
function solution(my_string, letter) {
var answer = '';
var arr = my_string.split('');
return arr.filter(v=> v!==letter).join('');
}위 코드로 해결!
더 간략하게 만들어보자
function solution(my_string, letter) {
return my_string.split('').filter(v=> v!==letter).join('');
}다른 사람들은 어떻게 풀었나 볼까?
function solution(my_string, letter) {
const answer = my_string.split(letter).join('')
return answer;
}오 split메서드 seperator 자리에 letter가 들어가면 어떤 결과가 나오지?
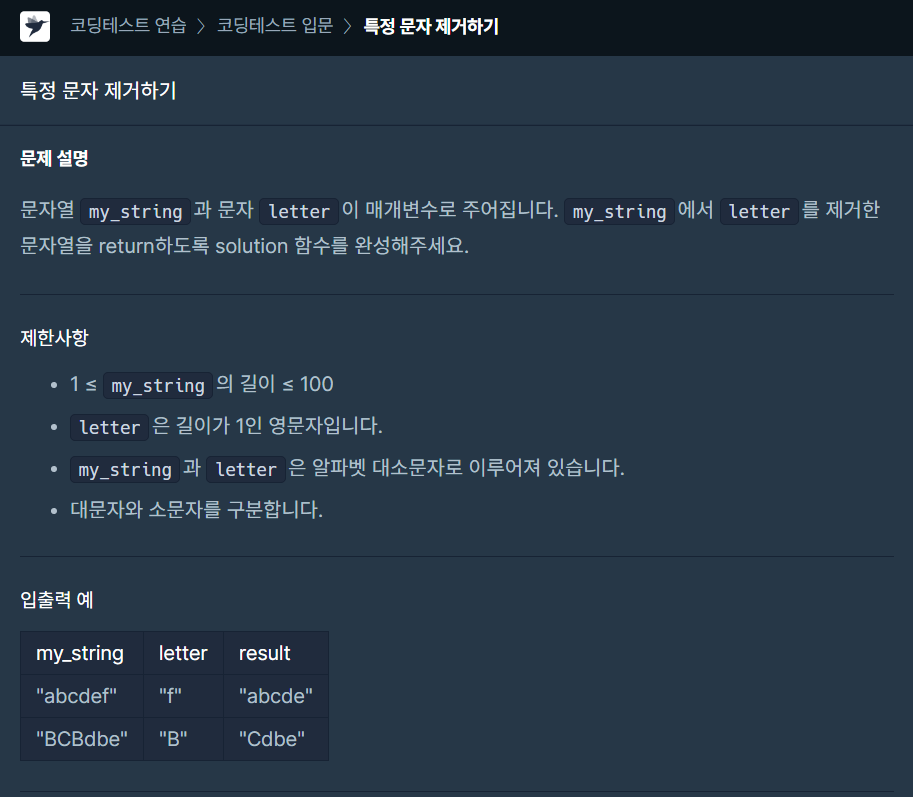
입력값 〉 "abcdef", "f"
기댓값 〉 "abcde"
실행 결과 〉 실행한 결괏값 ["abcde",""]이렇게 나온다. 왜 그런고 하니
문자열에서 separator가 등장하면 해당 부분은 삭제되고 남은 문자열이 배열로 반환된다고 한다.
오와 filter로 지정해준걸 괄호 안에 글자 넣는 걸로 줄일 수 있다니.
덕분에 좋은 지식을 얻어간다.
또 다른 문제 풀이는 이것이다.
function solution(my_string, letter) {
return my_string.replaceAll(letter, "");
}replace()라는 새로운 메서드가 등장하였다!
교체한다는 의미의 메서드. 어떻게 사용하는 걸까?
알고 싶다면 클릭!
위에서는 letter 매개변수에 들어올 글자를 빈 문자로 치환한 후 문자열을 반환한 방식이구나!
