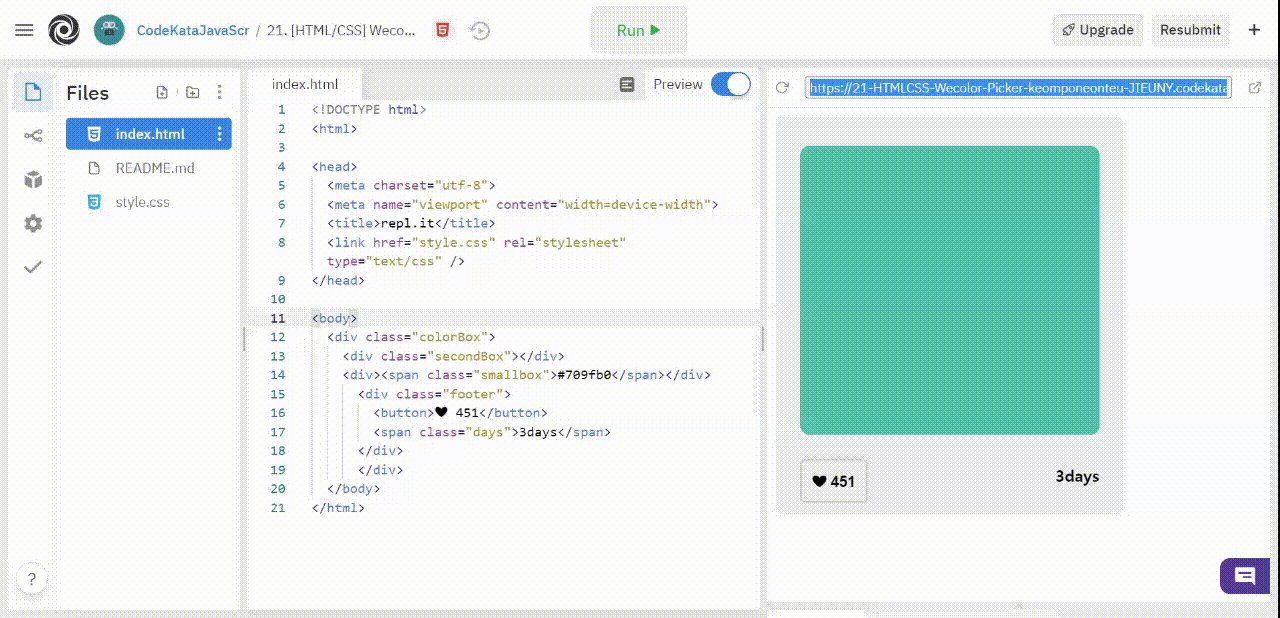
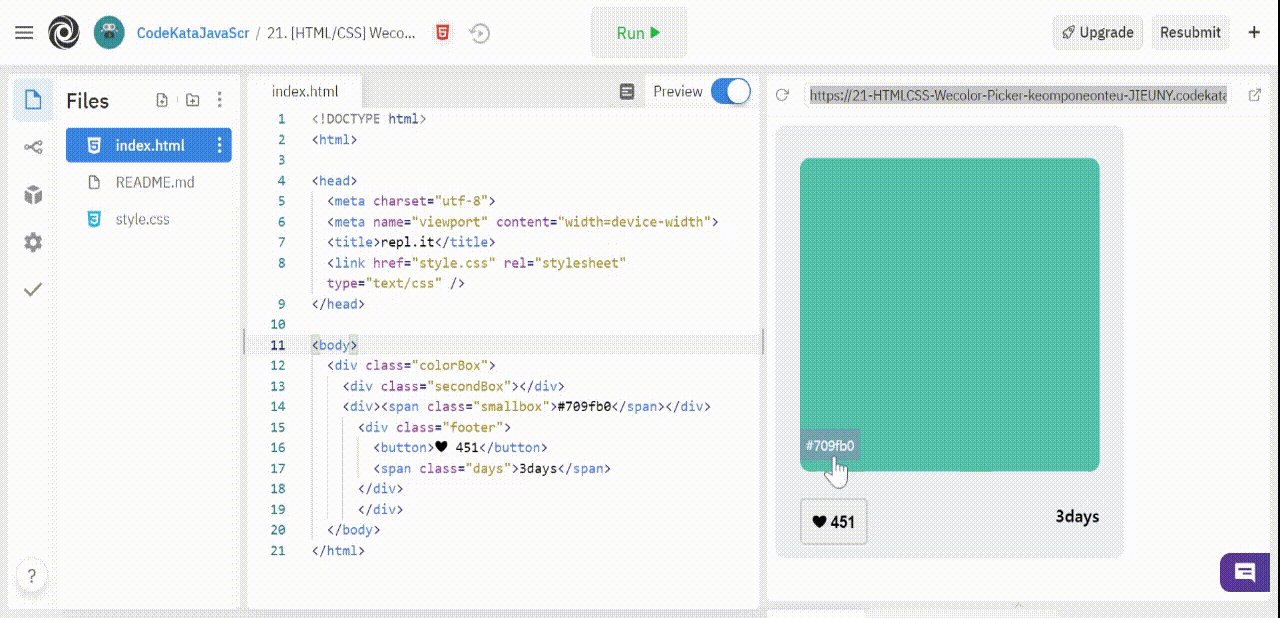
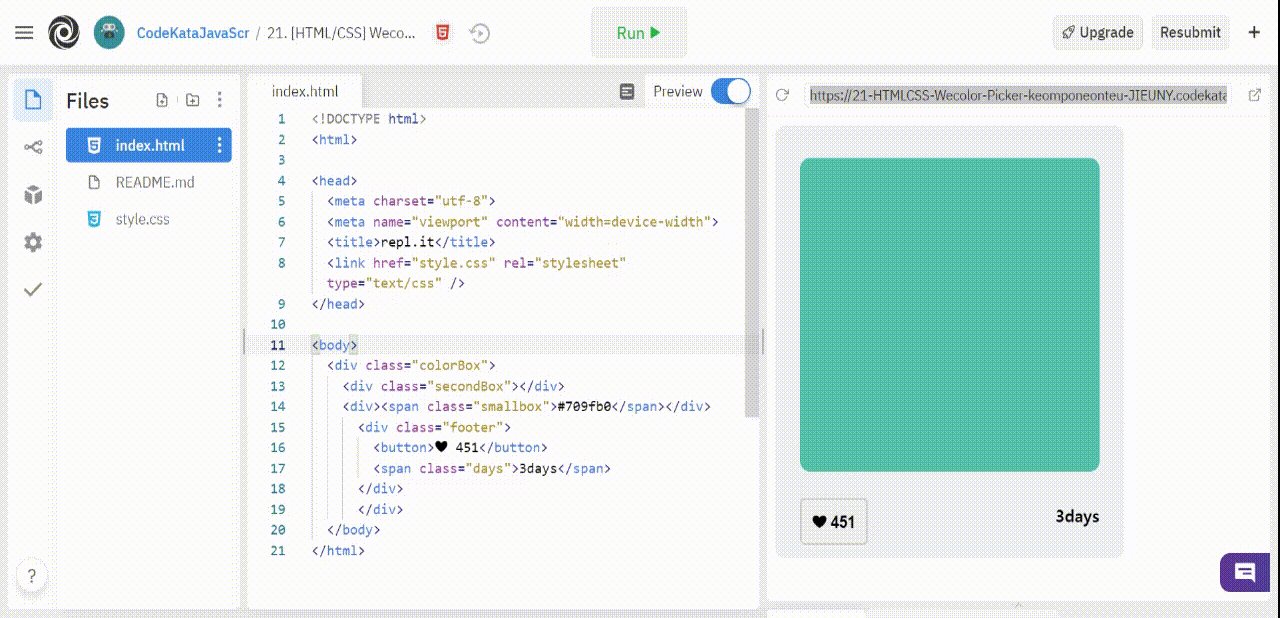
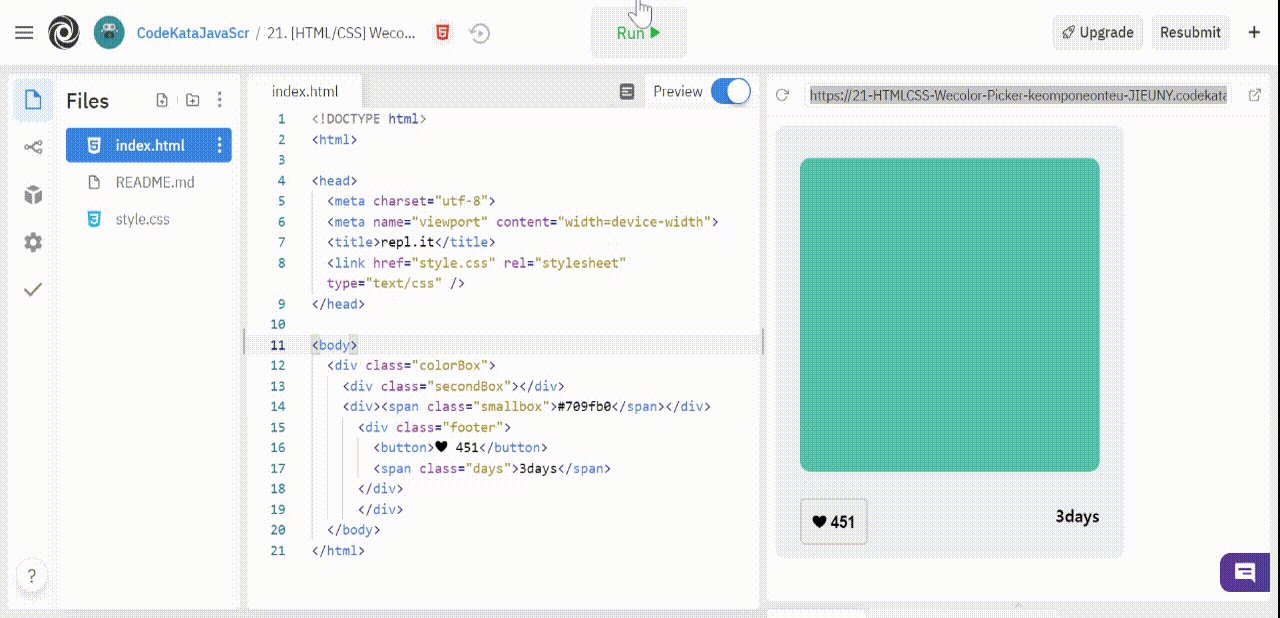
1번 이미지와 같에 만드는 것이 이번 과제입니당. 2번이 내가 만든 결과물.

마우스 커서가 닿을 때만 나타날 수 있도록 구현하라는 명령을 받들여 증거물 첨부.
<body>
<div class="colorBox">
<div class="secondBox"></div>
<div><span class="smallbox">#709fb0</span></div>
<div class="footer">
<button>❤ 451</button>
<span class="days">3days</span>
</div>
</div>
</body>.colorBox {
position: relative;
width: 350px;
height: 400px;
background: #edf0f2;
border-radius: 10px;
}
//전체를 감싸고 있는 div 이자, 맨 뒤에 있는 가장 큰 박스.
