노드는 웹 브라우저에 사용되는 자바스크립트보다 더 많은 기능을 제공한다.
운영체제 정보에도 접근할 수 있고, 클라이언트가 요청한 주소에 대한 정보도 가져올 수 있다. 이것을 하는 방법이 노드에서 제공하는 모듈을 사용하면 된다.
1. os
웹 브라우저에 사용되는 자바스크립트는 운영체제의 정보를 가져올 수 없다. 하지만 이 모듈은 가능.
const os = require('os'):
console.log(os.arch()); // 아키텍처
console.log(os.platform()); // 운영체제
console.log(os.type()); // 운영체제
console.log(os.uptime()); // 서버가 켜진 뒤 시간
console.log(os.hostname()); // 컴퓨터 이름
console.log(os.release()); // 운영체제의 버전
console.log(os.homedir()); // 홈디렉터리 경로
console.log(os.tmpdir()); // 임시 파일 저장 경로
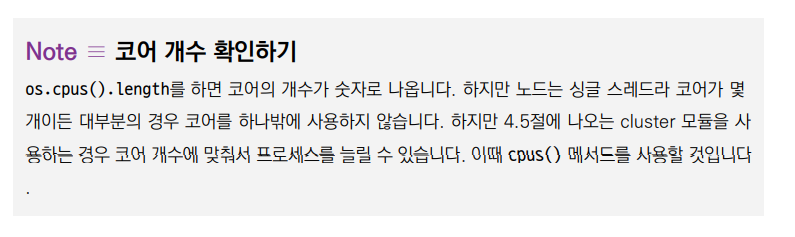
console.log(os.cpus()) // cpu 정보들
console.log(os.cpus().length); // 코어의 개수
console.log(os.freemem()); // 남은 메모리
console.log(os.totalmem()); // 전체 메모리
[ 번외 ] : os.constants라는 객체도 있다. 이 안에는 각종 에러와 신호에 대한 정보가 담겨있다. 에러가 발생했을 때, 에러 코드를 함께 보여준다.
2. path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈이다.
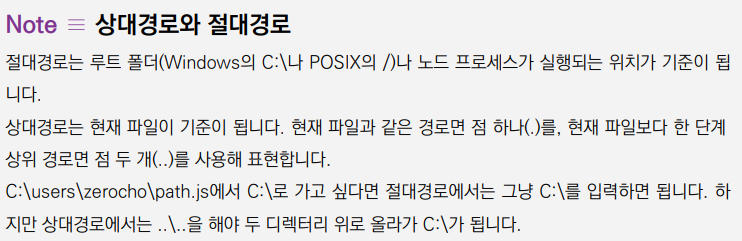
path 모듈이 필요한 이유는 운영체제별로 경로 구분자가 다르기 때문이다. 크게 Windows 타입과 POSIX 타입으로 구분된다.
- Windows: C:\Users\pongchi 처럼 \로 구분한다.
- POSIX: /home/pongchi 처럼 /로 구분한다.
const path = require('path');
const string = __filename;
console.log(path.seq);
// 경로의 구분자. Windows는 \, POSIX는 /
console.log(path.delimiter);
// 환경 변수의 구분자. Windows는 ;, POSIX는 :
console.log(path.dirname(string));
// 파일이 위치한 폴더 경로를 보여줍니다.
console.log(path.extname(string));
// 파일의 확장자를 보여줍니다.
console.log(path.basename(string));
// 파일의 이름(확장자 포함)을 보여줍니다.
console.log(path.basename(string, path.extname(string)));
// 파일의 이름(확장자X)을 표시합니다.
console.log(path.parse(string));
// 파일 경로를 root, dir, base, ext, name 으로 분리합니ㅏㄷ.
console.log(path.format({
dir: 'C:\\users\\pongchi',
name: 'path',
ext: '.js',
}));
// path.parse() 한 개체를 파일 경로로 합칩니다.
console.log(path.normalize('C://users\\\\pongchi\\\path.js'));
// /나 \를 실수로 여러 번 사용했거나 혼용했을 때, 정상적인 경로로 변환해줍니다.
console.log(path.isAbsolute('C:\\'));
// 파일의 경로가 절대경로인지 상대경로인지 true나 false로 알려줍니다.
console.log(path.isAbsolute('./home'));
console.log(path.relative('C:\\users\\pongchi\\path.js', 'C:\\'));
// 경로를 두 개 넣으면 첫 번째 경로에서 두 번째 경로로 가는 방법을 알려줍니다.
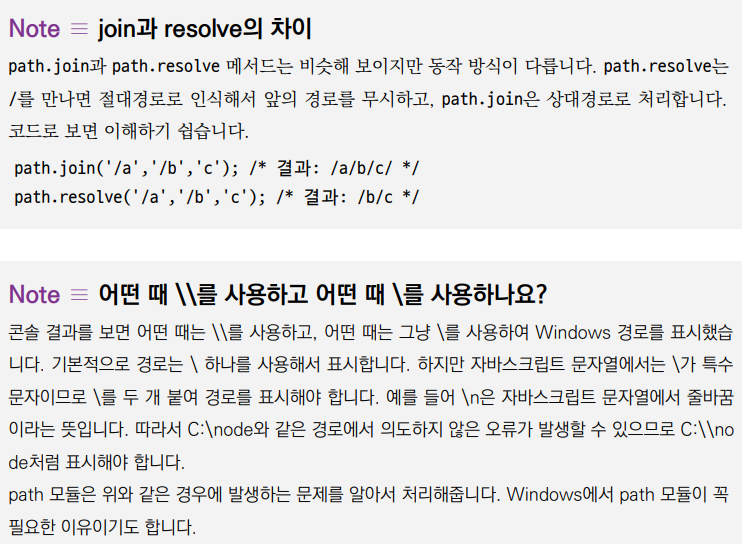
console.log(path.join(__dirname, '..', '..', '/users', '.', 'pongchi'));
// 여러 인자를 넣으면 하나의 경로로 합쳐줍니다.
console.log(path.resolve(__dirname, '..', 'users', '.', '/pongchi'));
// path.join()과 비슷하지만 차이점이 있다. 아래에서 확인 !!