REPL 사용하기
자바스크립트는 스크립트 언어이기에 즉석에서 코드를 실행할 수 있다.
그래서 브라우저 콘솔 탭에서 자바스크립트를 실행시킬 수 있는데,
노드도 비슷한 콘솔 기능을 제공한다.
입력한 코드를 읽고(Read), 해석하고(Eval), 결과물을 반환하고(Print), 종료할 때까지 반복(Loop)한다고 해서 REPL(Read Eval Print Loop)이라고 부른다.
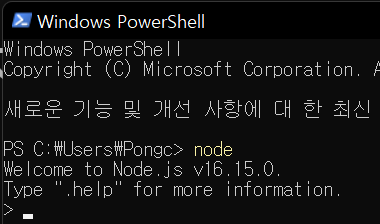
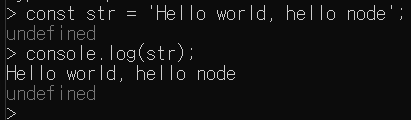
사용법
CMD에 node를 입력.


※ REPL을 종료하는 법 : Ctrl + C 또는 .exit 입력
JS 파일 실행하기
- js 파일을 만들고, CMD창에 node 파일경로/파일이름
- 확장자 .js 생략해도됨
모듈로 만들기
- 노드는 코드를 모듈로 만들 수 있기에 브라우저의 자바스크립트와 다름
- 모듈이란 특정한 기능을 하는 함수나 변수들의 집합
- 모듈을 만들어두면 여러 프로그램에 해당 모듈을 재사용할 수 있다.
- 보통 파일 하나가 모듈 하나가 됨. 파일별로 코드를 모듈화할 수 있어 관리하기 편함

예제
- 모듈을 만들 때는 모듈이 될 파일과 모듈을 불러와서 사용할 파일이 필요
var.js와 func.js, index.js를 같은 폴더에 만듭니다.
[ var.js ]
const odd = '홀수입니다.';
const even = '짝수입니다.';
module.exports = {
odd,
event,
};
// module.exports에 변수들을 담은 객체를 대입. 이제 이 파일은 모듈로서 기능함.[ func.js ]
const { odd, even } = require('./var');
function checkOddOrEven(num) {
if (num % 2) { // 홀수면
return odd;
}
return even;
}
module.exports = checkOddOrEven;- require 함수 안에 불러올 모듈의 경로를 적어준다. 파일 경로에서 js나 json 같은 확장자는 생략할 수 있음.
[ index.js ]
const { odd, even } = require('./var');
const checkNumber = require('./func');
function checkStringOddOrEven(str) {
if (str.length % 2) { // 홀수면
return odd;
}
return even;
}
console.log(checkNumber(10));
console.log(checkStringOddOrEven('hello'));
[ TIP ] : requrie 함수나 module 객체는 따로 선언하지 않았지만 사용할 수 있는 이유는 바로 노드에서 기본적으로 제공하는 내장 객체이기 때문.