.문제발생

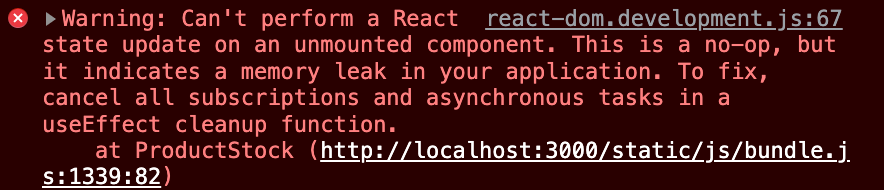
테스트를 위해 Router로 페이지를 이동하던 중 위 에러와 마주하였다.
마운트시작과 동시에 Axios의 값을 setState해주며 비동기 처리가 되었고 이 작업이 끝나기전에 페이지를 이동하면서 마운트가 끝나며 메모리 누수에러가 발생한것으로 판단된다.
페이지를 이동하면서 필요없어진 상태업데이트를 지적해주는 React에 감사한 마음과 함께 에러를 수정했다.
.해결방안
마운트중일때만 setState를 해주면 문제가 해결될것으로 보인다.
과거 Hook을 사용하기전 Class형식으로 React를 작성할때는 componentWillUnmount을 사용하여 생명주기가 끝날때 동작을 하였다.
componentWillUnmount가 지금 Hook에서는 return문법으로 사용된다.
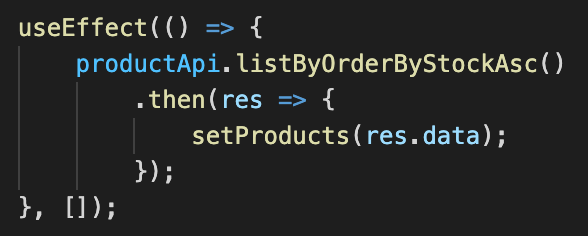
그래서 Axio의 비동기결과값을 무조건 내려주는 아래의 코드를

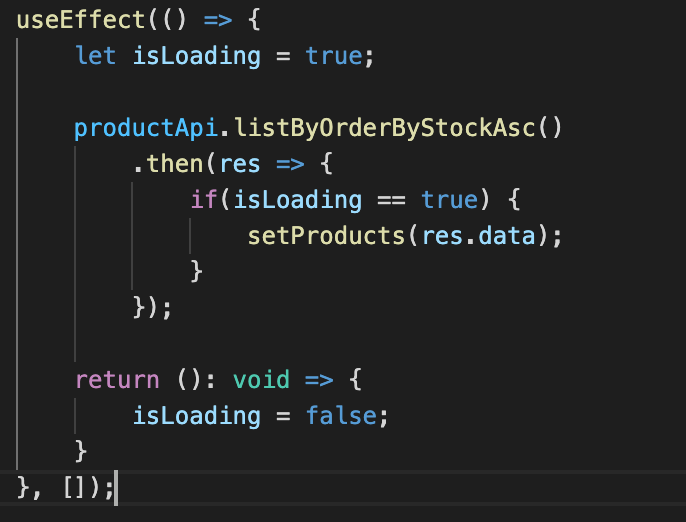
페이지를 이동하며 마운트가 종료될때는 불필요한 setState하지 않도록 isLoading 플래그를 추가해주었다.

플래그 변수를 사용하며 Axios를 막을수는 없었지만 (로딩중에 페이지 이동이 문제이기때문에 어쩔수없음) 불필요한 상태 업데이트는 막을 수 있었다.
메모리 낭비에 관련해서는 전혀 관심조차 없던 나에게 경고해준 React에게 정말 감사한다.
처음에 isLoading 변수를 useState로 설정해보았으나 setState도 비동기 처리이기때문에 플래그가 즉시 바뀌지 않아 해결할 수 없었다.
민망하지만 공식문서를 게을리 읽은탓에 메모리누수를 해결하며 상태업데이트가 비동기처리를 한다는 것을 덤으로 깨달았다.
