⭐️ 서론
성격상 2022년이었던 어제와 2023년인 오늘에 크게 의미부여를 하지 않는 편이다.
항상 어제보다 더, 내일보다는 덜 행복하고 성장하는 삶을 살고싶기에
어느 해의 마지막 날, 어느 해의 첫 날 같은 이야기는 하고싶지 않기 때문이다.
그렇지만 그동안의 이슈를 회고하고 복기하는 일은 중요하다.
그게 어제의 나보다는 더 나은 사람이 될 수 있는 방법이고,
내일의 나를 조금 더 성장시키는 방법이 될 수 있다고 믿는다.
그래서 2022년의 마지막 프로젝트였던 브런치 클론코딩에 대한 이야기를 정리해보고자 한다.
⭐️ 본론 1 : 브런치 클론코딩
구현 내용에 대한 영상을 기록하고 싶었는데,
정말 아쉽게도 백엔드 서버가 내려가는 바람에 주요 기능들을 찍을 수 없었다.
구현 내용
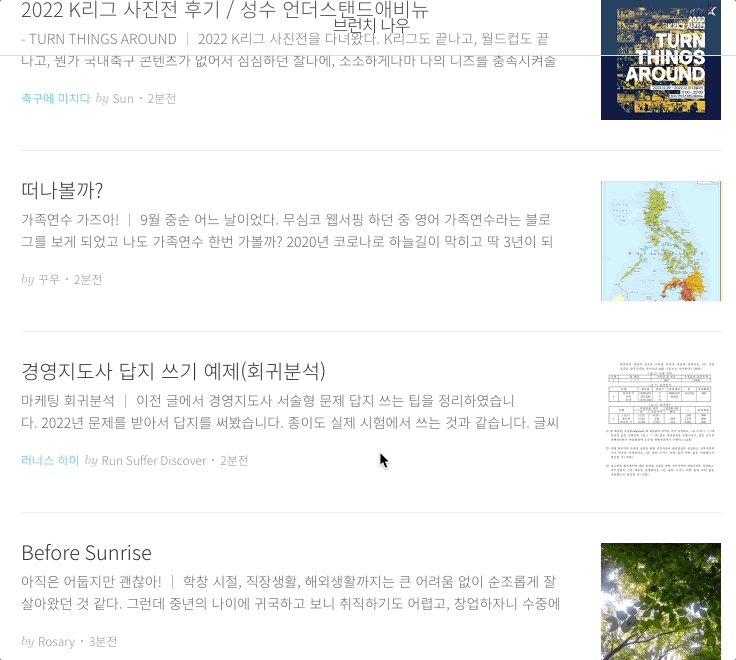
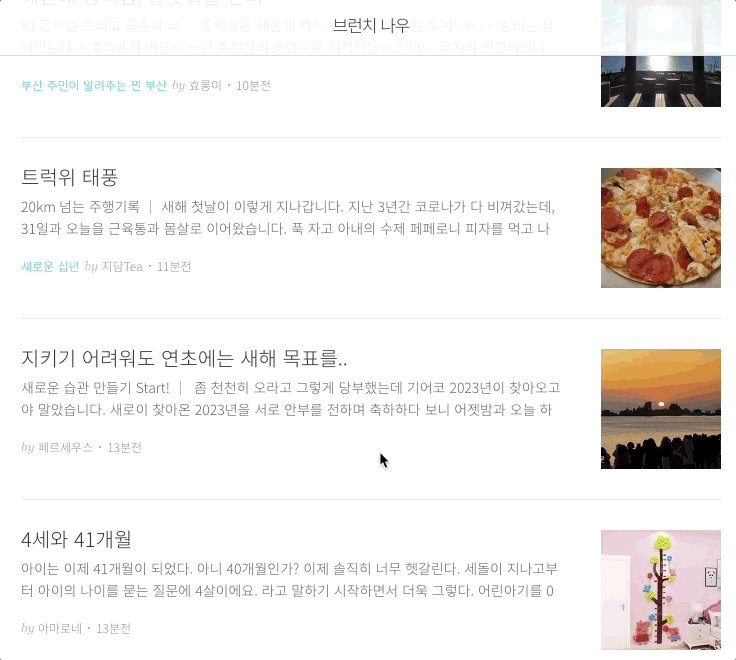
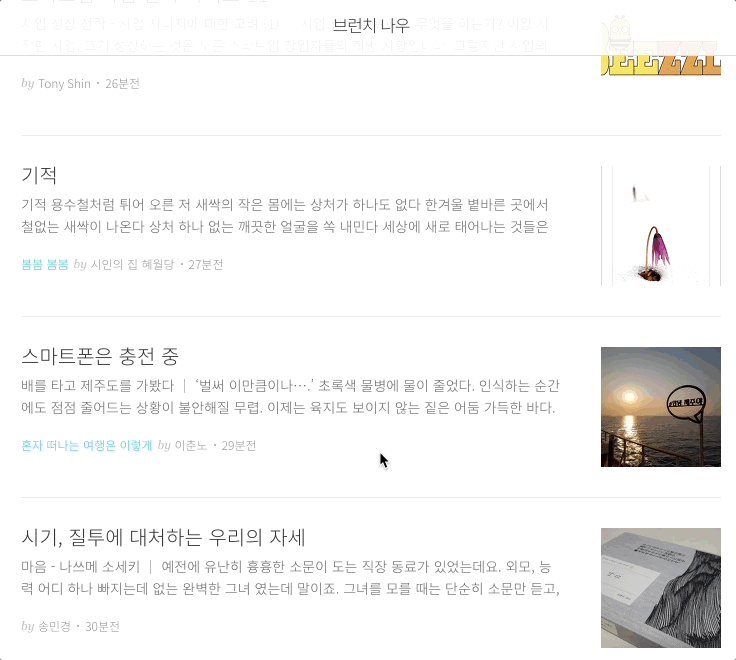
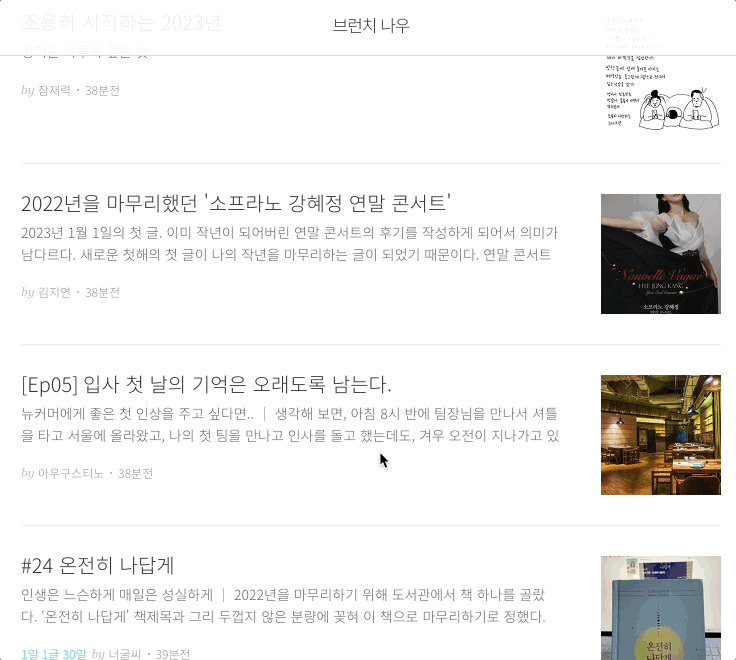
1. brunch now page 무한스크롤

브런치에서 참고용으로 찍어왔다.
무한스크롤에 대한 내용은 이전에 바닐라 자바스크립트로 구현을 해본적이 있다.
