Warning: Cannot update a component (`A`) while rendering a different component (`B`). To locate the bad setState() call inside `B`, follow the stack trace as described in *** 에러 해결
에러 해결
목록 보기
2/2

이 에러는 A 컴포넌트를 변경할 때 B 컴포넌트를 업데이트 할 수 없다는 내용이다.
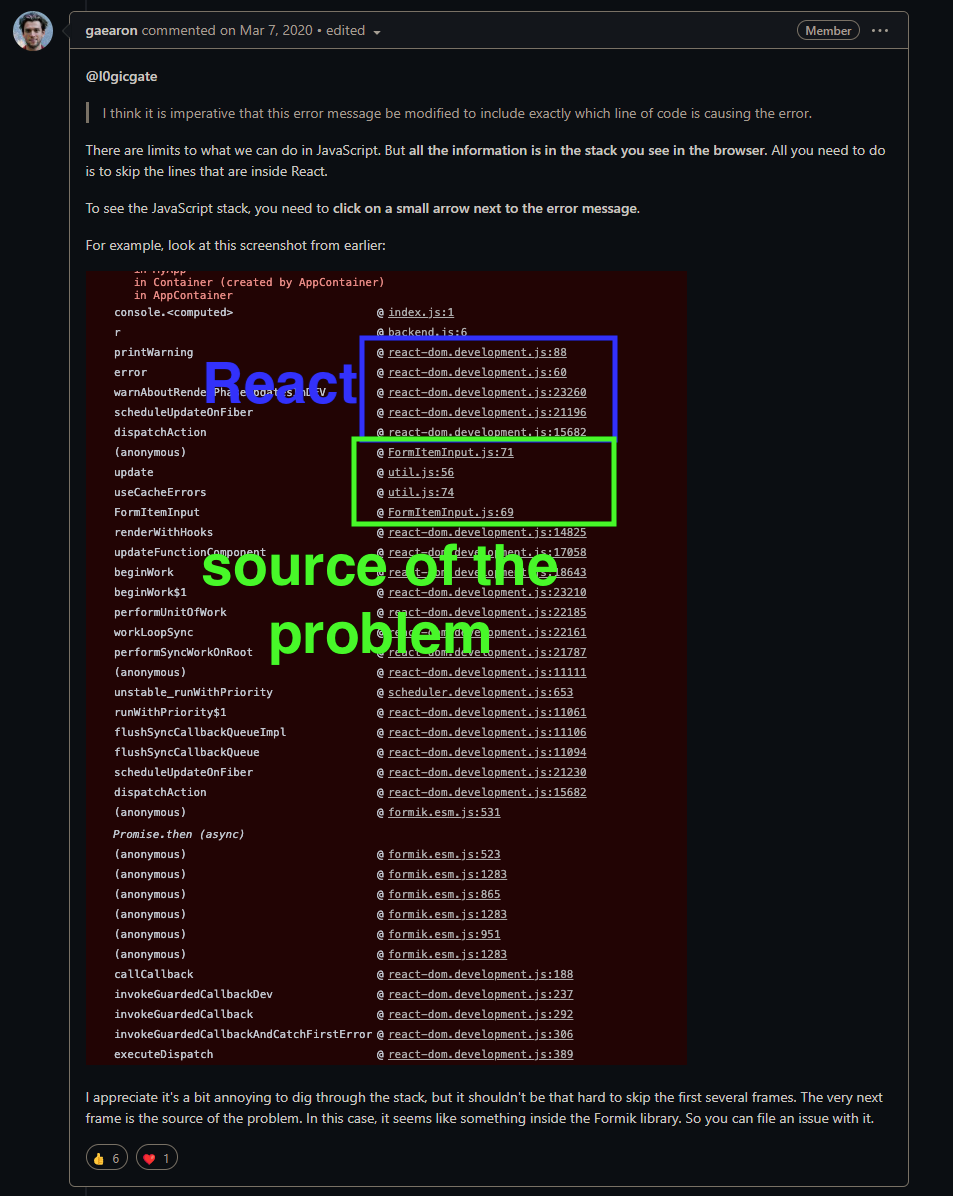
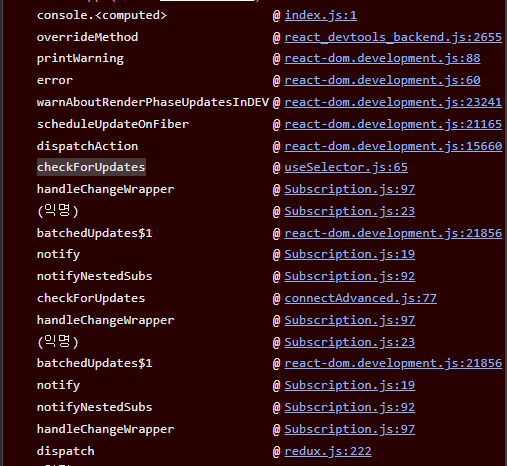
리액트 깃허브에서 친절하게 에러가 난 부분을 설명해주고 있다

나의 경우 useSelector, Subscription에서 에러가 발생하고 있었다

또한 깃허브에서 몇가지 규칙을 지켜야 한다는 얘기가 있었다
- 렌더링하는 동안 setState를 사용하면 안 됩니다. 수업은 항상 이것에 대해 경고했습니다.
- 해당 함수 구성 요소 본문은 본질적으로 클래스 구성 요소 렌더링 메서드와 동일합니다.
즉 이 경고 메세지는 규칙이 변경된 것이 아니고 규칙을 지킬 수 있도록 이전에 하지않던 경고를 주는 것 이라고 한다.
facebook에서 설명하는 해결방법은 랜더링하는 동안 상태 설정자를 호출하지 말라는 것이였다.
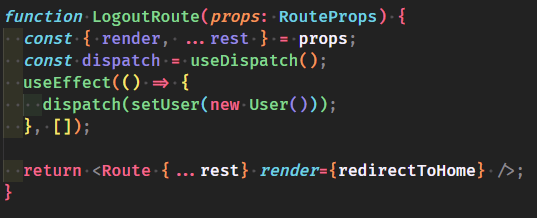
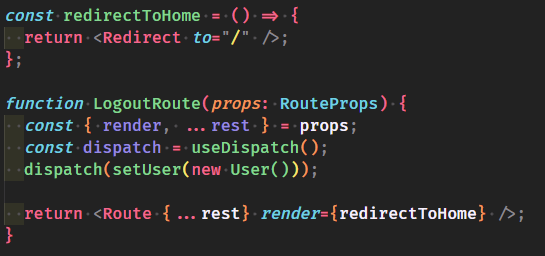
나의 경우 로그아웃 버튼이 눌렸을 때 로그아웃 페이지로 이동 후 로그아웃 페이지에서 렌더링 상태 변경후 다시 리다이렉트 하는 구조를 가지고 있다


초기 렌더링 혹은 추후에 실행할 모든 렌더링 과정에서 dispatch를 호출한다. 아마 여기가 문제였던 것 같다. 페이스북 팀에서도 말한 "렌더링 중에는 상태설정자를 호출하지마시오." 에도 딱 들어맞는 상태이다.
그래서 useEffect로 래핑 하는게 정석(?) 이라고 하길래 useEffect로 래핑했더니 경고 문구가 사라졌다.