📒배운 것
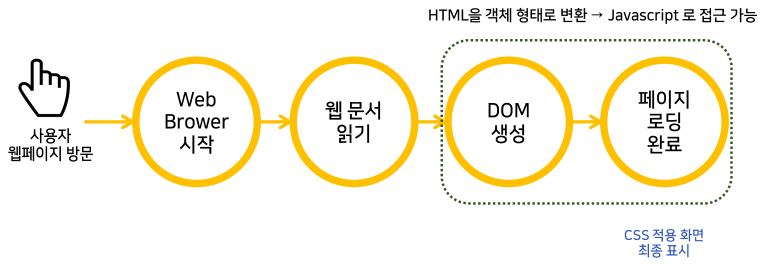
HTML, CSS, JS 작동 순서
DOM(Document Object Model)이란?
DOM은 넓은 의미로 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미함.
문서 객체가 생성되는 방식?
1. 정적으로 문서 객체를 생성
웹 브라우저가 HTML 페이지에 적혀 있는 태그를 읽으면 생성하는 것
2. 동적으로 문서 객체를 생성
원래 HTML 페이지에 없던 문서 객체를 JavaScript를 이용해서 생성
JavaScript는 HTML 콘텐츠를 변경할 수 있다.
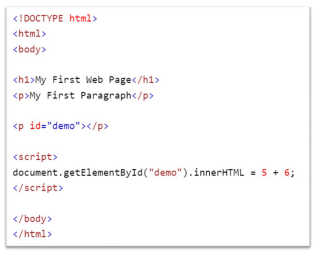
-HTML에서 JavaScript 코드는 script 태그 사이에 삽입됨.
JavaScript 위치
-head, body 원하는 곳에 위치 가능
-외부 파일에 위치 가능
<외부 파일 장점>
1.HTML과 코드를 분리
2.HTML 및 JavaScript를 더 쉽게 읽고 유지 관리할 수 있음.
3.캐시된 JavaScript 파일은 페이지 로드 속도를 높일 수 있음.
캐시란?
웹 캐시는 사용자가 웹 페이지를 방문할 때 웹 브라우저에 의해 자동으로 처리되며, 네트워크 대역폭을 줄이고 웹 페이지의 로딩 속도를 향상시키는 게 도움을 줌.
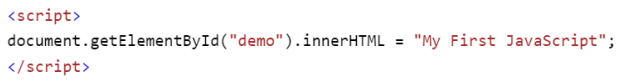
innerHTML 사용
-HTML 요소에 엑세스하기 위해 JavaScript는 document.getElementById(id) 메소드 사용 가능
window.alert()
경고 상자를 사용하여 데이터를 표시할 수 있음.
console.log()
디버깅을 위해 console.log()브라우저에서 메서드를 호출하여 데이터를 표시할 수 있음.
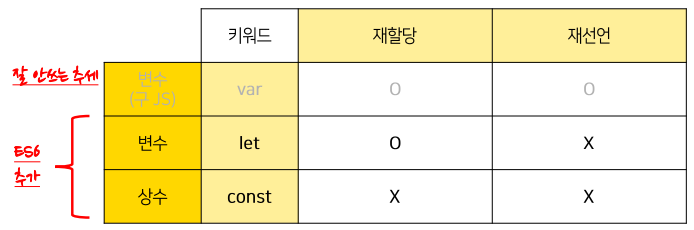
변수와 상수
변수(variable): 데이터 값을 넣을 수 있는 저장소이며, 바뀔 수 있는 값을 의미
상수(constant): 값이 변하지 않는 변수
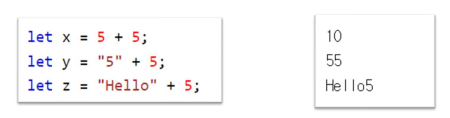
문자열 및 숫자 추가
두 개의 숫자를 더하면 합계가 반환되지만 숫자와 문자열을 더하면 문자열이 반환됨.
자바스크립트 데이터 유형
-JavaScript 변수는 100과 같은 숫자와 "John Doe"와 같은 텍스트 값을 보유할 수 있음.
-프로그래밍에서 텍스트 값을 텍스트 문자열이라고 함.
-JavaScript는 많은 유형의 데이터를 처리할 수 있지만 지금은 숫자와 문자열을 생각하기.
-문자열은 큰따옴표 또는 작은 따옴표 안에 작성된다. 숫자는 따옴표 없이 씀.
-숫자를 따옴표 안에 넣으면 텍스트 문자열로 처리됨.
자바스크립트 함수
-JavaScript 함수는 특정 작업을 수행하도록 설계된 코드 블록.
-JavaScript 함수는 "무언가"가 함수를 호출할 때 실행됨.
Js 함수 구문
-JavaScript 함수는 function 키워드, 이름, 괄호()로 정의됨.
-함수 이름에는 문자, 숫자, 밑줄 및 달러 기호(변수와 동일한 규칙)가 포함될 수 있음.
-괄호는 쉽표로 구분된 매개변수 이름을 포함할 수 있음(parameter1, parameter2, ...)
-함수에 의해 실행될 코드는 중괄호 안에 배치됨{}
예시:function name(parameter1, parameter2, parameter3){ //실행될 코드 }
Js 객체
-실제 개체, 속성 및 메서드
🏋️♂️느낀점
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#IT개발캠프 #React #개발자부트캠프 #리액트 #리액트캠프 #부트캠프 #스나이퍼팩토리 #웅진씽크빅 #유데미 #인사이드아웃 #프로젝트캠프 #프로젝트캠프후기