서론
정리도 할 겸 매일 간단하게 일기 쓰듯 조금이라도 글을 쓰고싶어서,
형식에 구애받지 않고 쓰자고 결심했던게 얼마전인 것 같은데
바쁘다는 핑계로 못쓰고 있는 것 같아서 아예 하루에 일정 시간을 할당했다.
실제로 바쁘긴 하지만 아예 한숨 돌릴시간도 없는건 아니니까.
구현

내용
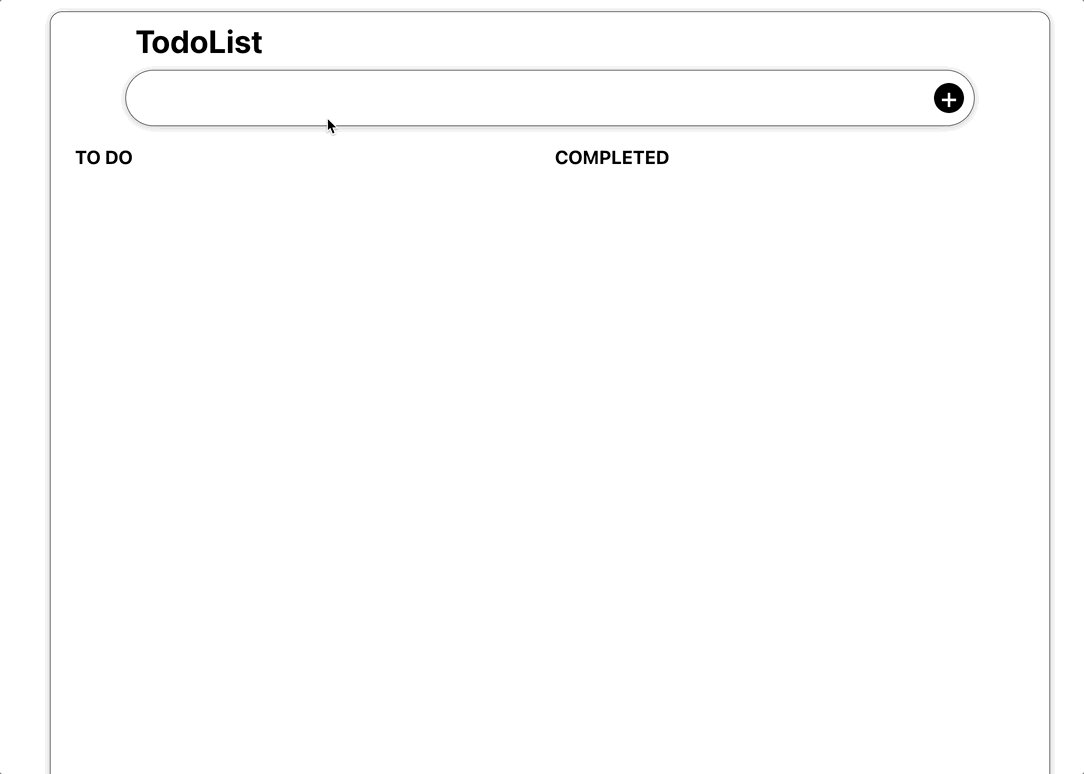
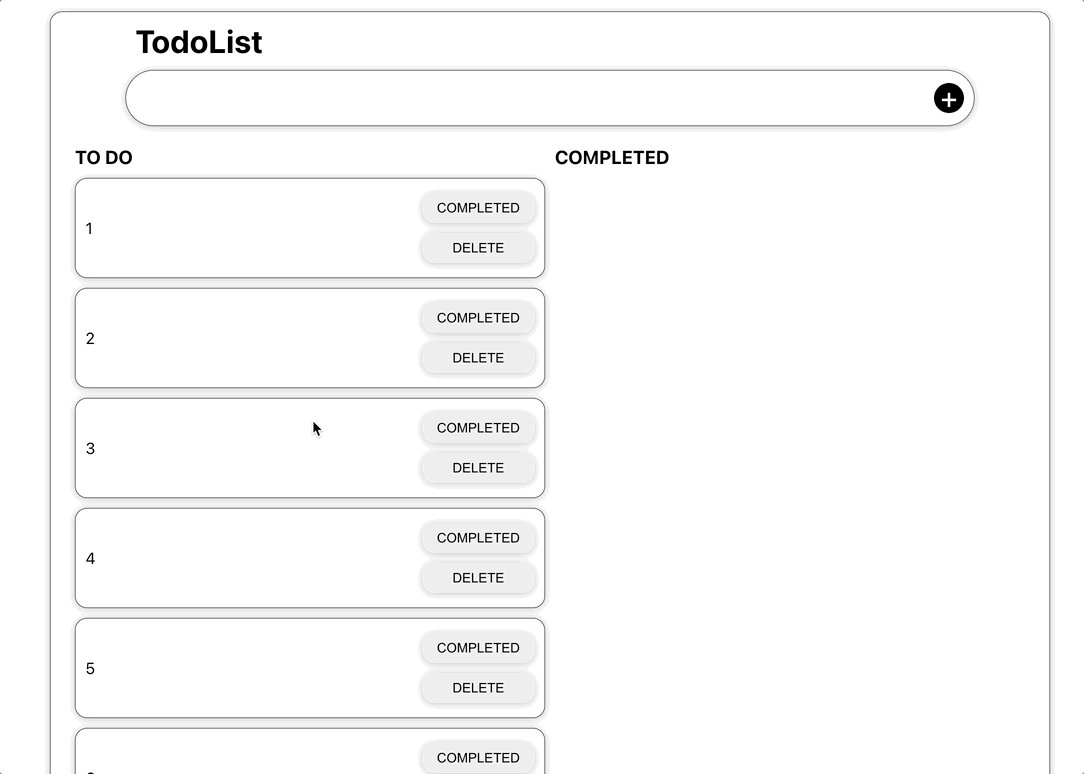
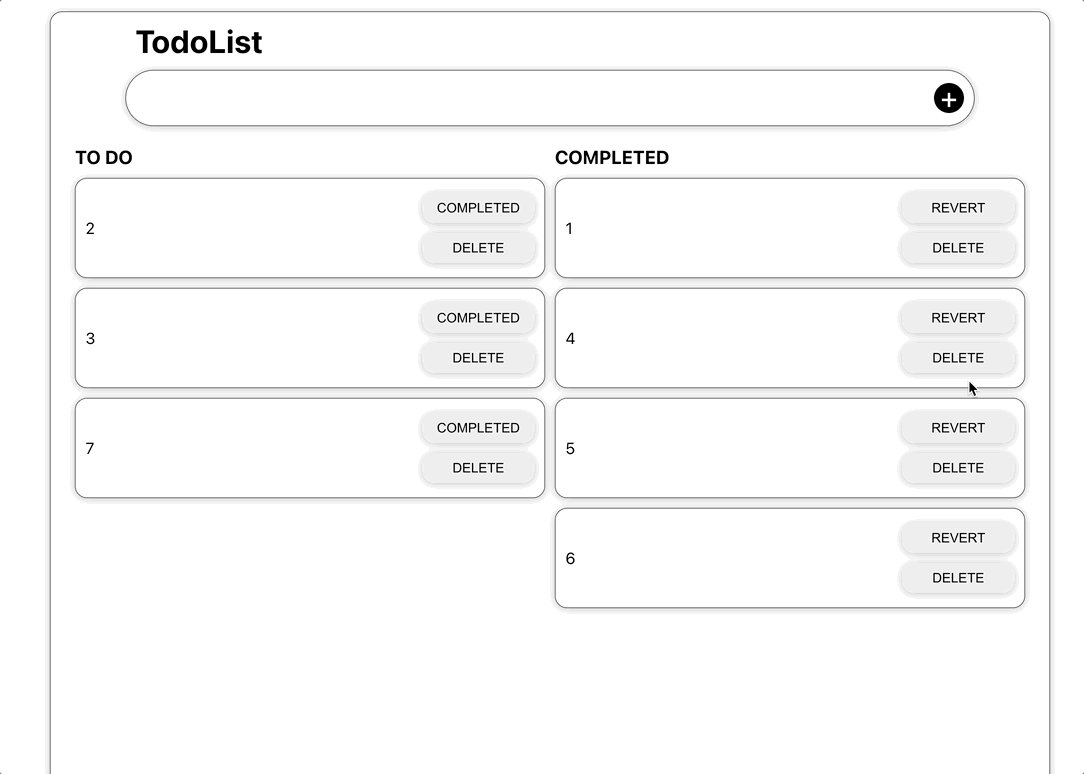
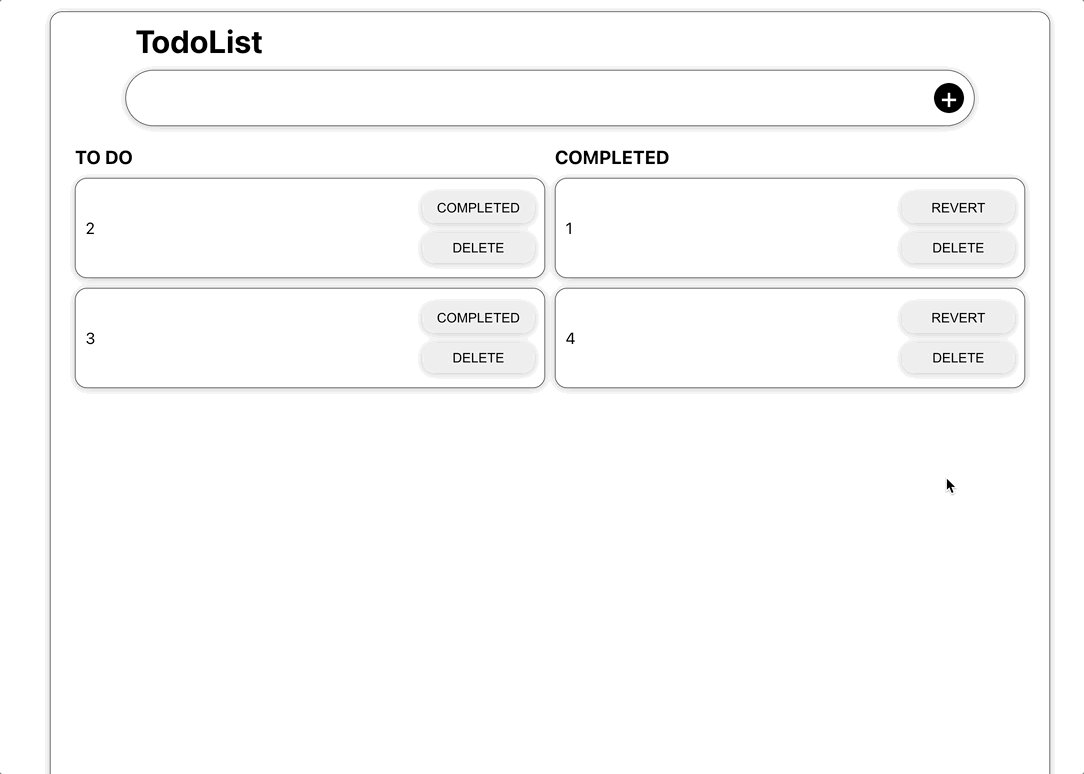
웹 코딩을 하면 항상 기본이 되는 Todo List.
사실 조금 더 진득하게 스타일도 넣고 해보고 싶었는데,
지금은 그럴때가 아니라는 생각이 자꾸 들었다.
조금 더 기능구현에 집중하고 싶어서 스타일링을 하다가 손을 놓았다.
가장 중점적으로 연습한건
props로 값을 넘기고, useState로 상태관리를 하는 것.