그당시에는 서버에 연결하여 데이터를 불러오는 방식은 아니었기에 어렵지 않다고 생각했지만,
생각보다 백엔드 측과 맞춰보아야할 내용이 많았고 그에 따른 오류도 굉장히 많았다.
상단의 네비게이션 바를 구현할 때,
쓰로틀링과 디바운싱에 관한 유틸함수를 이미 만들어 두었으므로
window scroll event에 쓰로틀링을 적용하면 어렵지 않게 구현할 수 있었겠으나
조금 더 효율적이고 성능적인 이점을 가지는 intersection observer API 를
꼭 사용해보고 싶었다.
또, 할 수 있다면 유틸함수나 custom hook으로 만들어 나중에 재사용할 수 있도록
만들어보고 싶었다.
useRef로 target을 지정하고
intersection observer가 해당타겟을 주시하도록 설정하고
해당 타겟이 화면에 보이면 특정 동작을(예를들어 axios 요청같은)
수행하도록 코드를 짰다.
기능이나 커스텀 훅 자체는 API 가 굉장히 직관적이고 레퍼런스도 많아서 어렵지 않게 구현할 수 있었지만,
서버와 맞추려다 보니까 조금씩 어긋나는 부분이 있었다.
가장 곤란했던 문제는 모든 아이템을 불러왔을 때 요청을 더이상 하지 못하게 만드는 일이었다.
아이템을 계속해서 추가하는 일은 쿼리문으로 간단하게 해결할 수 있었지만,
이 아이템이 마지막이라고 옵저버에게 알려주려면 새로운 키워드가 필요했다.
