
📒배운 것
html이란?
Hyper Text Markup Language
웹 페이지를 만드는 데 사용되는 마크업 언어
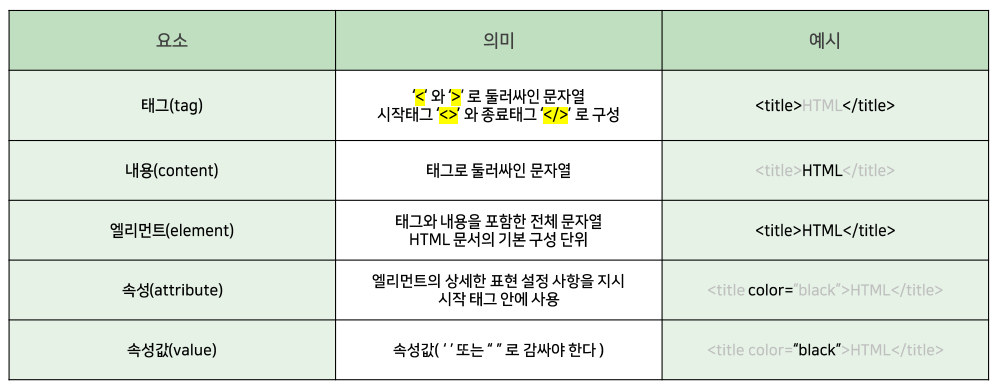
html5의 기본 요소
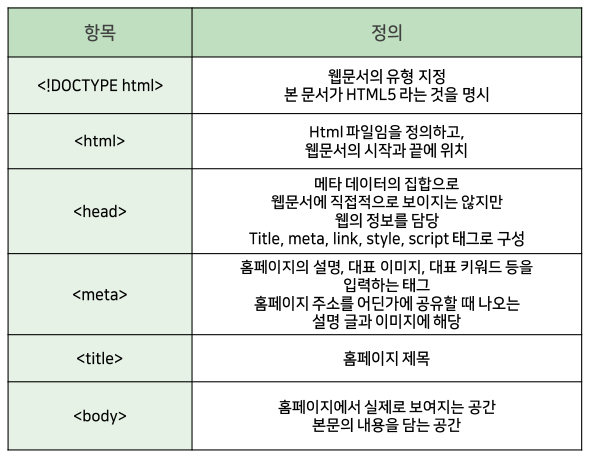
html5의 기본 구조
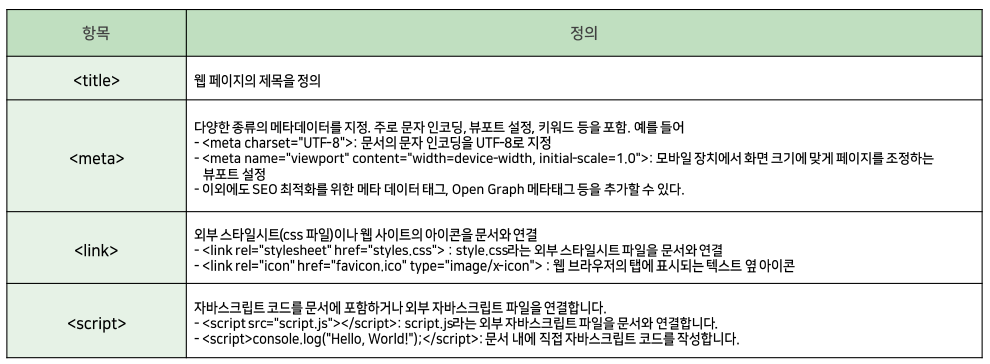
head 태그
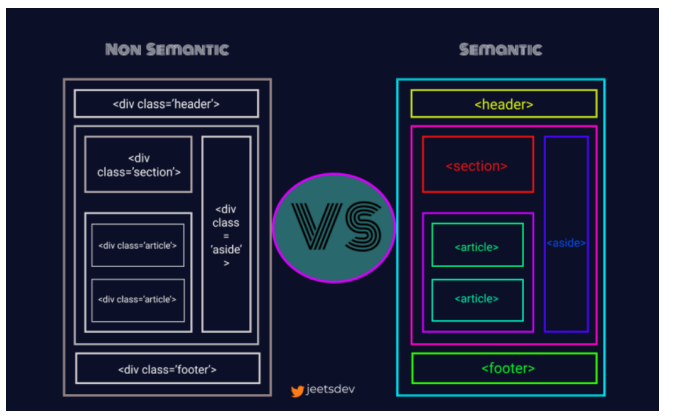
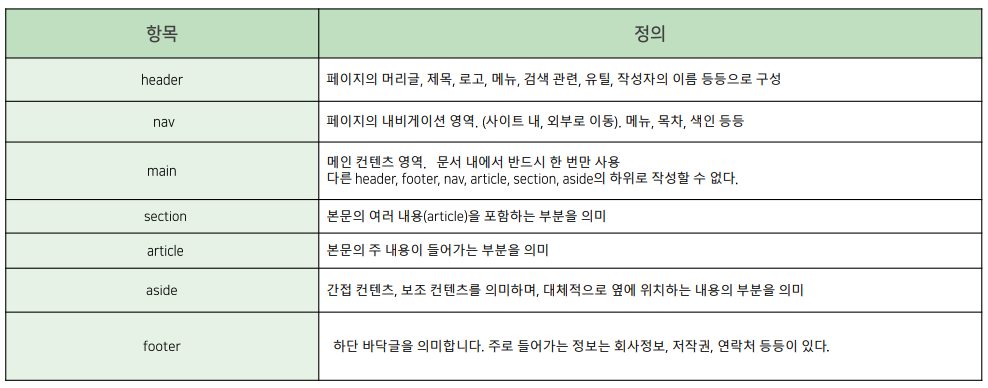
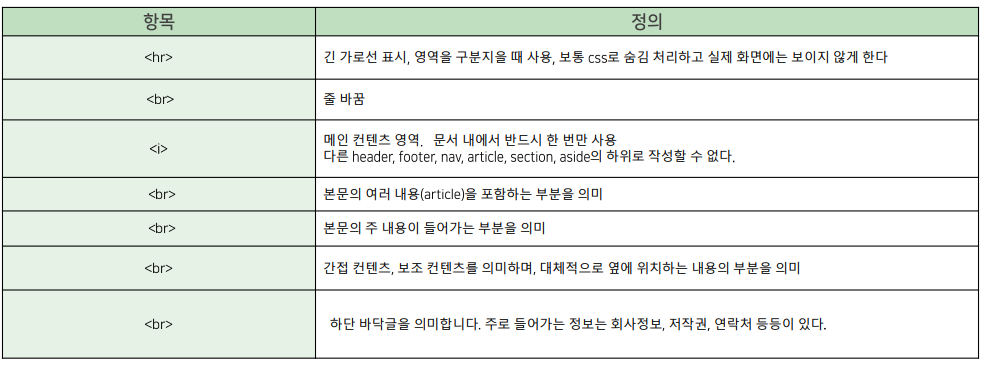
시맨틱 태그
-시멘틱 태그의 장점
1. 검색 엔진 최적화 (SEO): 시멘틱 태그를 사용하면 검색 엔진은 웹 페이지의 콘텐츠와 구조를 더 잘 이해할 수 있다. 따라서 검색 엔진에서 웹 페이지를 더 잘 인덱싱하고 노출시킬 수 있다.
2. 웹 접근성: 시멘틱 태그는 스크린 리더 등 보조 기기를 사용하는 사용자들이 웹 페이지를 이해하고 탐색하는 데 도움을 준다. 시멘틱 태그는 페이지의 구조를 명확하게 표현하므로, 시각적인 정보뿐만 아니라 의미적인 정보도 전달할 수 있다.
3. 코드 가독성과 유지 보수: 시멘틱 태그는 웹 페이지의 구조를 의미적으로 표현하므로, 코드를 읽고 이해하기 쉽다. 또한, 문서의 의미를 더 잘 파악할 수 있으므로 유지 보수가 더 쉬워진다.
4. 모바일 기기 및 다양한 브라우저 호환성: 시멘틱 태그는 모바일 기기에서 웹 페이지를 사용할 때 더 나은 사용자 경험을 제공할 수 있다. 또한, 다양한 브라우저에서 일관된 결과를 보장하며 호환성을 향상시킨다.
