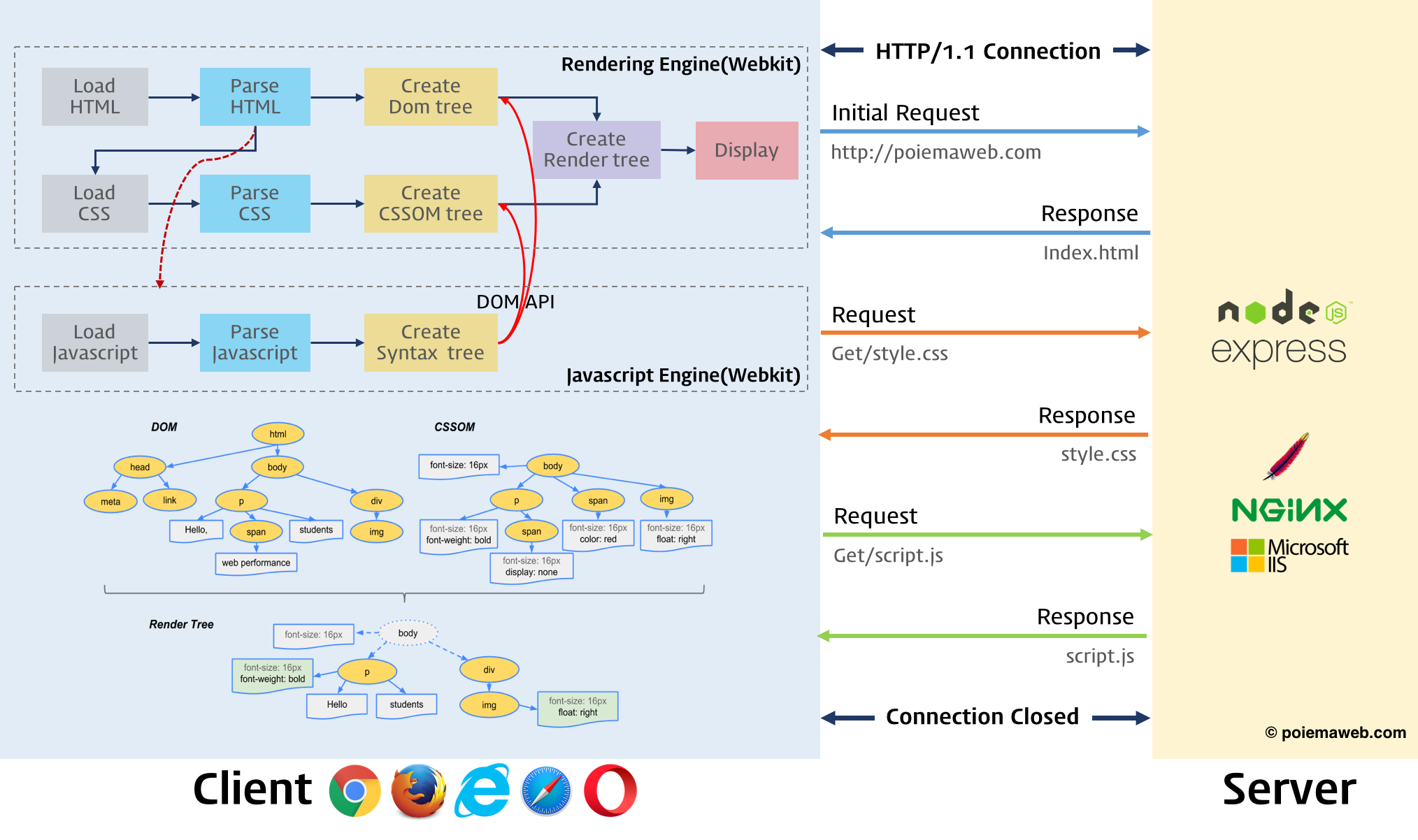
브라우저 렌더링 과정
응답
- HTML, CSS, JS, Image, Font, File 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답받는다.

트리 생성
- 렌더링 엔진은 서버로부터 응답된 HTML,CSS를 파싱하여 DOM과 CSSOM을 생성한 후 이들을 결합하여 렌더 트리를 생성한다.
