서론
이번주차는 정말 다사다난했다.
항상 팀원분들께 '마음을 잃어선 안돼~' 하고 설파하고 다니는데
정작 Redux를 만난 내가 마음을 잃어버릴 것 같았기 때문이다.
이번 주차도 어김없이 Todolist를 만들어야만 했는데,
이전 주차에 색감이 없었던게 마음에 들지 않았기에 색을 좀 입혀보고도 싶었고..
좀 Todolist 하나를 만들더라도 예쁘게 만들어보고 싶은 욕심에
너무 기능구현이나 학습보다 디자인에 초점을 맞추어 버리는 사태가 발생했다.
볼륨이 커져서 시간이 조금 낭비된 점도 조금 반성해야 할 부분이라고 할 수 있겠다.
구현
내용
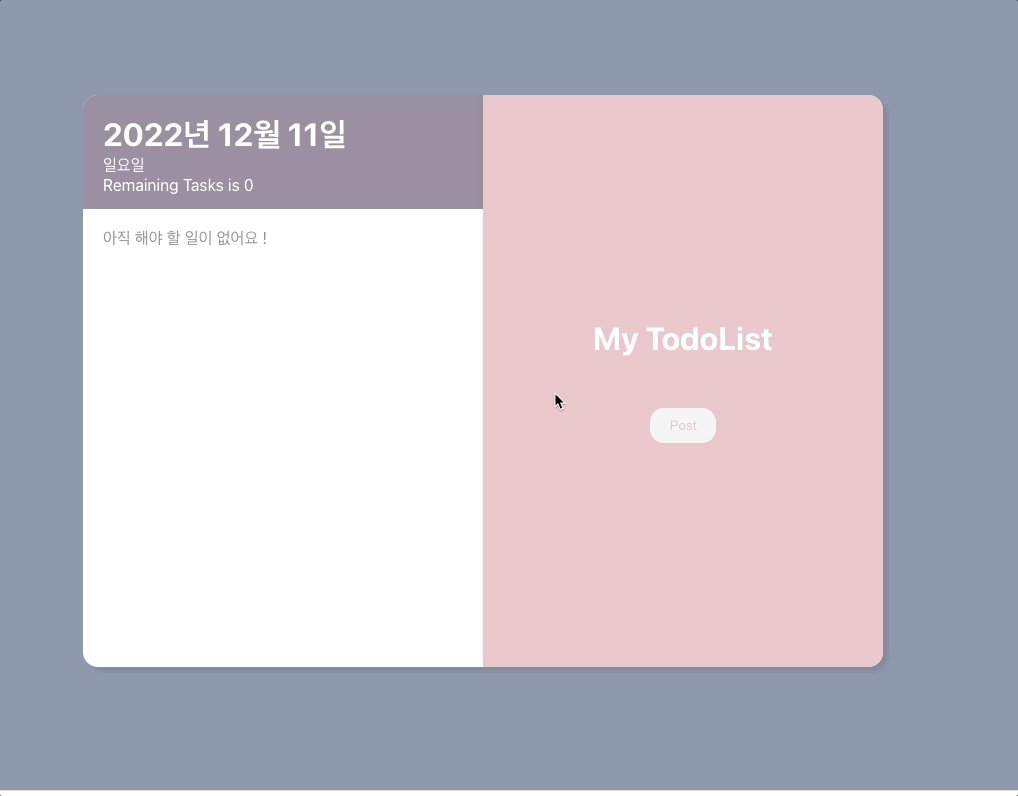
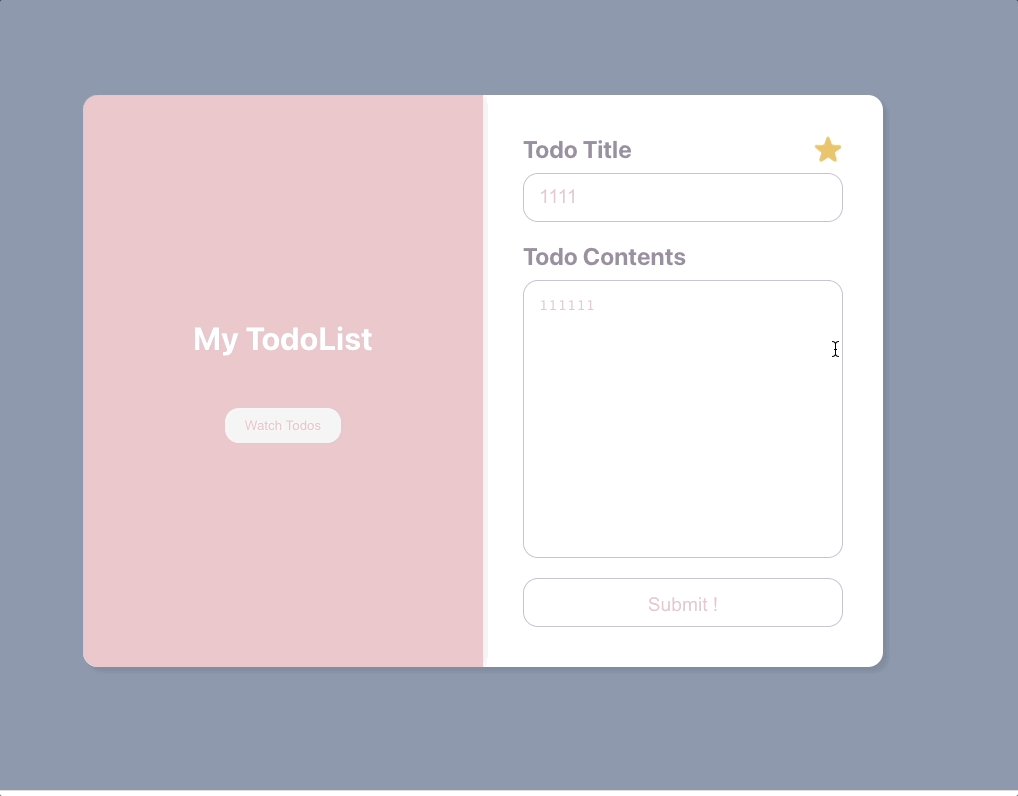
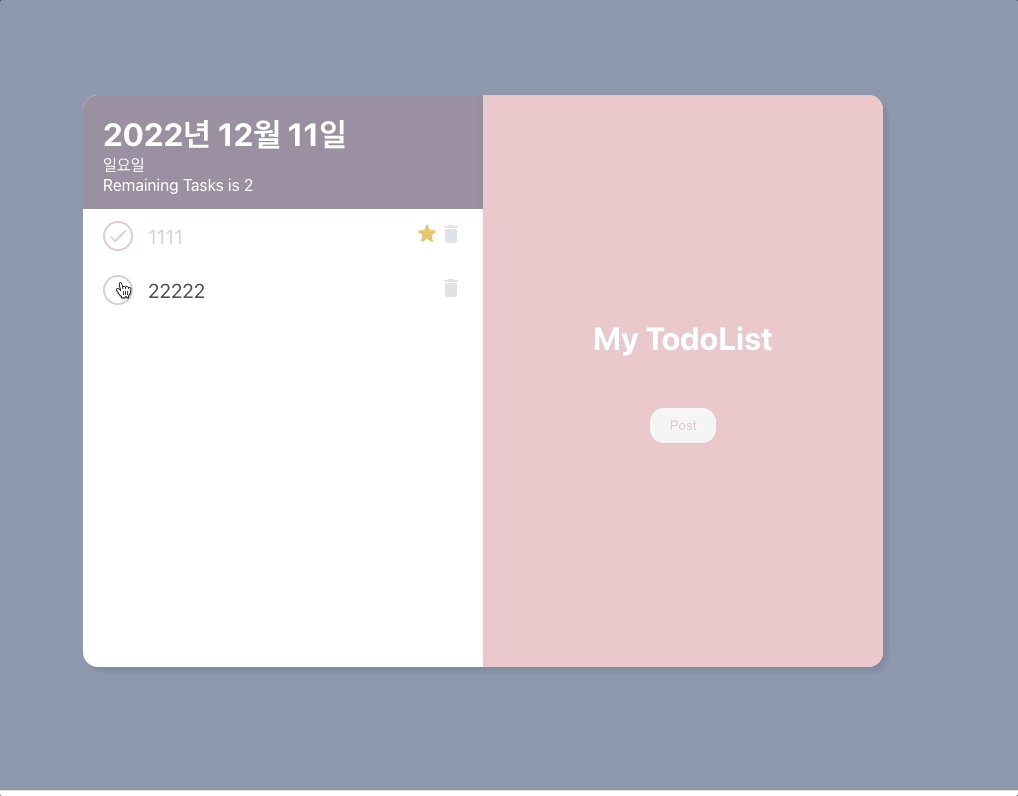
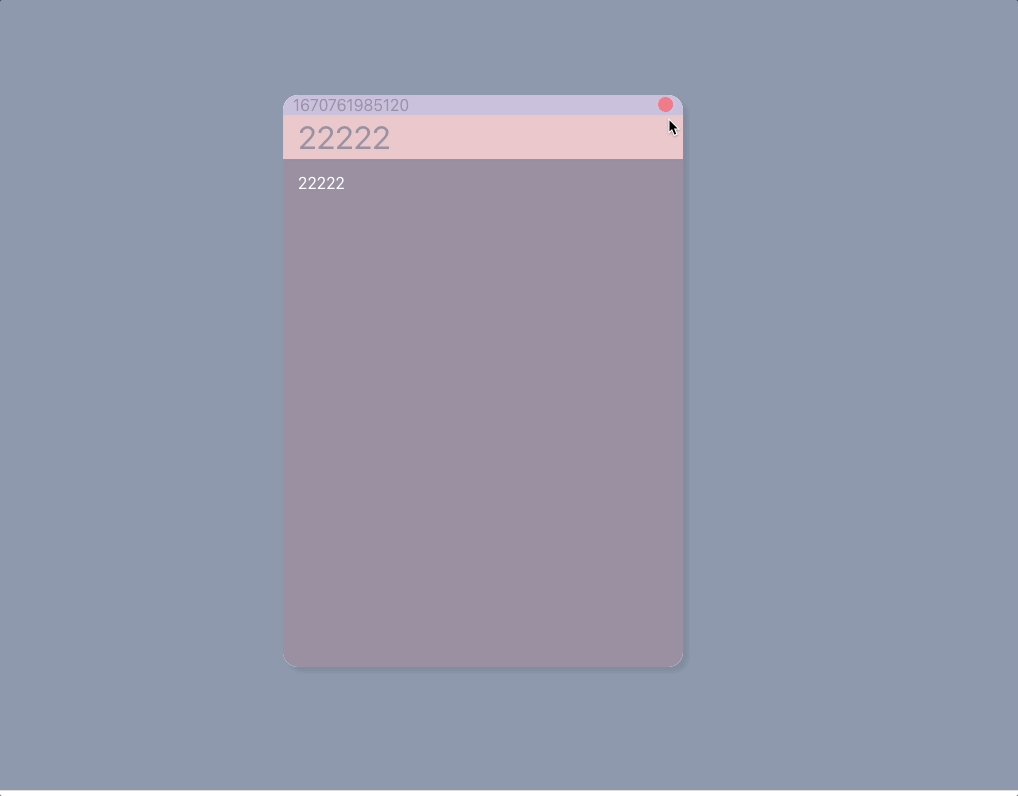
Todo 디자인은 벨로퍼트님의 리액트 TodoList를 참고했고,
색 조합이나 여닫는 UI design은 핀터레스트에서 참고했다.
