서론
오늘은 다른게 아니고
친한 개발자분께서 급하게 위지윅 에디터로 게시판을 만들어야 하는데
처음 사용해본다고 자문을 구하셔서 도와드렸다.
너무 오랜만에 사용해서 기억을 되짚느라 시간이 좀 걸렸다.
구현내용
설명
토스트 ui 라이브러리를 사용했다.
가장 깔끔한 디자인이라고 생각하고 공식문서도 굉장히 친절해서 커스텀도 용이하다.
스타일링을 하지 않아서 예쁘진 않고 글을 저장할 서버도 없어서
로컬 스토리지에 임의로 저장했다.
const handleEditorSave = () => {
const html = editorRef.current.getInstance().getHTML(); // 에디터에서 작성한 HTML 가져오기
console.log("html", editorRef.current.getInstance().getHTML()); // 에디터에서 작성한 HTML 콘솔에 출력
console.log("markdown", editorRef.current.getInstance().getMarkdown()); // 에디터에서 작성한 Markdown 콘솔에 출력
localStorage.setItem("editorContent", html);
};토스트 ui 에서는 에디터 ref에서 getInstance 라는 메소드를 사용한다.
해당 instance 에서 getHTML 혹은 getMarkdown 메소드를 사용하면 원하는 양식으로
결과물을 출력할 수 있다.
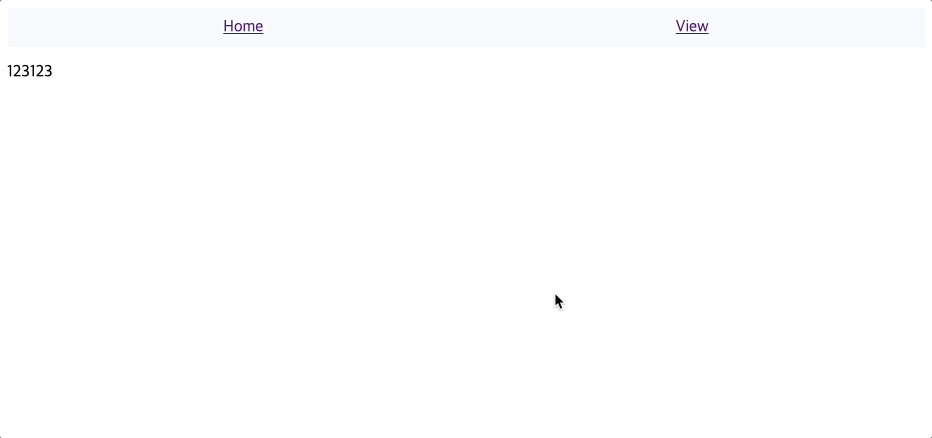
저장한 결과물을
return (
<>
<div dangerouslySetInnerHTML={{ __html: content }} />
</>
);리액트의 dengerouslySetInnerHTML 속성을 이용해서 확인할 수 있다.
단, 이 방법은 XSS 공격에 취약할 수 있으니 주의.
방지하는 방법으로는 DOMPurify 같은 라이브러리를 사용하여 잠재적인 위험요소를 제거하거나
외부 리소스 로드를 제안하는 방법등이 있다고 한다.
여담
넥스트로 블로그 만드는 프로젝트가 굉장히 보편적인 개인 프로젝트 던데
한번 도입해봐도 괜찮을 것 같다는 생각을 했다.
벨로그는 어떤 식으로 위지윅 에디터를 구현했는지 궁금하네.
분명 보안 관련된 조치도 되어있을텐데.