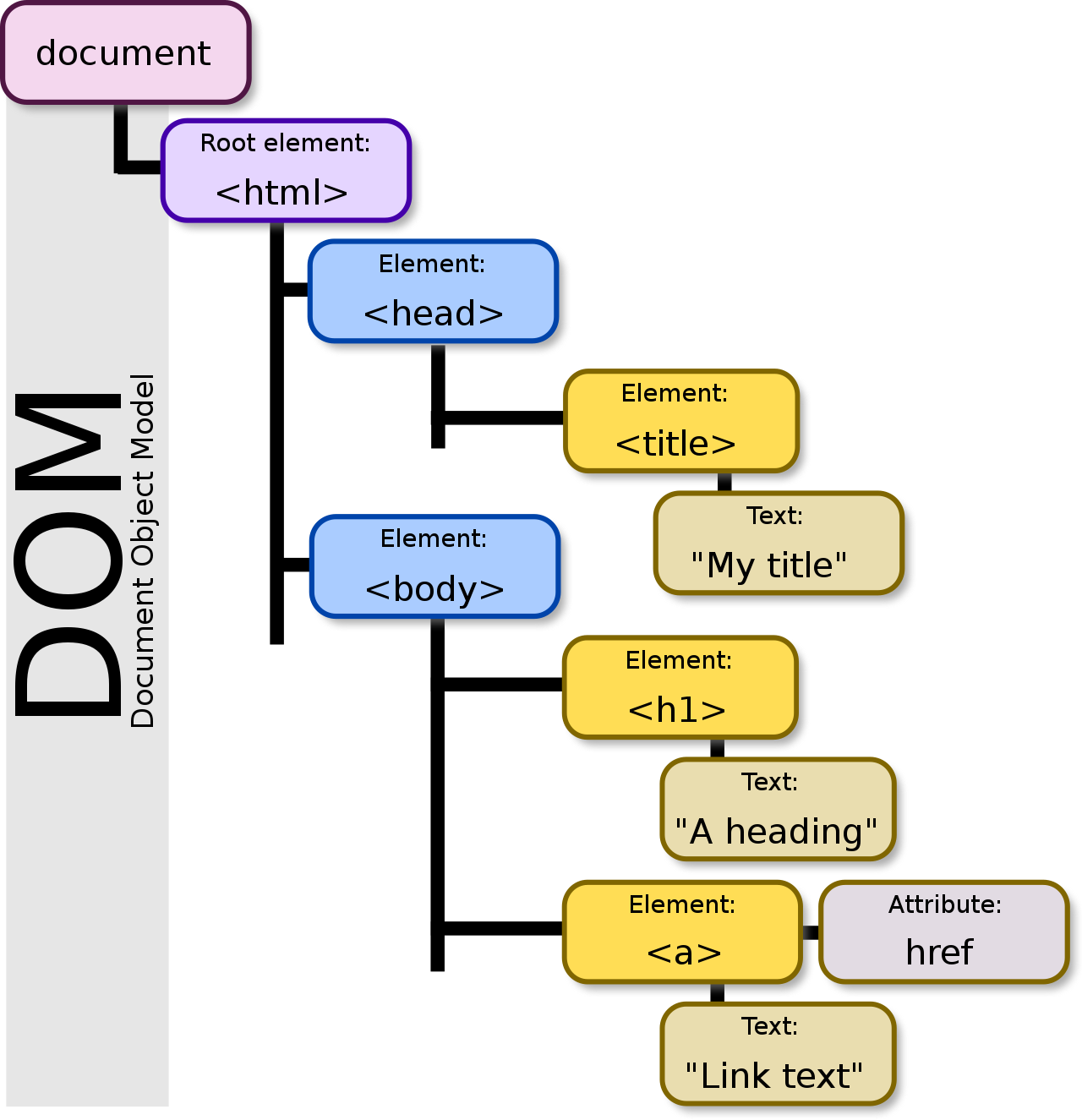
DOM
Document Object Model (문서객체모델)의 약자이다.
- 문서 객체 란 Web Browser 안에서 HTML 문서에 JavaScript 가 접근할 수 있도록 <html 태그> 들을 객체 (object) 로 만든 것이다.