저번주차에 디자인에 너무 신경을 못쓴 것 같아서 신경을 쓴다는게
이것저것 넣다가 볼륨이 너무 커져버려서 오히려 기능구현보다 디자인하는데
시간을 더 많이 할애했다.
😢
일기
개인적으로 redux의 흐름 자체가 어려웠던건 아니었다.
보일러 플레이트가 너무 많아서
어느 부분에 어느 키워드를 어떻게 넣어야 되는지가 계속 햇갈리고 어려웠다.
벨로퍼트님의 강의를 보고 프레젠테이셔널, 콘테이너 컴포넌트를 분리하는
연습을 하면서 리덕스에 대한 키워드 정리를 하는데 도움이 많이 됐던 것 같다.
완성 이후에 redux-toolkit 을 다루면서 느끼는건
불편함에 익숙해지면 편안함이 불편함을 부른다는 거 ?
툴킷은 immer.js 의 도움을 받아서
마치 state를 직접 수정하듯 코딩을 할 수 있다는 점이 좋은데,
이게 음.. 지금까지 react에서 했던 방법이랑 또 조금 달라서
위화감이 든다는 느낌이다.
그 외에는 보일러플레이트도 훨씬 줄어들고
액션 크리에이터와 리듀서를 한번에 작성할 수 있다는 점은 굉장히 좋았다.
