🤼♀️ 오늘 만난 에러 친구
배경

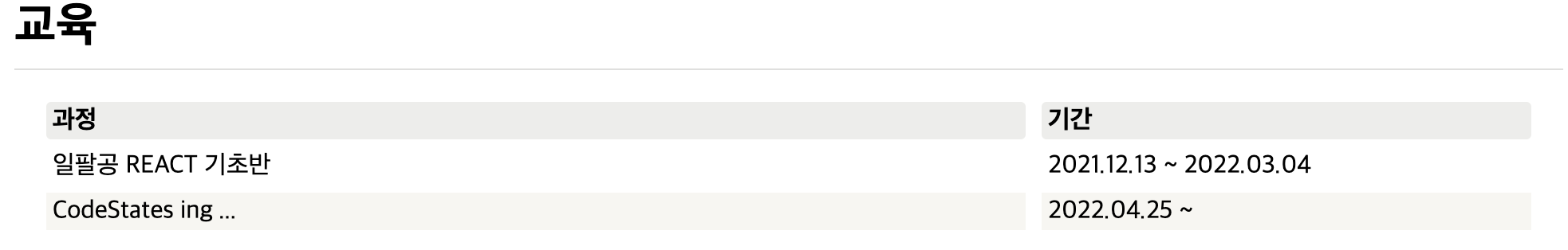
위와 같은 표를 만드려고 했다.
<ul>
<li>과정</li>
<li>기간</li>
<li>일팔공 어쩌고</li>
<li>2021.12.13 ~ 2022.03.04</li>
<li>코드스테이츠</li>
<li>2022.04.25~</li>
</ul>데이터를 HTML로 작성하여 보여주는 방법도 있었지만, 교육과정이 추가될 때마다 이 컴포넌트를 수정하는 것이 과연 맞나, 라는 의구심이 들었다.
🤔 흠 위와 같은 데이터를 json 형식으로 만들고, axios로 데이터를 가져와서 화면에 뿌려주는 것이 좋지 않을까?

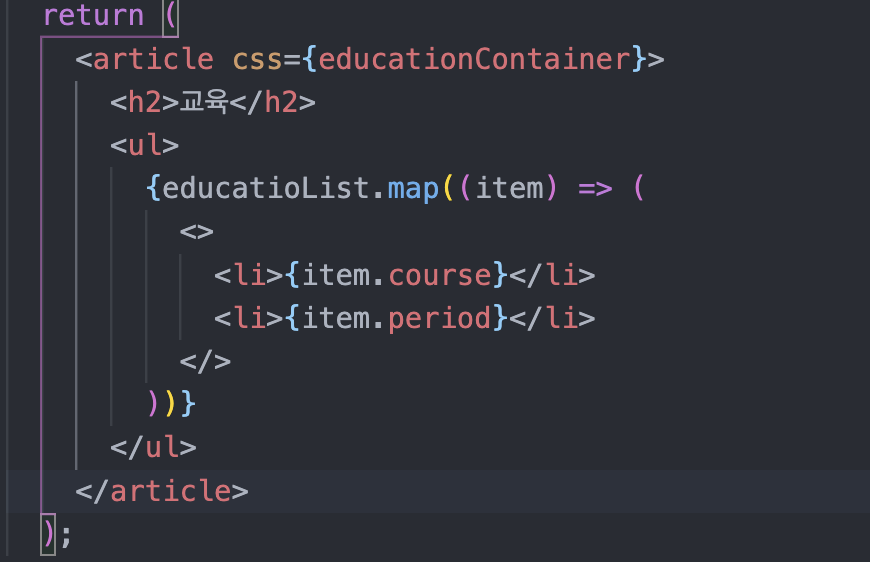
이렇게 하면 되겠지?!

