서론
너무 오래 쉬어서 그런가 어렵지 않은 코딩인데도 낯설게 느껴졌다.
2주 남짓한 시간동안 병원도 가고 경찰서도 가고 했지만 결국 해결된 일은 하나도 없었다.
그래도 이제는 프로젝트도 끝났고, 하고싶은 코딩이나 공부를 마음 껏 하면서 여유있게 기다려보려고 한다.
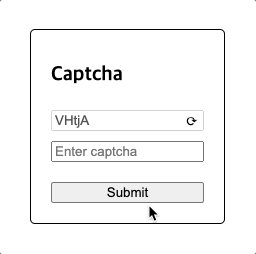
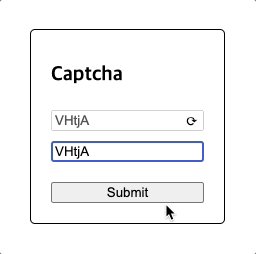
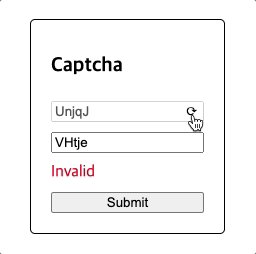
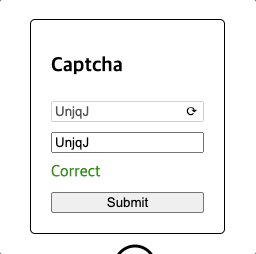
구현내용
참고한 영상
다른건 어렵지 않은 내용이었는데,
captcha text 를 생성하는 로직에서 영상은 아래와 같은 로직을 사용했다.
const captchaGenerate = () => {
const randomString = Math.random().toString(36).substring(2,7);
const randomStringArray = randomString.split('');
const changeString = randomStringArray.map((char)=>(Math.random() > 0.5 ? char.toUpperCase() : char))
}soString(36) 으로 랜덤한 36진수의 숫자를 생성한 뒤 처음 두 글자를 제외한
다섯 글자만 가져오는 로직인데, 이런식으로 랜덤한 다섯개의 소, 대문자, 숫자를 생성한다는 점이
인상깊었다.
내가 처음에 생각했던 로직은
const generateCaptcha = () => {
const characters = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
const result = Array.from({ length: 5 }, () =>
characters.charAt(Math.floor(Math.random() * characters.length))
).join("");
setCaptchaText(result);
};이런식으로 문자열을 아예 정의해놓고 반복문과 charAt 메소드를 이용해 랜덤하게 뽑아오는 로직인데,
위의 로직은 반복문을 생성하지 않고 한번의 Math.random() 로직을 이용하기 때문에
조금 더 효율적이다.
기업에서 코딩 테스트를 보는 이유를 이해할 수 있는 사례.
여담
넥스트로 프로젝트를 같이 해보자는 제안을 받았다.
아예 공부하지 않은 내용이라 조금 미뤄달라고 했지만
현업에서 근무하고 계시는 분이라서 많이 배울 수 있을 것 같아 기대된다.