보일러플레이트에 익숙해지는 건 반복작업밖에 없다는 걸 깨달아서
두번이고 세번이고 다 지우고 다시만들어보고 있는데
만들면 만들수록 시간이 단축되는게 재밌다.
처음엔 두세시간 걸려 만들던 카운터가,
이제는 채 삼십분도 쓰지않고 댓글 CRUD 까지 만들 수 있게 됐다.
역시 반복숙달이 최고야. 이거만큼 확실한게 없어. 음음
알아야 될 지식이 너무 많은데, 시간은 부족하다는 느낌도 많이 받는다.
조금 계획을 세워서 공부를 해야 할 필요성을 느낀다.
시간은 늘 야속해. 날 항상 기다려주지 않아.
코드에 대한 고민도 조금 있다.
아직도 기능 구현에 급급해서 재사용성이나 성능을 전혀 고려하지 못하고 있는 것 같다.
그에 대한 피드백도 몇번 받았었고.
매니저님께서 그걸 고려하면서 코드를 짤 단계는 너무 이르다고 하시기도 했고,
스스로도 아직 익숙하지 않아서 그렇다고 생각은 하지만 아쉬운건 아쉬운거니까.
조금씩 함수로 묶어서 고쳐보려고 노력은 하는데 아직은 좀 잘 눈에 들어오지 않는 것 같다.
프로젝트를 하기 전까지는 조금 더 기술스택을 늘려서 가고싶은데
쉽지 않다.