App.js 에서 데이터에 관한 상태관리를 모두 직접 하고싶어서
props를 자식 컴포넌트에게 건내주고,
부모 컴포넌트의 함수를 프롭스로 전달하여 자식 컴포넌트에서
해당 컴포넌트의 데이터를 이요해 부모 컴포넌트의 함수를 사용하는
그런 연습을 많이했다.
state에 대해서 좀 많이 생각해보게 되었는데,
관리해야될 상태가 많아지면 많아질수록,
그리고 다른 컴포넌트에 흩뿌려질수록 상태를 관리하는 것이 까다롭기 때문에
content API 라던가 redux, redux toolkit 같은 전역 상태관리 라이브러리를
사용한다고 들었는데, 지금단계에서는 아직 배우지 않았으므로
이러한 도구들을 활용했을 때 코드가 어떻게 변화하는지 매주 지켜볼 수 있을 것 같다.
또 잘 이해가 안갔던
setTodos((prev) => {
return [...prev, todo];
});prev state를 넣어주면 최신상태의 스냅샷을 가질 수 있다는 말이
어떤 상태를 의미하는지 이해하게 되었다.
같이 공부하는 팀원분 중에는 번거로워서 쓰지 않을거라고 박박 하시는 분도 계셨지만......
🤔
그리고 사실 리액트 자체에 대한 숙련도 보다
오히려 배열의 메소드를 활용할 수 있는 숙련도가(마치 알고리즘 문제를 푸는 것 같은)
생각보다 많이 요구된다는 점을 조금 간과했던 것 같다.
자바스크립트로 내가 원하는 로직을 구현하려면 이렇게- 가
리액트에서는 조건이 조금 더 붙어서 까다로워졌을 뿐인데
숙련도 이슈로 구현을 못하는게 답답했다.
이래서 저번주에 알고리즘 문제를 풀게 시키셨나?
아주 합리적인 추론임에 틀림없다.
styled components 를 사용해보라는 피드백을 받아서
적용시켜 봤는데 styled components 를 사용하니까 편하기도 하고
컴포넌트를 분리할 때 훨씬 편했던 것 같다.
아무래도 css module 을 사용하는 것 보다 덜 번거롭기도 하고.
받은 피드백 내용
- input을 text 하나만 컨트롤 하는데, title 까지 넣어서 객체로 컨트롤을 해보세요.
- localStorage 를 한번 사용해보세요.
- 구조분해할당을 이용해서 코드를 조금 더 간략하게 만들어보세요.
3번 내용이 제일 시급한게,
매니저님 구조분해할당으로 아예 묘기를 부리시던데 ?
정말 편리한 기능인데 지금까지 몰라서 사용하지 못했다.
완전 신기했다.
localStorage는 개인적으로 꼭 넣어보고 싶은 기능.
애초에 Todolist를 만드는데 새로고침 하면 데이터가 날아가는게 용납이 안된다.
input 컨트롤의 부분은 예쁘지 않아서 하나만 넣은건데
어렵지 않은 부분이니까 신경써서 다시 해봐야겠다.
결론
너무 조급하기만 했던 것 같다.
뭔가 과제를 다 하고나니까 부끄러워지는게,
천천히 자신만의 페이스를 맞춰서 공부하시는 분도 있는데
다들 과제를 하니까 내 공부를 하다가도 음.. 나도 해야하나? 싶어서 부랴부랴 과제하고
그러다 보니까 조금씩 스트레스 아닌 스트레스가 쌓였던 것 같다.
왜 계속 서둘러서 뭔가 해야된다고 생각했을까 모르겠다.
천천히 느긋하게 내 페이스대로 해도 충분히 다 할 수 있는데!
그걸 같이 공부하는 팀원분들을 보면서 많이 느낀다.
혼자했으면 이렇게까지 열심히 하지 못했을 일들을 같이하니까 좀 더 재밌게 잘 하는 느낌이다.