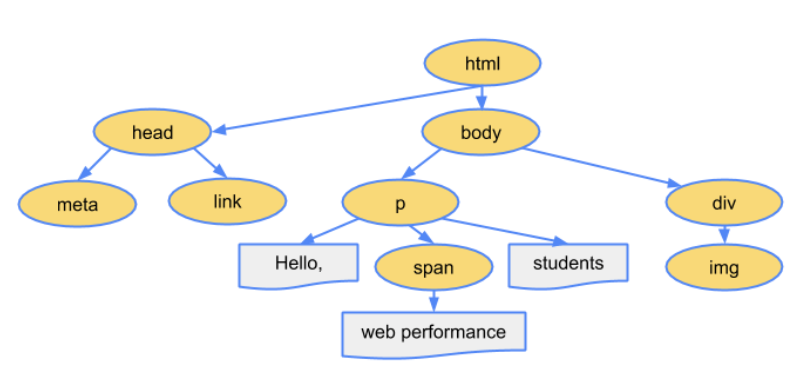
1) HTML => DOM (Document Object Model)
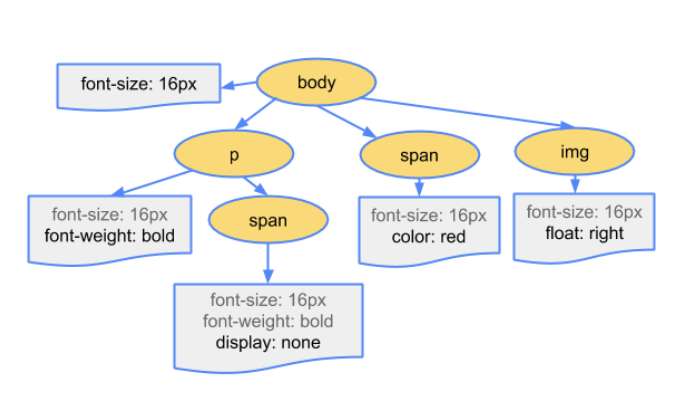
2)CSS => CSSOM (CSS Object Model)
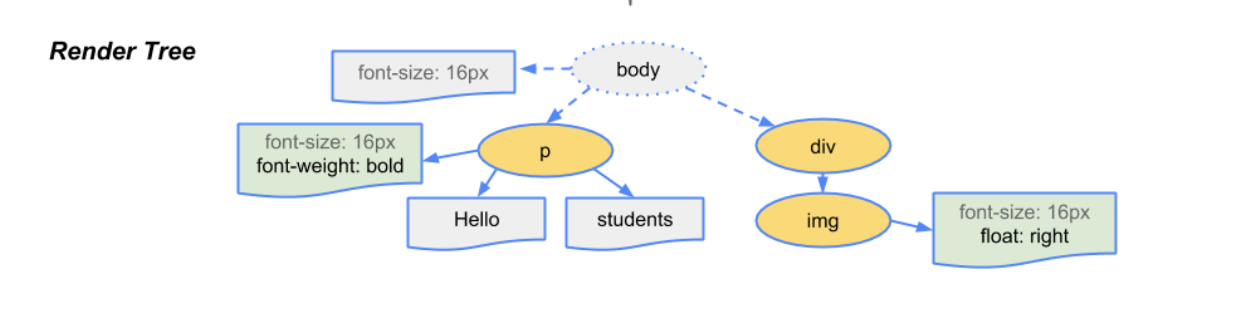
3) DOM 과 CSSOM 이용 => Render Tree를 생성
파싱
- JS를 파싱하여 Abstract Syntax tree를 생성하고 바이트코드로 변환하여 실행한다.
페인팅
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML요소를 페인팅한다.
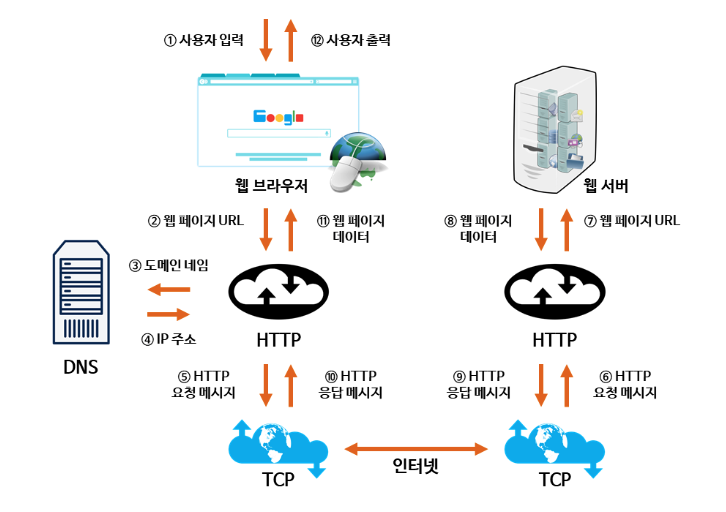
검색창에 주소 입력 시 발생 하는 일
- 사용자가 웹 브라우저의 검색창에 특정 사이트의 주소를 입력한다.