밑에 absolute를 가진 아가들을 위해서 relative 속성을 썼다.
.secondBox {
display: inline-block;
width: 300px;
height: 280px;
background: #4cb5ab;
border-radius: 10px;
padding-top: 10px;
margin-top:30px;
margin-left:25px;
margin-right:25px;
}
//second 박스는 일단 span태그여서 inline-block을 지정.
양 사이드는 가운데에 올 수 있도록,
위쪽 보다 아래쪽 공간이 더 넓으므로 하나하나 공간을 지정.
**그리고 html에서의 순서는 매우 중요하다!!!
어떤 div안에 포함되어있느냐에 따라서,
어떤 div 또는 어떤 태그 뒤에 있느냐에 따라서 박스들이
겹쳐지거나 앞에 와야할 박스가 뒤로 갈 수도 있다.
(사실 html에서 .secondBox 클래스는 .smallbox 뒤에 있었다..
그래서 그런지 자꾸 오류가 생기더라고요
순서가 이렇게나 중요합니다..)
.smallbox {
position: absolute;
background:#4cb5ab;
color:#4cb5ab;
font-size: 13px;
padding: 6px;
left: 25px;
bottom: 90px;
}
//마우스 커서가 닿을 때만 나타나야하기 때문에,
.secondBox 와 같은 색상을 줘서 안보이게 해놨다.
(좀 더 간단한 방법이 있을 것 같은데 나는 얌생이 같이
이렇게 했다.)
.smallbox:hover {
cursor: pointer;
background: #709fb0;
color: white;
font-size: 13px;
padding: 6px;
left: 25px;
bottom: 90px;
}
//예.. 호버효과..
button {
position: absolute;
left: 25px;
border: 2px solid lightgrey;
border-radius: 5px;
padding: 10px;
margin-top:20px;
font-size: 15px;
font-weight: bold;
}
.days {
position: absolute;
font-weight: bold;
right: 25px;
margin-top:25px;
}이제 그만 자바스크립트 과제로 넘어가고 싶습니다..
먼저 자바스크립트 시작한 동기들이 많아지니 조바심이 납니다. 열등감으로 똘똘뭉친 덩어리가 되어가는 중.

