계산기 만들기 2일차
여러가지를 찾아보다가 eval 함수에 대해 알게 됐다.
eval 함수는 문자열을 코드로 인식해서 계산을 해주는 함수이다.
evaluate의 약자로, 문자열이 코드라고 가정하고 평가해서 실행한다는 의미다.
eval('3+3');
= '6';
eval('4/2');
= '2';이런식으로 쉽게 계산을 할 수 있다 !
그렇다고 한다면
eval('1번째 변수' '사칙연산 기호' '2번째 변수')
= '결과값';
혹은
eval('숫자등등' '사칙연산등등' '숫자등등' '사칙연산등등' ......)
= '결과값 !';이렇게 설계를 한다면 쉽게 계산기를 만들 수 있다.
값을 굳이 변수에 저장해서 옮겨주는 과정을 거치지 않고도 바로 계산할 수 있으며,
심지어 우선순위까지 고려해서 계산을 해준다.
이런 정말 어썸한 기능을 이제는 잘 쓰지 않는다고 한다.
그 이유는 보안문제가 가장 크다고 하는데
인증키 값을 공격자가 받아와서 데이터를 전부 탈취할 수 있다거나 하는
무시무시한 위험이 도사리고 있다고 한다.
그럼에도 불구하고 오늘 만드는 계산기는 그런 보안상의 위험은 없기때문에,
나중에 기술 레벨이 올라서 같은 기능을 구현할 수 있는 정도의 실력이 된다면
그땐 이 eval 을 꼭 대체해보기로 한다.
설계도도 달라진다.
계산기 순서도 ver 2.0
- 기본값 0 <대기>
- 입력을 받는다
- 숫자를 입력받았는가 ?
- 사칙연산 기호를 입력받았는가 ?
- 등호기호를 입력받으면 결과값을 계산하여 화면에 출력한다.
너무 간단해졌다 !

정말 너무너무 간단해 !
하지만 코딩은 간단하지 않겠지 ? 😣
우선 HTML / CSS 로 UI 를 만들어보기로 했다.
기본 틀은 https://www.youtube.com/watch?v=rWFAR1mql8Q 를 참조했다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>계산기</title>
</head>
<body>
<div id="calculator">
<form name="forms"> <!-- form tag -->
<input type="text" name="output" id="result">
<input type="button" value="AC" id="reset">
<input type="button" value="/" class="calc">
<input type="button" value="1" class="num">
<input type="button" value="2" class="num">
<input type="button" value="3" class="num">
<input type="button" value="*" class="calc">
<input type="button" value="4" class="num">
<input type="button" value="5" class="num">
<input type="button" value="6" class="num">
<input type="button" value="+" class="calc">
<input type="button" value="7" class="num">
<input type="button" value="8" class="num">
<input type="button" value="9" class="num">
<input type="button" value="-" class="calc">
<input type="button" value="." id="dot">
<input type="button" value="0" class="num">
<input type="button" value="=" id="calcResult">
</form>
</div>
<script src="script.js"></script>
</body>
</html>CSS