5. CSS 스타일링의 용이성: 시멘틱 태그는 의미적으로 구조화되어 있으므로 CSS 스타일링을 적용하기 쉽다. 각 시멘틱 요소는 고유한 의미를 가지고 있으며, 이를 활용하여 스타일링을 더욱 정확하고 일관성 있게 적용할 수 있다.
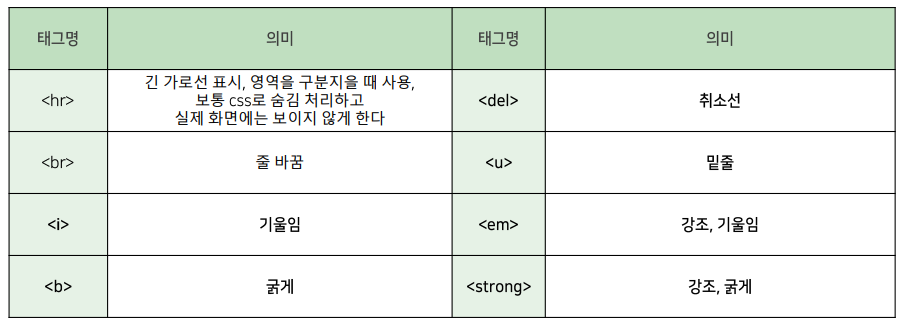
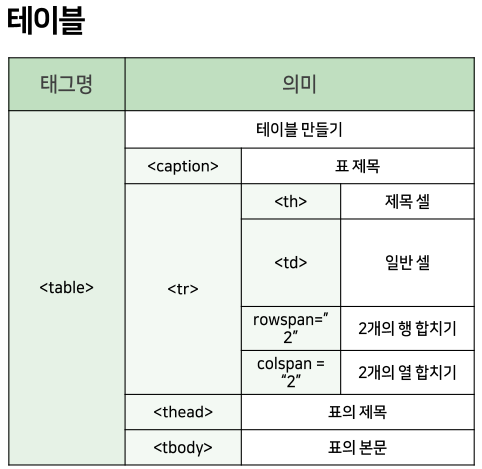
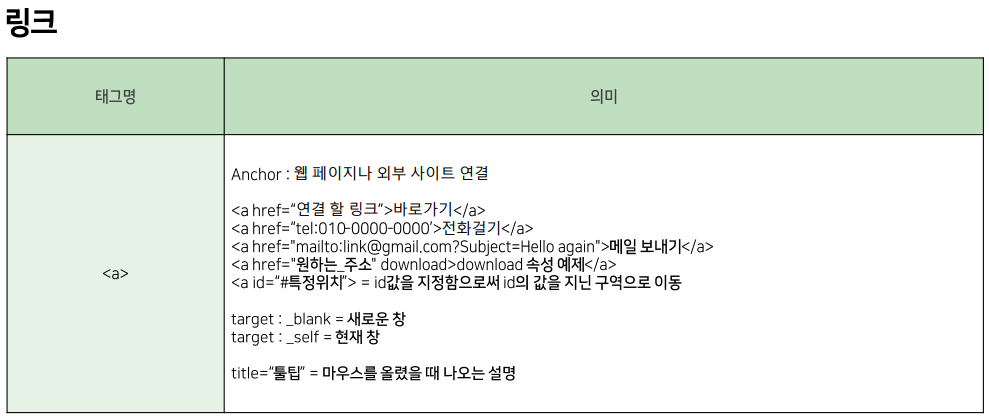
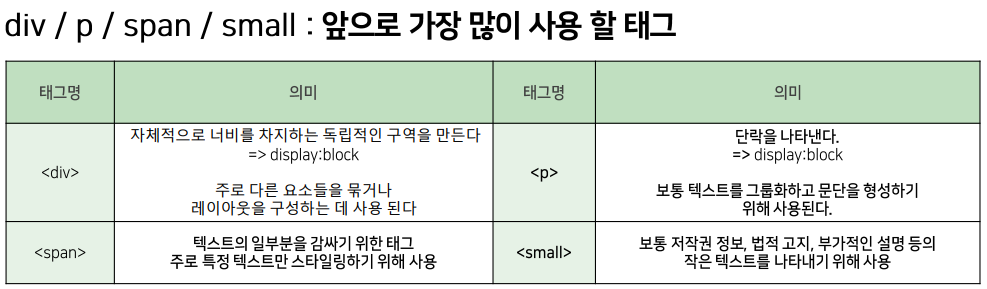
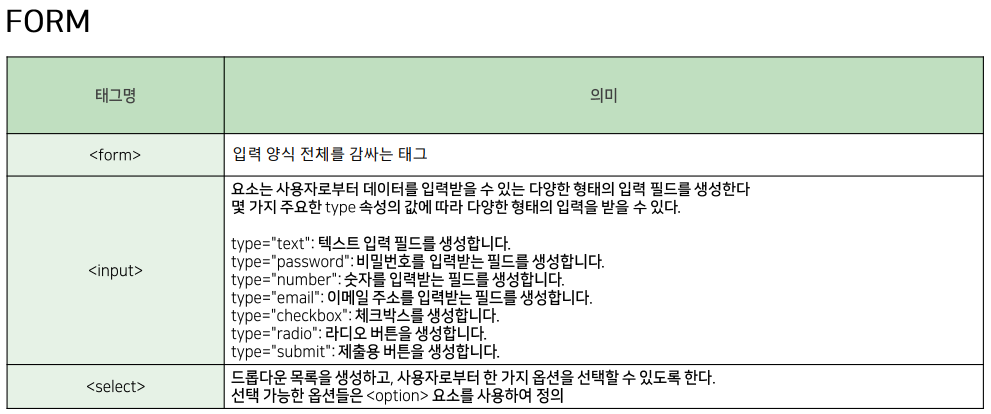
html5의 기본 태그
html식별자
-ID
하나의 요소에 대해 고유한 식별자를 지정함.
문서 내에서 단 하나의 요소만 ID를 가질 수 있음.
-CLASS
하나 이상의 요소에 대해 같은 식별자를 지정함.
문서 내에서 여러 요소가 동일한 CLASS를 가질 수 있음.
따라서 ID는 단일 요소의 식별에 사용되고, CLASS는 여러 요소의 그룹화 및 스타일링에 사용됨.
실습
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .line{ border: solid 1px; } </style> </head> <body> <h3>1. HTML 제목은 <h1> ~ <h6> 태그로 정의됩니다. <br> <h1>은 가장 중요한 제목을 <h6>은 가장 중요하지 않은 제목을 정의합니다: </h3> <div class="line"> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> </div> <h3>2. 단락은 <p>태그로 정의됩니다.</h3> <div class="line"> <p>This is paragraph.</p> <p>This is another paragraph.</p> </div> <h3 >3. 링크는 <a>태그로 정의됩니다.</h3> <div class="line"> <a href="https://velog.io/@pooh963">This is my blog</a> </div> <h3>4. 