가장 고민을 많이했던 부분인데, 백엔드측에 부탁해서 배열을 보낼 때
모든 아이템의 마지막 itemId를 같이 보내서,
itemlist의 마지막 id가 그와 같으면 axios 요청을 하지 않도록 수정했다.
2. 포탈을 이용한 모달창

캐러셀도 이전에 바닐라 자바스크립트로 구현해본 적 있어서
어렵지 않게 만들 수 있었다.
조금 마음에 들지 않았던 점은 캐러셀의 인덱스 부분을 하드코딩으로 작성했던 부분.
아이템 리스트를 배열로 받아서 length 같은 것으로 계산했으면 조금 더 깔끔했을 것 같다.
이 부분도 컴포넌트로 만들어 놓아서 나중에 사용할 때 수정해서 사용하면 될 것 같다.
가장 재미있었던 건 모달을 아예 다른 root에서 띄울 수 있는 portal 이라는 키워드 였는데,
z-index를 생각하지 않고 가장 최상위 dom에서 띄울 수 있다는 점이 좋았다.
모달의 X 버튼이나 모달의 바깥을 클릭했을 때 close 될 수 있도록
useOutsideClick 이라는 custom hook도 따로 만들어서 관리해주었다.
개인적으로 이번 클론코딩에서 가장 잘했다고 생각하는 부분.
3. 사이드메뉴 구현

햄버거 메뉴를 누르면 사이드 메뉴가 열리고 useRef로 해당 사이드메뉴를 지정하여
사이드메뉴 바깥을 클릭하면 닫히도록 설정했다.
위의 모달창에서 사용한 바깥을 클릭했을때 특정 state의 boolean 값을 바꿔주는 로직이
여기서 구현했던 것을 재사용 한 것이다.
4. 그밖의 기능들
유저가 접속했다면 (useEffect로 가져올 userInfo가 undefined가 아니라면)
사이드 메뉴의 몇몇 부분을 바꿔주는 기능정도 ?
개인적인 평가
1. 새로운 시도보다는 새로운 시야를 가지는 게 중요하다.
저번 주 클론코딩은 코딩을 하면서 가장 힘들었던 주차이기도 하다.
팀 단위 작업이기에 어떤 내용을 클론할지 정하는 과정에서
처음에는 에어비앤비를 클론해보자는 이야기가 나왔다.
이미지 최적화에 대해서 조금 더 고민해보고 싶었고
사이트의 뷰 자체가 예뻐서 꼭 해보고싶었다.
그런데 일주일 단위 프로젝트에서 스코프가 너무 크다는 이유로 반려당했고,
그 이후에 결정된 사이트가 브런치.
몰랐는데 카카오에서 운영하고 있는 사이트라고 한다.
처음에는 그렇게 어려워보이지 않았는데 생각보다 도전할만한 요소가 굉장히 많았다.
일단, 겉으로 보이는 것 보다 디테일하게 신경 쓴 요소가 정말 많았다.
아이콘들은 전부 스프라이트 이미지 처리되어 최적화했으며,
페이지 로딩시간도 굉장히 짧았고, 무한 스크롤 역시 끊김없이 구현되어 있었다.
분명히 지금까지 배웠던 내용중에 새로운 내용이 없었음에도 정말 어렵게 다가왔다.
그리고 하나하나 구현하고,
커스텀 훅을 조금 더 구현해볼 수 있게 되고,
그에 맞게 폴더구조를 조금 더 고민해보고,
컴포넌트의 세분화를 고민해보고 하는 과정이 정말 즐거웠다.
개인적으로는,
배움에 있어서는 새로운 시도를 끊임없이 하는 쪽이 중요하다고 생각했다.
멋지게, 완벽하게 구현하지 못하더라도
어제보다 오늘이, 그리고 오늘보다는 내일 최신화되는 개발 기술체계 특성상
하나씩 더 배우고 적용하고 다루어보는 것이 배움에 즐거움을 느끼는 방법 중 하나라고 생각했다.
오늘 배운 내용이 지금당장은 이해가 가지 않더라도,
새로운 내용을 습득하면서 연쇄적인 화학반응을 일으키듯 맞물려서 깊어진다고 생각했기 때문이다.
그러나 이번주에 생각이 조금 많이 바뀌었다.
정작 놓치는 부분이 많았던 것 같다.
렌더링에 관한 부분이라거나 폴더구조, 컴포넌트를 세분화하는 과정 같은 경우는
기술의 숙련도에 관한 문제라고 생각한다.
절대적인 코드량이 부족한데 매일 새로운 내용만 추구하고 있어서
정작 디테일적인 부분이 많이 모자랐던 느낌이다.
많이 반성했다.
단지, 그래도 즐거움을 놓치고 싶지는 않다.
