서론
리팩토링시 적용할 리액트 디자인 패턴을 고민해봤다.
아직 완벽하게 적용할 수는 없겠지만
최대한 적용하려고 노력해보려고 한다.
본론
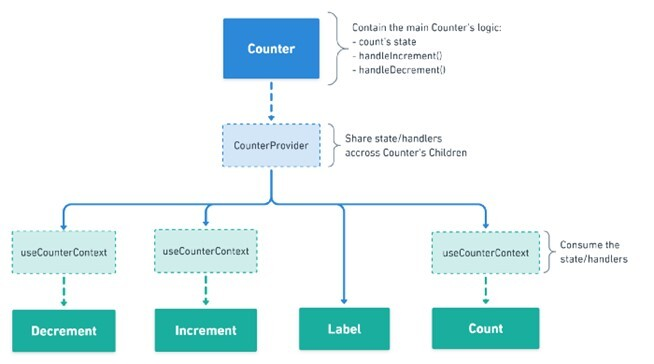
컴파운드 컴포넌트
리액트로 개발을 하다보면 컴포넌트를 설계할 때,
1. 재사용이 가능한 컴포넌트를 만들 수 있는 방법
2. UI와 기능을 분리하고 확장 가능한 컴포넌트의 개발
3. 가독성과 사용성
이를 충족하기 위한 여러 개발자들의 노력이 있었다.
그 중 컴파운드 컴포넌트 디자인 패턴은 다음과 같은 특징을 갖는다.

로직과 UI를 분리할 수 있어 책임 소재를 명확하게 분리할 수 있고
props를 컴포넌트에 집어넣는 대신 하위 UI 컴포넌트로 분리하게 되므로
각각의 props가 각각의 하위 컴포넌트로 분리되어 보다 유연하게 설계할 수 있다.
다만, 너무 UI의 유연성이 높아 예기치 않은 동작을 유발할 가능성이 있고,
JSX 행 수가 크게 증가하여 오히려 가독성이 떨어질 수 있다.
결론
감기가 빨리 나아야 할텐데