이미지는 <img>태그로 정의됩니다. 소스 파일(src), 대체 텍스트(alt), 너비 및 높이가 속성으로 제공됩니다:</h3> <img class="line" src="두리.jpg" alt="강아지 사진" width="200px" height="250px"> <h1>장바구니 목록</h1> <table> <ul> <li>사과</li> <li>바나나</li> <li>딸기</li> </ul> </table> <table> <tr> <th>과일</th> <th>수량</th> </tr> <tr> <td>사과</td> <td>10</td> </tr> <tr> <td>바나나</td> <td>5</td> </tr> <tr> <td>딸기</td> <td>3</td> </tr> </table> <form> <label for="name">이름 :</label> <input type="text" id="name" name="name" required/><br><br> <label for="email">이메일 :</label> <input type="text" id="email" name="email" required><br><br> <label for="password">비밀번호 :</label> <input type="text" id="password" name="password" required><br><br> <button type="submit">가입하기</button> </form> </body> </html>
🏋️♂️느낀점
전에 배웠던 것들을 오랜만에 써봤는데 내가 그래도 html을 많이 잊어버리진 않았었구나 뿌듯했다.
슬슬 본격적으로 수업이 진행될텐데 놓치지 않게 열심히 따라가야겠다.
이번주에 처음 오프라인 수업을 했는데 많이 피곤했는지 집에 와서 뻗어서 다음날 아침에 일어나버렸다. 얼른 몸이 적응했으면 좋겠다.
화이팅!!
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#IT개발캠프 #React #개발자부트캠프 #리액트 #리액트캠프 #부트캠프 #스나이퍼팩토리 #웅진씽크빅 #유데미 #인사이드아웃 #프로젝트캠프 #프로젝트캠프후기