- DOM은 애플리케이션의 UI를 나타내며, HTML 파일의 JavaScript 표현을 말한다. 애플리케이션 UI 상태가 변경 될 때마다 DOM은 트리 형태이기 때문에 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입도 가능하다.

Virtual DOM
Virtual Dom(이하 가상 DOM)은 수정사항이 여러 가지 있더라도, 가상 DOM은 한 번만 렌더링을 일으킨다.
-
가상DOM은 DOM의 상태를 메모리에 저장하고, HTML에 변화가 있을 때만 구 가상돔(Old Node)과 새 가상돔(New Node)의 상태를 비교한 뒤 최소한의 변경된 내용만 한 번 반영하는 기능이다. 이를 통해 브라우저의 렌더링 연산의 양을 줄이면서 성능을 개선한다. 이런 변화들을 모아서 한 번에 처리하는 일종의 Batch 작업이라고 볼 수 있다.
-
또 가상DOM은 순수 자바스크립트 객체로 추상화되어 있어, 브라우저에 종속적이지도 않다. 그래서 가상 DOM을 사용하는 것은 실제 DOM에 접근하여 조작하는 게 아니라 자바스크립트를 조작하는 것이다.

DOM VS Virtual DOM
| DOM | Virtual DOM | |
|---|---|---|
| 업데이트 | 작은 규모의 레이아웃(리플로우)이 여러번 발생시켜 느리다. | 큰 규모의 레이아웃이 한 번 발생하기 때문에 상대적으로 빠르다. |
| HTML 업데이트 방식 | HTML을 직접적으로 업데이트 | HTML을 직접적으로 업데이트 하지 않음 |
| 새로운 element 업데이트 방식 | 새로운 element가 업데이트된 경우 새로운 DOM 생성 | 새로운 element가 업데이트 된 경우 새로운 가상 DOM 생성 후 이전 DOM과 비교 후 차이점 DOM만 업데이트 |
DOM 코드
<ul class="fruits">
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</ul>Virtual DOM식으로 표현된 코드
{
type: "ul",
props: {
"class": "fruits"
},
children: [
{
type: "li",