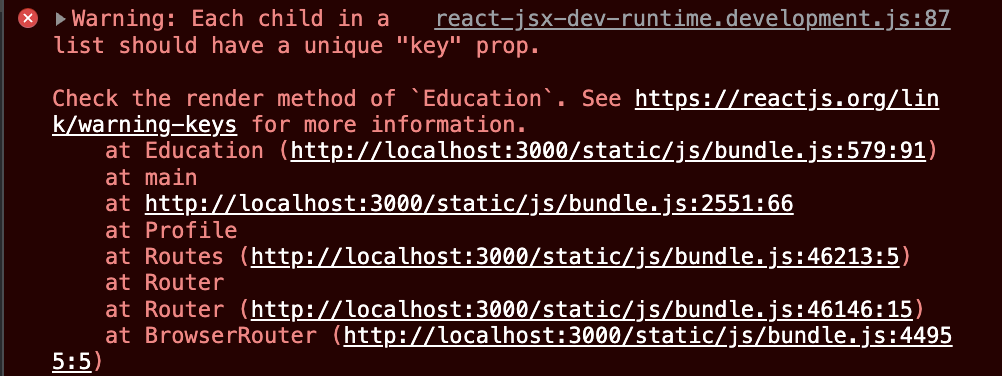
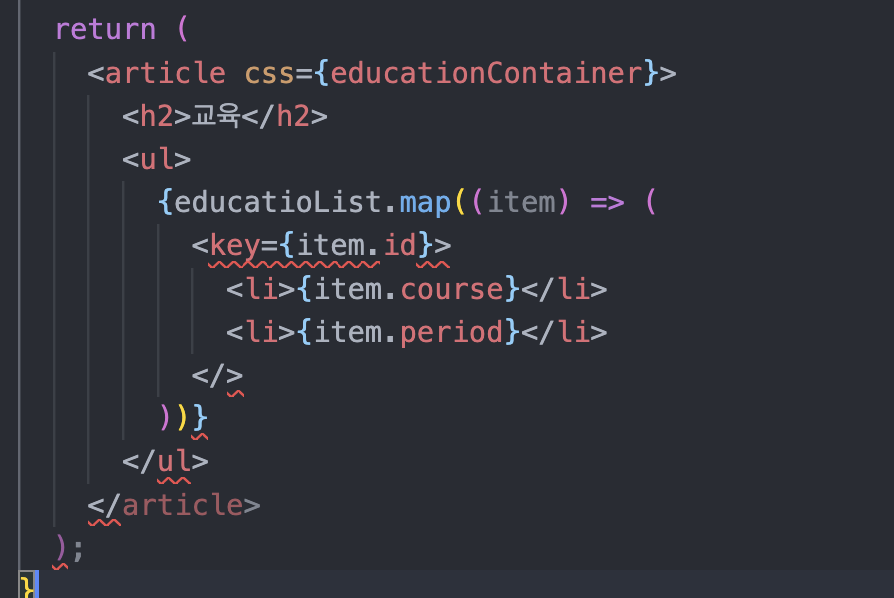
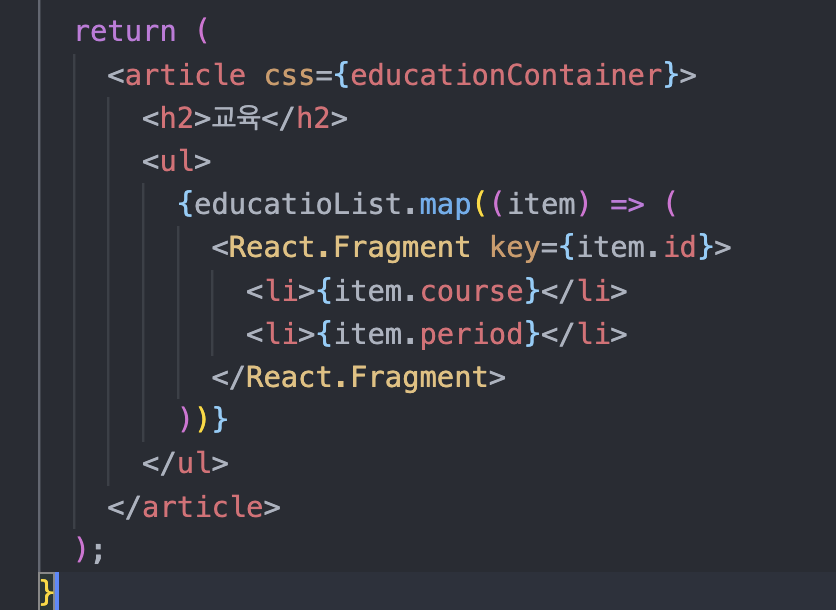
😅 아차차 key를 안 줬구만!

