. 시작하기 전에
호기심에 Express with Typescript를 만지작거리며 환경설정을 완료했고 라우터를 분리하며 비즈니스 로직을 고민하던 도중 가벼운 이슈가 생겼다.
바로 아래 코드인데
userRouter.ts
import express from 'express';
const router = express.Router();
router.get("/", (req: express.Request, res: express.Response) => {
res.send("userRouter / Get Method'");
})
module.exports = router;app.ts
import express from 'express';
import userRouter from './router/user';
const app: express.Application = express();
const port: number = 8080;
app.use("/users", use텍스트rRouter);
app.listen(port, () => {
console.log(`
################################################
🛡️ Server listening on port: ` + port +`🛡️
################################################
`);
})app.ts 2번째 줄을 아래처럼 변경하길 강제했다.
import * as userRouter from './router/user';. 원인파악
Module '모듈위치' has no default export. 라는 에러문구를 보여줬다.
default로 exports하지 않아서 발생하는 문제라는데 아무래도 여러모듈을 exports할 가능성을 생각해서 런타임이 죽을것을 미연에 방지해주는것같다.
찾아보니 많은 해결방법이 있었지만 그중에 tsconfig.json 환경설정을 통해 시도해보기로 결정했다.
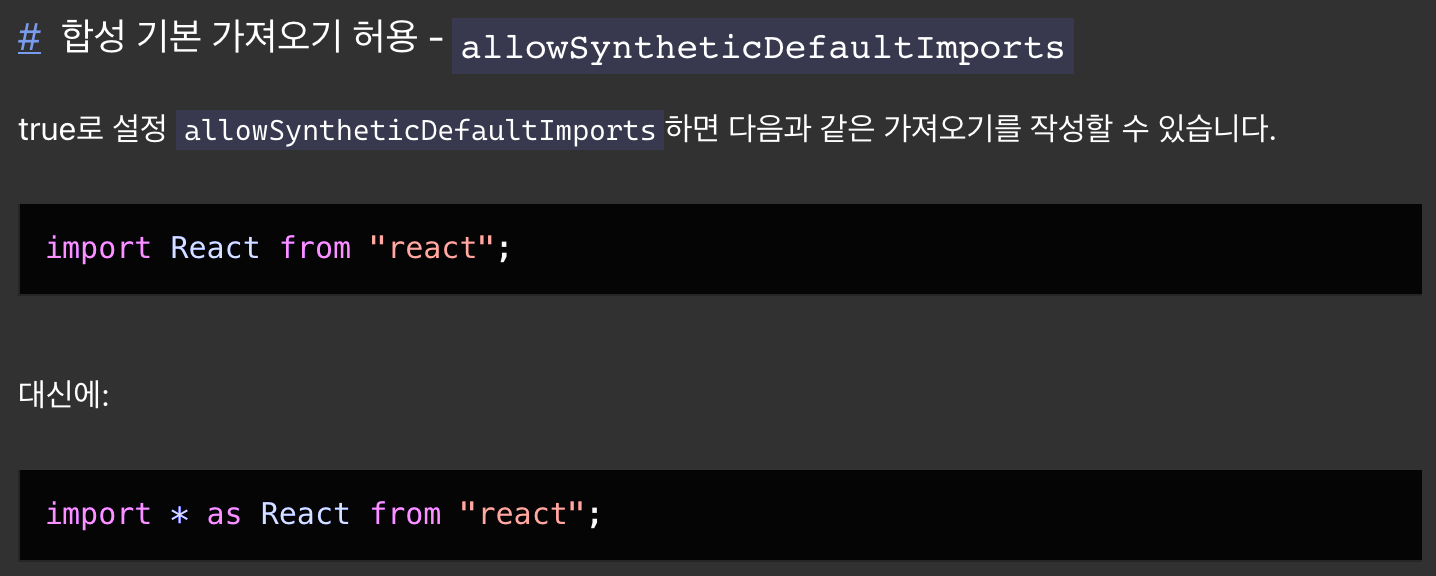
allowSyntheticDefaultImports라는 옵션을 공식문서에서 설명하기를 아래와 같이 했다.

