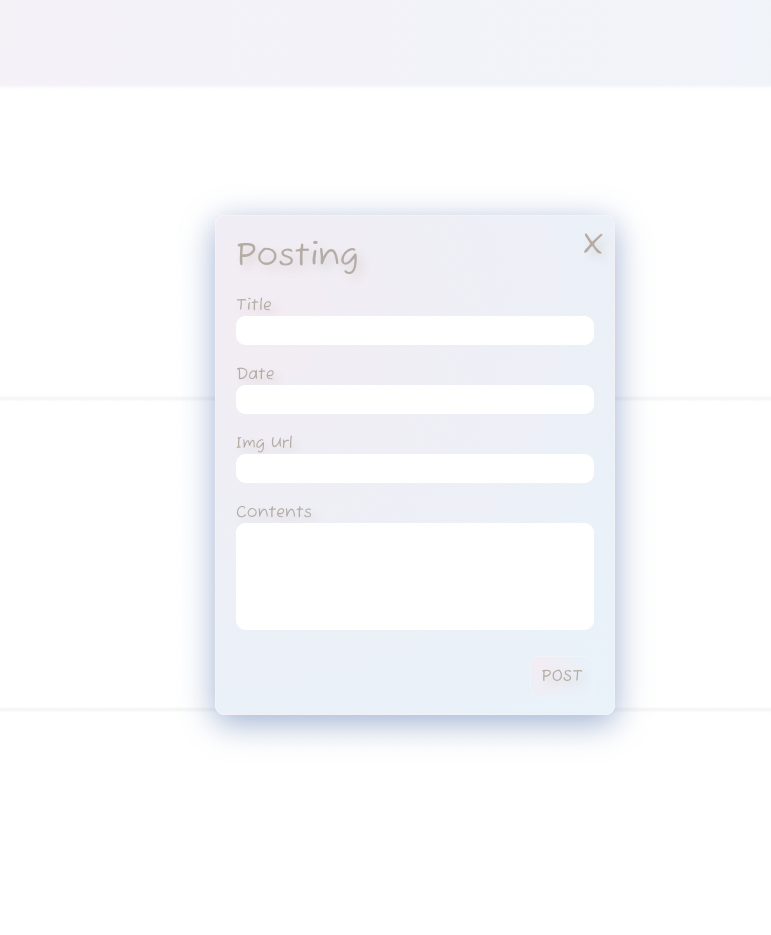
상단에 디스크 모양을 누르면 예쁜 모달창이 나오는 기능정도이다.

모달창은 이렇게 생겼다.
추가로 하트를 누르면 뱃지에 숫자가 올라가는 기능이나
모달창을 통한 포스팅 기능 정도가 있겠다.
즐겁다. 🥰