🖍 엥 왜 빨간 줄이 뜰까요?
map 함수에서 key를 줄 때는 최상위 태그에 key를 주어야 한다.
각 <li> 태그에 key 값을 주는 것은 옳지 않은 방법이다. 그래서 제일 최상위 태그인 <> 빈 태그, Fragments 태그에 key 값을 줬다.
근데 왜 안 되나요,,
해결 방법


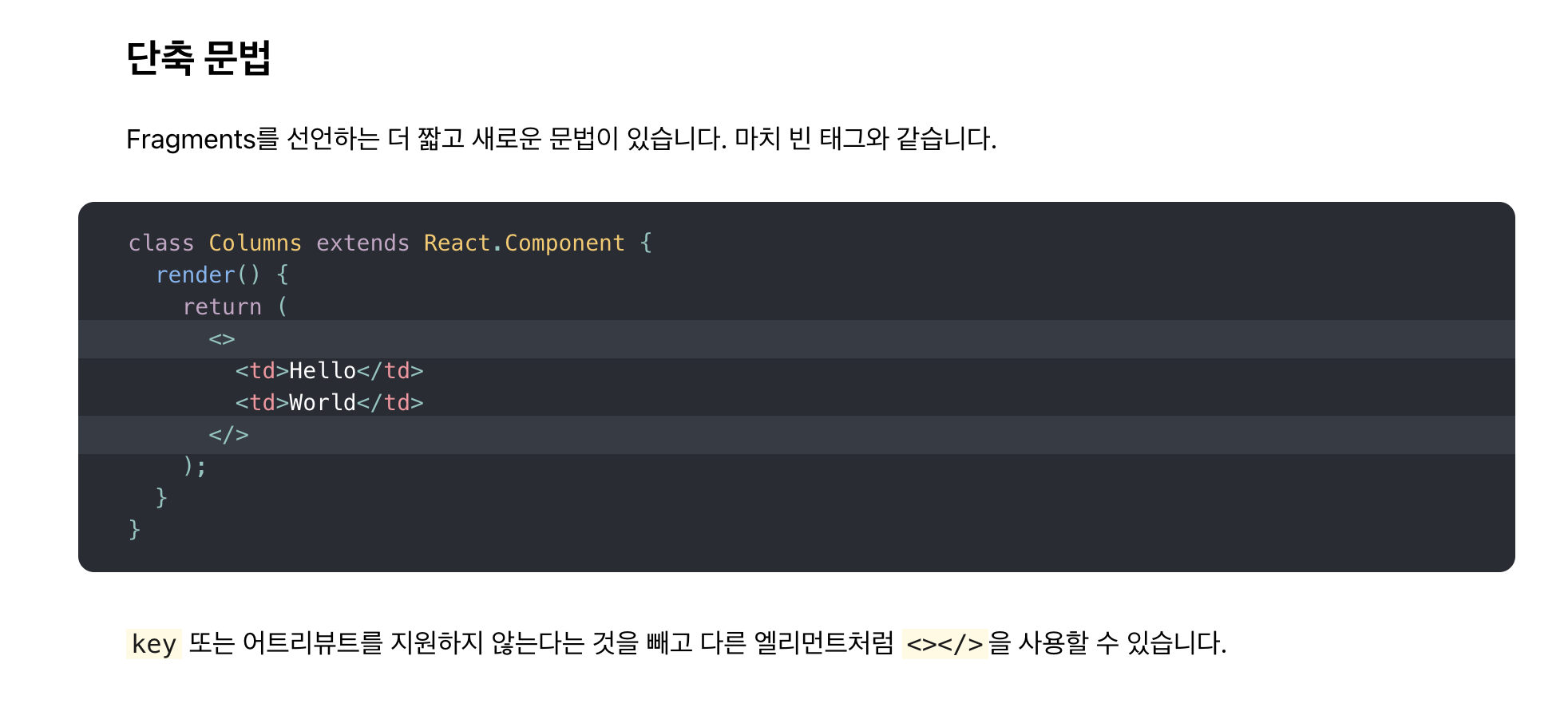
React 공식 문서를 뒤져보니 <> 빈 태그에는 key 속성을 지원하지 않는다고 한다.