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body {
background-color: white;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#calculator {
width: 287px;
border: 2px solid #333;
border-radius: 10px;
background-color:aliceblue;
padding: 5px;
}
#calculator form {
display: grid;
grid-template-columns: repeat(4, 65px);
grid-auto-rows: 65px;
grid-gap: 5px;
}
#calculator form input {
border: 2px solid #333;
cursor: pointer;
border-radius: 25px;
font-size: 30px;
}
#calculator form input:hover {
box-shadow: 1px 1px 2px #333;
}
#calculator #result {
grid-column: span 4;
}
#calculator #reset {
grid-column: span 3;
background-color: burlywood;
}
#calculator .calc {
background-color: cornflowerblue;
}
#calculator #calcResult {
grid-column: span 2;
background-color: aqua;
}
#calculator #dot {
background-color: beige;
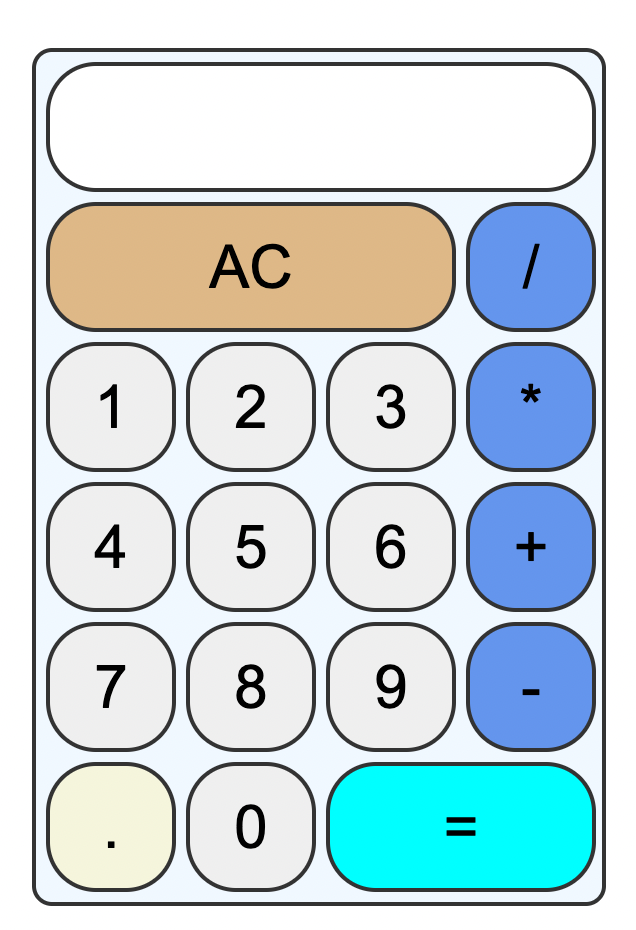
}결과물

💡 grid
공부한 링크 : https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Grids
참고한 유튜브 : https://www.youtube.com/watch?v=7neASrWEFEM&t=5s
유용한 개발도구
css 그리드, flexbox 를 예전에 공부만 하고 제대로 사용은 처음 해봤는데,
옛날에 저런식으로 구현할 때는 div로 묶어서 각기 다른 설정을 주고 묶었던 것 같다.
그것보다 이게 훨씬 편하고 간단해서 좋았다.
🧐 복습 겸 Flexbox 중요한 2가지
- 중심축은 수평? 수직?
- 아이템들의 옵션을 어떻게 설정할 것 인가?
중심축 설정
container 에 display 값을 flex 로 설정
flex-direction
- row(-reverse) - 수평(오른쪽 정렬)
- column(-reverse) - 수직(아래 정렬)
flex-wrap
- 아이템이 줄에 가득 찼을때 다음으로 넘어갈건지 넘어가지 않을건지 선택할 수 있다.
기본값은 nowrap - 넘어가지 않는다.
wrap 으로 변경하면 다음줄로 넘어간다.
justify-content
- 중심축에서 아이템의 위치를 조정해 줄 수 있다.
align-items
- 반대축에서 아이템의 위치를 조정해줄 수 있다.
align-content
- 두 줄 이상일 경우 (wrap으로 줄바꿈 된 경우)에 위치를 조정해줄 수 있다.
align-times vs align-content 참조한 링크
아이템에 옵션주기
item에 줄 수 있는 속성은
order
- 아이템의 순서를 정해줄 수 있다.
flex-grow
- 아이템이 화면을 얼마나 더 많이 차지할 것이냐 (기본값 0)
flex-shrink
- 화면이 줄어들 때 얼마나 더 많이 작아질 것이냐 (기본값 0)
flex-basis
- 항상 다른 아이템의 몇 %를 차지할 것이냐 (기본값 auto)
align-self
- 아이템을 컨테이너에서 벗어나서 따로 배치할 수 있다.
분명 자바스크립트 공부를 하려고 했는데
html / css 만 가지고 놀았다 🥲