둘 다 공평하게 신경써야 할 부분이라고 생각한다.
2. 프로젝트의 실패
어디서 들었는지 기억이 나지는 않지만,
하고싶은걸 다 하고 남는시간에 하는게 노력이 아니고,
내 하고싶은걸 줄여가면서 하는게 노력이지. 라는 말이 있다.
반 내에서 우스갯소리로 잠은 죽어서 잔다거나 하는 말을 하곤 했지만
실제로 그렇게 잠을 줄여가며 코딩을 하는 사람은 많아야 한 두명 정도.
그중에 나는 포함되지 않았다.
이번주에 나는 정말 최선을 다했을까? 라고 물어보면
물론 잠도 줄여가며 열심히 하기는 했지만,
자신있게 최선을 다했다고 할 수 없을 것 같다.
이게 정말 회사의 팀 프로젝트 였고, 이게 정말 중요한 서비스 였어도
똑같이 실패했을까?
결론적으로 이번 팀 프로젝트는 정말로 크게 실패했다.
메인기능은 전혀 만들지 못했고, 넣어야 하는 기능은 제대로 넣지 못했으며
있어야 할 기능은 없고, 최적화나 코드 리펙토링 같은건 생각도 하지 못했다.
멋진 작품을 만들어내고 싶었는데 너무 아쉬웠다.
프로젝트 마지막 날 발표를 마치고 백엔드 분들께 너무 죄송했고
스스로에게는 너무 화가났다. 스스로의 능력 부족에 화가났고,
조금 덜 자고 조금 더 코딩했으면 이렇게 되지 않았을텐데.
제일 화가나는건 시간이 얼마 남지않아 부랴부랴 코딩하느라
마음에 들지않고 이렇게 쓰면 안되는데.. 하는 코딩도 그냥 커밋하고
어쨋든 구현은 됐으니까.. 하고 넘어가 버렸던 부분이다.
다시는, 다시는 이딴식으로 코딩하지 않을거야.
한줄을 적더라도 스스로 부끄러운 코드를 적지는 말아야겠다고
아주 굳게 다짐했다.
3. 실패에서 배우는 것들
직설적으로 말하자면,
팀 내의 전반적인 실력이 브런치 클론코딩을 능숙하게 할 수 있을 정도의 실력이 되지 않았다.
다른 팀원들의 파트도 내가 다시 코드를 뜯어봐야 했고,
모르는 부분이 있으면 기초부터 다시 설명해야 했다.
그러나 나는 팀원들의 탓을 전혀 하고싶지는 않다.
내가 팀장이기도 했지만, 스스로도 부족함을 많이 느꼈다.
팀원들은 정말 열심히 했다. 심지어는 밥도 제대로 못먹고 코딩에 전념했다.
내가 조금 더 신경쓰고 효율적으로 일을 배분해야 했다.
고민했던 부분은 그렇다면 앞으로는 어떠한 방식으로 팀 내 협업
프로젝트를 진행해야 할 것인지에 대한 부분이다.
팀 내의 역할배분에 관한 문제를 고민했다.
팀원들이 깃허브에 익숙하지 않아 깃 마스터도 내가 진행했기에,
충돌 오류를 최소한으로 하고자 페이지단위로 작업을 했다.
로그인 페이지는 누구~ 메인 페이지는 누구~ 이런식으로.
그러나 이런식으로 작업을 했더니 정작 페이지네이션도 제대로 되지 않았고
컴포넌트의 세분화도 전혀 되지 않았다.
공통적으로 사용하는 네비게이션 바 & 사이드 메뉴도 작업이 다 끝날 때 까지 적용하지 못했고,
라우팅 작업도 생각보다 까다로웠으며, 공통의 컴포넌트나 훅을 만들어도 만든 본인만 사용했다.
결론적으로는 다음에 협업을 하게 된다면 한 페이지를 구성하는 컴포넌트를
미리 나누어 작업하는 편이 좋을 것 같다는 생각이 들었다.
조금 더 디테일하게 회의를 하여, 일 단위로 할 일을 세분화 해서
한 페이지씩 끝내며 작업을 하는 방식이다.
이 방식은 실전프로젝트 때 반드시 적용해볼 생각이다.
⭐️ 결론
기술적으로도 멘탈리티적으로도 많이 깨달은 한 주 였던 것 같다.
사실 새로운 목표 같은 것도 적으려고 했지만 조금 더 정리할 것들이 남았다.
욕심쟁이라서 해보고싶은게 많은 까닭이다.
위에서도 언급했던 것 처럼 올해도 항상 어제보단 더, 내일보다는 덜 행복한 사람이 목표다.
그런 사람이 되기위해서는 지금보다는 더 뛰지 않을 수 없겠다.