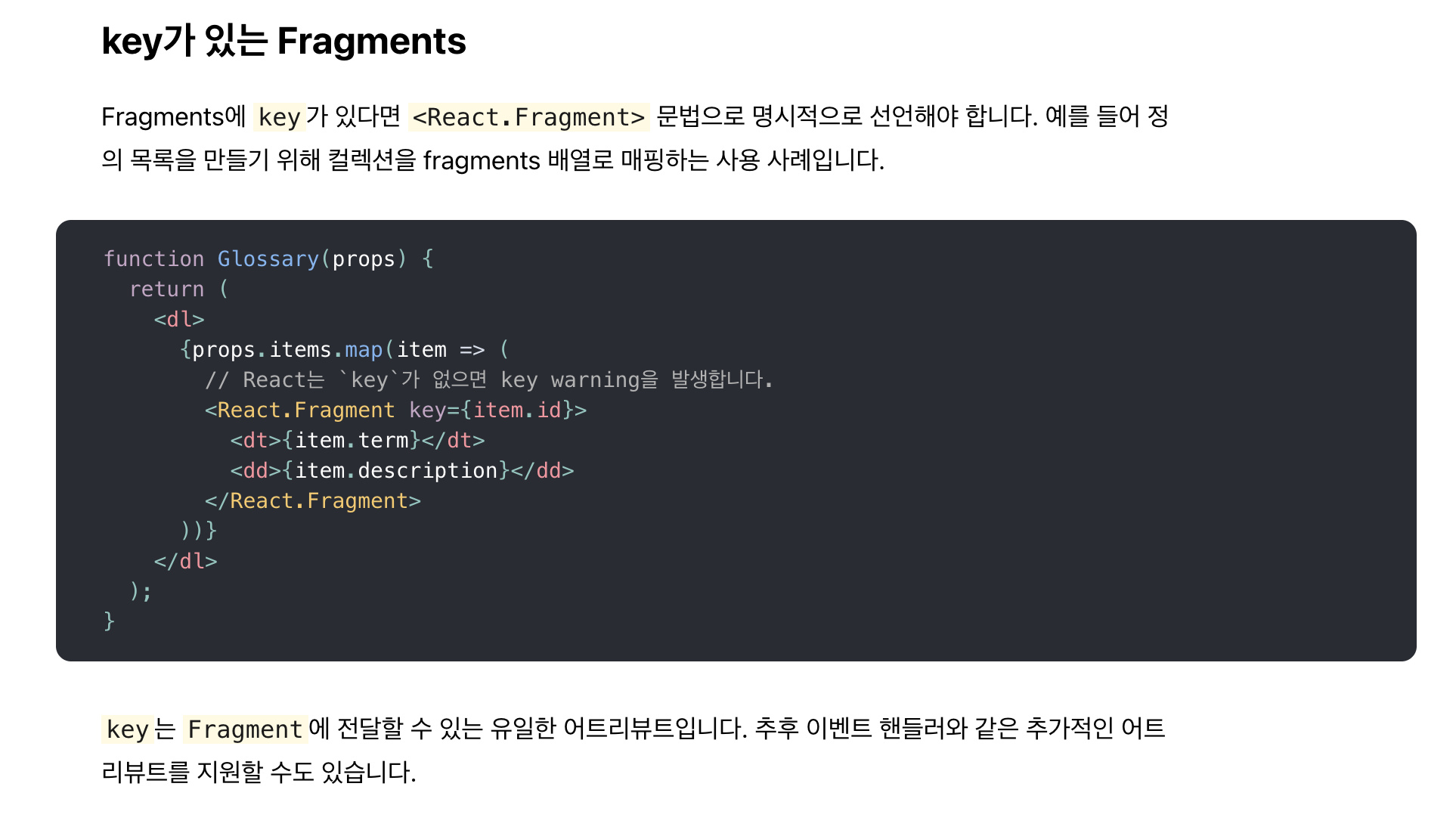
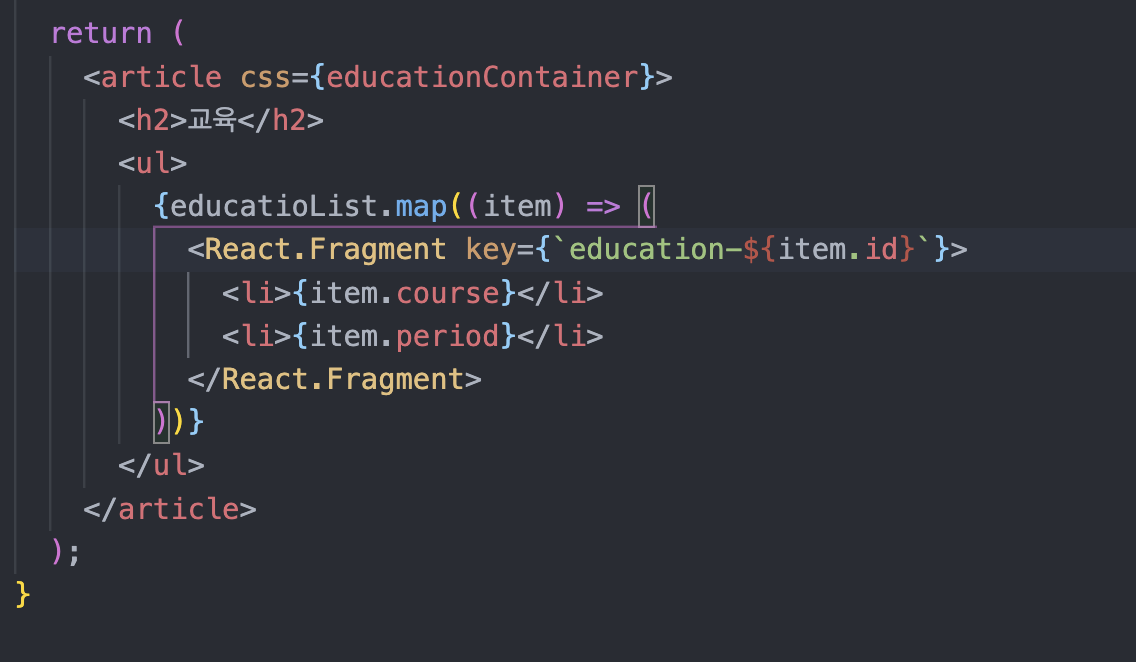
그래서 단축 문법인 <> 빈 태그 대신 <React.Fragment> 태그를 사용하여 key 값을 주어야 한다.

야호
최종 코드

<> 빈 태그가 단축 문법이란 것은 알고 있었지만, key 속성을 줄 수 없다는 것은 또 처음 알았다.
분명 공식문서 여러 번 읽었는데... 왜 난 기억하지 못했을까 💦
글로만 읽는 것과 직접 해보는 것의 차이인 것 같다.
혹시나 잘못된 정보가 있다면 댓글로 알려주세요 ! 저의 성장의 큰 도움이 될 것 같습니다.🌱