중복된 숫자 개수

내가 푼 방법1.
function solution(array, n) {
let count = 0;
for(i of array){
if(i === n){
count = count + 1;
}
}
return count;
}내가 푼 방법2.
function solution(array, n) {
return array.filter(v=>v===n).length;
}머쓱이의 키 비교하는 것과 같은 방법을 써서 테스트를 통과했다! 기분이 좋다 히히
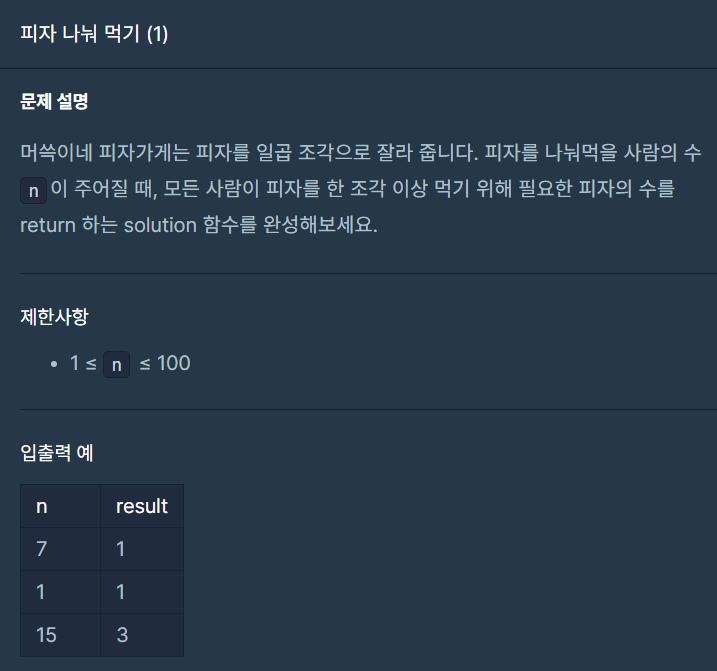
피자 나눠 먹기(1)

내가 푼 방법
function solution(n) {
if(n%7 == 0){
return n/7;
}else{
return Math.floor(n/7)+1;
}
}검색을 안하고 풀고 싶어 위처럼 했지만 올림 메서드를 쓰면 간단하게 풀릴 문제구나 생각했다.
위 문제에 적용하면
function solution(n) {
return Math.ceil(n/7);
}이렇게 된다.
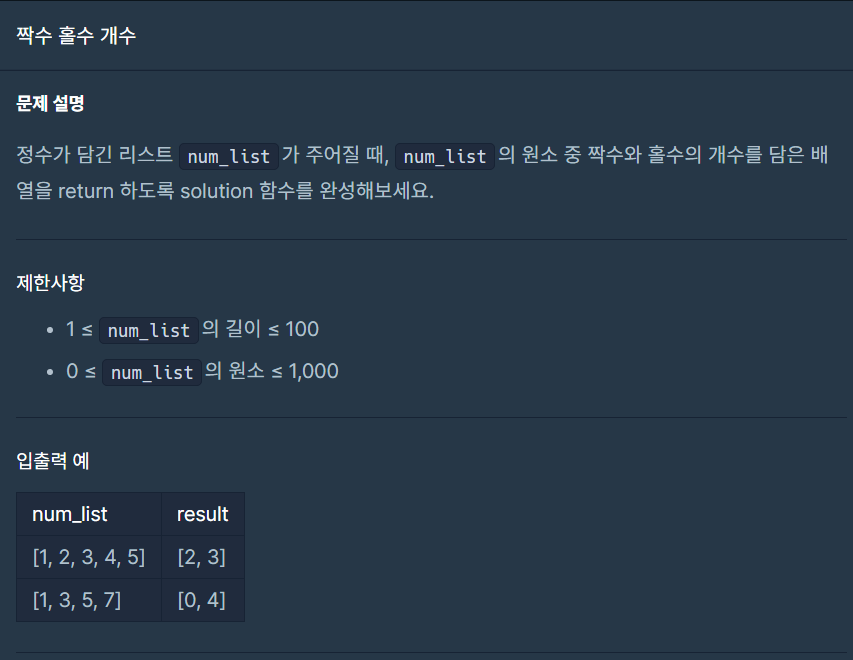
짝수 홀수 개수

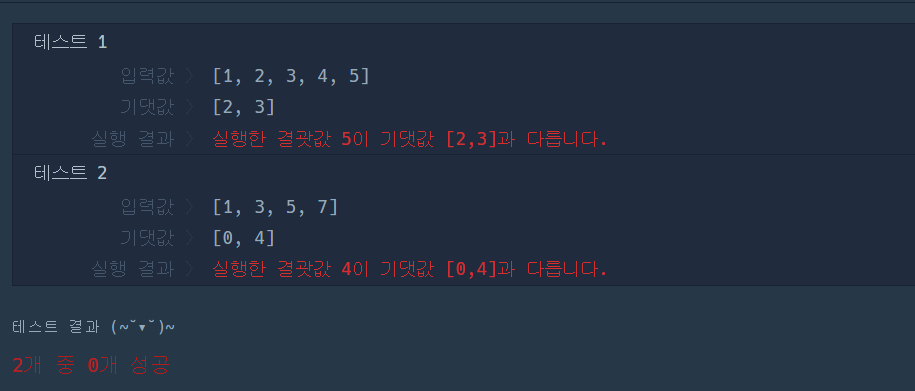
처음 나의 답
function solution(num_list) {
var answer = [];
for(i of num_list){
if(i % 2 == 0){
return num_list.length;
}else{
return num_list.length;
}
}
return answer;
}
어떻게 개수를 세는 것까지는 할 수 있을 것 같은데 어떻게 센 개수를 배열에 넣는걸까?
이렇게 하면 된다.
function solution(num_list) {
var answer = [0, 0];
for(i of num_list){
if(i % 2 == 0){
answer[0] = answer[0] + 1;
}else{
answer[1] = answer[1] + 1;
}
}
return answer;
}접근 좋았고 문법 사용한 거 좋았다.
아쉬운 점은 배열이라고 겁을 먹었던 것이다.
2개가 담긴 answer 배열을 0으로 초기화한다.
for문과 if문으로 잘 돌린 후에
가장 생각하기 어려웠던 것!
answer[0] = answer[0] + 1 바로 이거
왼쪽이 짝수 쪽이니까 0번째 배열로 거기서 하나씩 높이면서 찾아낸다
이걸 생각 못했다.
이제 알았으니 나중에 꼭 써먹을 거다.
지식 +적립1!
이런 방법도 있더라
방법1
function solution(num_list) {
var answer = [0,0];
for(let a of num_list){
answer[a%2] += 1
}
return answer;
}방법2
function solution(num_list) {
return [
num_list.filter((num) => num % 2 === 0).length,
num_list.filter((num) => num % 2 === 1).length,
];
}