(사진 출처https://www.typescriptlang.org/tsconfig#allowSyntheticDefaultImports)
음.. 그렇다 내가 딱 찾던 옵션이지만 해결되지 않는다.
썩 맘에 드는 옵션이지만 해결방법을 찾던도중 "환경설정을 통해 수정하는 것은 좋지못하다", "나는 이 방법이 마음에 들지 않는다" 라는 등의 외국인 개발자들의 토론을 보았다.
그래서 코드를 수정해서 오류를 해결하기로 했다.
그러려면 exports default문을 써야하는데 Express에서 권장하는 module.exports랑은 생김새가 다른거같다.
궁금한것은 못참기에 뭐가 다른지 찾아보기로 했다.
. module.export와 export의 차이점
module.exports = router;
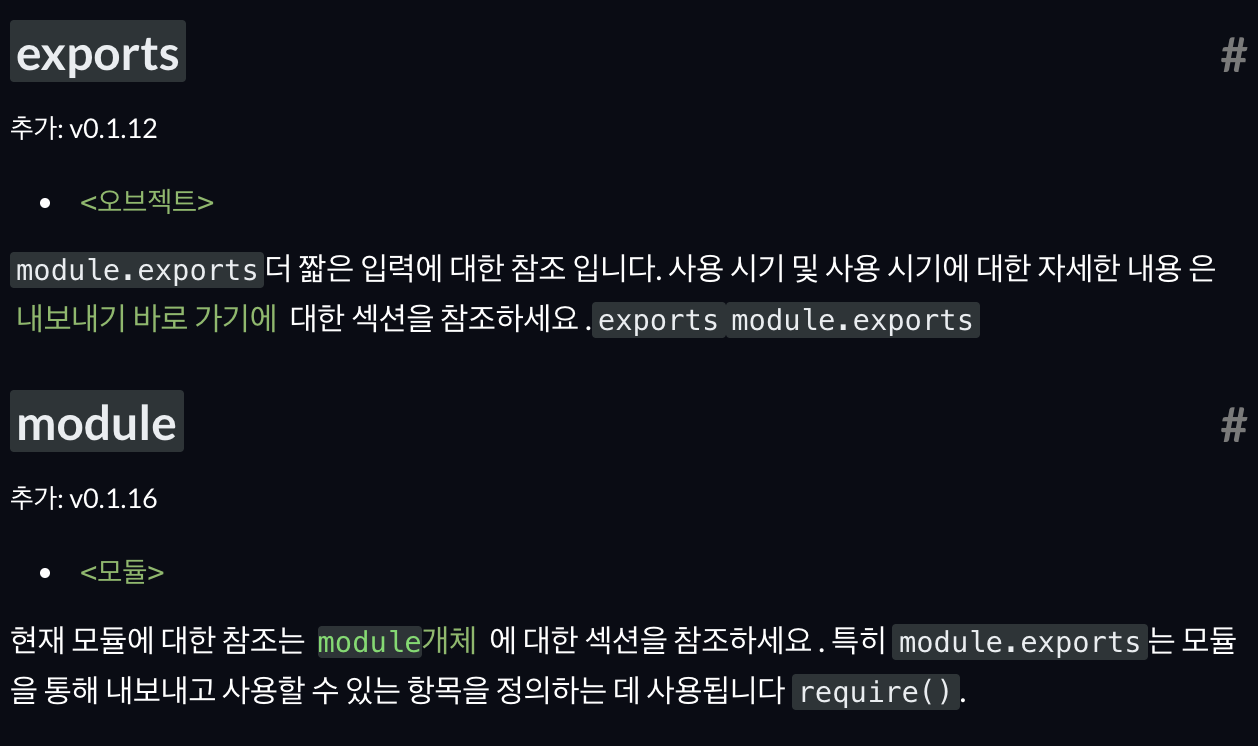
exports default router;일단 결론부터 이야기 하자면 공식문서가 module.export와 export는 같은 CallByReference로 같은 module.export라고 한다.

(사진 출처 https://nodejs.org/api/modules.html#modules_exports)
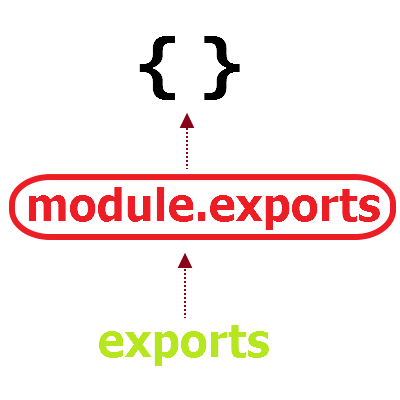
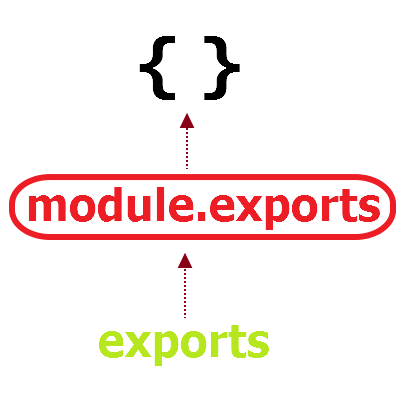
그림과 코드로 표현하자면 아래와 같다.

let module = { exports: {} }
let exports = module.exports;보다시피 module은 exports를 가지고 있고 exports는 module의 exports를 바라보고 있다.
module.exports는 직접 접근하는거고 exports는 한번 거쳐서 module.exports에 넣어주는거다.
그냥 같은 함수이고 퍼포먼스 상으로도 문제가 없으니 exports default로 문제를 해결했다