props: null,
children: [
"Apple"
]
},
{
type: "li",
props: null,
children: [
"Orange"
]
},
{
type: "li",
props: null,
children: [
"Banana"
]
}
]
}Why use Virtual DOM
그 이유는 바로 성능에 있다.
DOM을 자주 조작하면 성능에 많은 영향을 끼치기 때문에 속도가 느려진다.
그렇다고 DOM이 느리다는 것이 아니다.
DOM 자체는 빠르고, DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않다.
하지만, 웹 브라우저에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 다시 구성하고, 페이지를 다시 칠하는데 이 과정에서 많은 시간이 허비되어 성능이 저하가 되는 것이다.
그렇기 때문에 Virtual DOM을 사용해야 하며, 이 방식을 통해 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행하게 만들어준다.
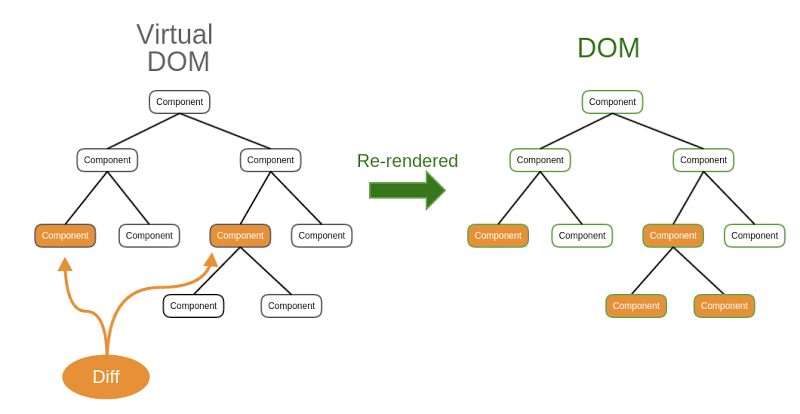
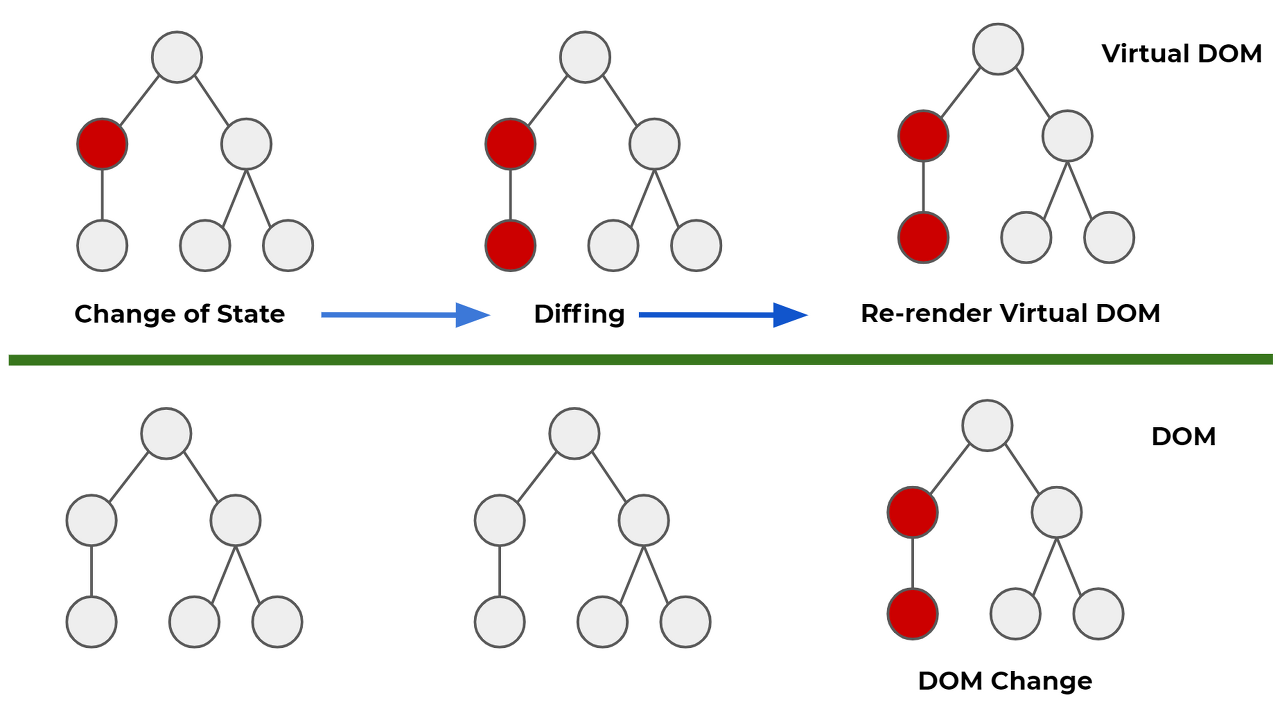
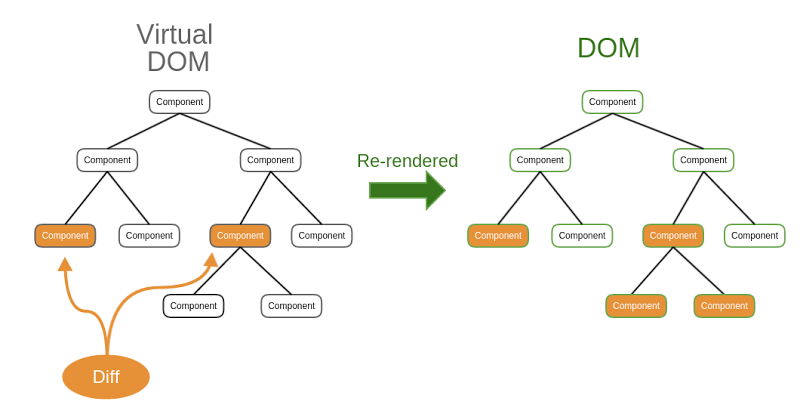
How the Virtual DOM works
특정 페이지에서 데이터가 변했다고 가정했을 경우,
- 데이터가 업데이트 되면 전체 UI를 Virtual DOM에 리렌더링한다.
- 이전 가상 DOM에 있던 내용과 현재의 가상DOM의 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.
따라서, 컴포넌트의 업데이트가 있으면 레이아웃 계산이 한번만 이루어진다.

결론
작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다
큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타냄
리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것