- 웹 브라우저가 DNS에게 특정 사이트의 (도메인)주소를 요청한다.
- DNS가 웹 브라우저에게 사이트의 IP주소를 응답한다.
- 웹 브라우저가 웹 서버에게 IP 주소를 이용하여 html 문서를 요청한다.
- 웹 서버는 바로 웹 페이지를 공급하지 못하고, 웹 애플리케이션 서버와이터 베이스에서 웹 페이지 작업을 처리한다.
- 작업 처리 결과를 웹 서버로 보낸다.
- 웹 서버는 웹 브라우저에게 html 문서 결과를 응답한다.
- 웹 브라우저는 화면에 웹 페이지를 출력한다.

HTTP 1.1 & HTTP 2.0
HTTP 1.1
- 특징 : 커넥션당 하나의 요청과 응답만 처리한다 ⇒ 여러 개의 요청을 한번에 전송/응답 할 수 없음
- 단점 : HTML 문서 내에 포함된 여러 개의 리소스 요청, ⇒ css, img, script 등 개별적으로 전송되기 때문에 요청할 리소스의 개수에 비례하여 응답 시간도 증가한다.
HTTP 2.0
-
특징 :
- 커넥션당 여러 개의 요청과 응답이 가능하다.
- 우선순위를 정해 먼저 처리될 수 있도록 처리 할 수 있다 .
- ex) css파일과 jpg가 전달되는 과정에서 css가 느리게 전달되는 경우 페이지 렌더링에 지연이 발생하게 된다 따라서 스타일을 정의한 css를 먼저 처리될 수 있도록 우선순위를 정의할 수 있다.
- 보안적인 측면에서 안전하다 ⇒ https
-
장점 : 페이지 로드 속도가 HTTP 1.1에 비해 50%정도 빠르다.
Reflow & Repaint
Reflow
- 리플로우 란
- 어떤 이벤트나 액션에 따라서 html 요소의 크기나 위치가 바뀔 경우에 그에 영향을 받는 자식/부모노드들을 포함하여 Layout 단계를 다시 수행하게 된다.
이렇게 될 경우 영향을 받는 요소들의 크기, 위치를 다시 계산하게 되는 과정을 Reflow라고 한다.
- 어떤 이벤트나 액션에 따라서 html 요소의 크기나 위치가 바뀔 경우에 그에 영향을 받는 자식/부모노드들을 포함하여 Layout 단계를 다시 수행하게 된다.
- Reflow가 일어나는 대표적인 상황
- 노드의 추가 또는 제거 시.
- 요소의 위치 변경 시. 요소의 크기 변경 시.(margin, padding, border, width, height, 등..)
- 폰트 변경 과(텍스트 내용) 이미지 크기 변경 시.(크기가 다른 이미지로 변경 시)
- 페이지 초기 랜더링 시.(최초 Layout 과정)
Repaint
-
리페인트 란
-
Reflow 발생 이유와 같이 스타일의 모든 변경이 레이아웃 수치에 영향을 받는것은 아니다.
-
즉, 아래 그래프 처럼 노드의 background-color, visibillty, outline 등의 스타일 변경 시에는 레이아웃 수치가 변경되지 않으므로 Reflow 과정이 생략된 Repaint 과정만 일어나게 됩니다.
-
-
리페인트 정리
- Repaint 과정은 독립적으로도 일어날 수 있다.
레이아웃에 영향을 주지 않는 스타일 속성의 변경이 일어날 경우에는
Reflow를 수행 할 필요가 없기 때문에, Repaint만 수행하게 된다.
- Repaint 과정은 독립적으로도 일어날 수 있다.