개발자 도구는 브라우저에 제공하는 하나의 도구(tool)입니다.
웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들수 있도록 도와줍니다.
👉1. Elements panel
Elementspanel의 기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정 ...
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널입니다.
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있습니다.
변경된 사항들에 대해서는 실시간으로 웹 브라우저를 통해 확인 할 수 있습니다.
어떤 스타일이 적용되었는지 html 과 css 의 내용을 볼 수 있다. 수정하여 실시간으로 웹브라우저를 통해 확인할 수 있다.💥 Styles 부분의 순서가 의미하는 것은?
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적)에 따른 순서
- cf)
CSS Specificity-inline style>id>class>tag💥 user agent stylesheet 란?
- 브라우저의 기본 스타일 값을 의미.
브라우저 마다 스타일 기본값이 다름.- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. >>> 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
👉2. Console panel
Console패널의 기능
- 자바스크립트 코드 즉시 실행
- 디버깅
💥
console은 객체!
💥console객체에는log메소드를 포함한 다양한 메소드가 존재합니다.
- 프론트엔드의 경우 실제로 디버깅 시 다른 도구를 사용하는 것보다
console.log를 활용하는 경우가 대부분입니다.- 백엔드에서 보내주는 response (ex. 에러 메세지, status 코드)도 아래 예시와 같이
console.log를 활용해 확인 가능합니다.- 그렇기 때문에 백엔드에서는 상황을 명확하게 알려주는 response 메세지와 적절한 status code를 전달하는 것이 중요합니다!
💥console.log()실제 활용 예시// 백엔드 API와 통신하는 fetch 함수 fetch('http://localhost:8000/login/', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ 'id': 'kim', 'password': '1234' }) }) .then(response => response.json()) .then(response => { console.log(response) // 백엔드에서 보내준 response를 console.log를 통해 먼저 확인// 예시 1) token이 있는 경우 if (response.token) { localStorage.setItem('wtw-token', response.token); } // 예시 2) message가 있는 경우 if (response.message === "valid user"){ alert("로그인에 성공하셨습니다") } })
자바스크립트 코드를 즉시 실행할 수 있고, 바로 출력을 확인할 수 있다. 디버깅에 아주 용이.
Preserve log: refresh나 탐색하는 동안 log기록을 유지
Show timestamps: log행 마다 timestamp를 보여 준다.
shift + enter: 줄 바꿈.
console.group(),console.groupEnd(): 명령어를 사용하면 메세지들을 그룹화 하여 보여줄 수 있다.
👉3. Network panel
Network패널의 기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
💥내부 살펴보기
- All, XHR, JS, CSS, Img, Media ...
XHR(Xml(Extensible Markup Language) Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.💥반드시 Network로 서버와 인터페이스 하여 데이터를 주고 받는 업무가 발생한다.
이때 편리한 Debugging을 할 수 있는 것이 개발자 도구의Network탭!
- 해당 사이트에서 통신하고 있는 모든 목록을 볼 수 있다.
첫 페이지가 뜨기까지 필요한 모든 목록들을 호출할 수 있다.- 어떤 요청으로 호출이 되었는지, 응답은 제대로 왔는지 등 확인이 가능하다.
- 가장 중요한 API 는 XHR 이다.
여기서, API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.여기서, XHR이란 페이지를 리프레쉬하지 않고서도 서버와 데이터를 받아오는 등의 인터랙션을 하기위해서 사용하는 것.
- 프론트엔드에서 백엔드한테 API를 호출했을 때 나오는 url 역시 확인 가능하다.
- 제대로 호출해서 응답이 됐는지의 여부, 어디에서의 문제가 발생했는지 확인이 가능하다.
- 호출과 통신 그리고 응답받기까지의 절차도 확인 가능.
- 프론트와 백엔드 간의 소통을 확인할 수 있는 공간이기도 함.
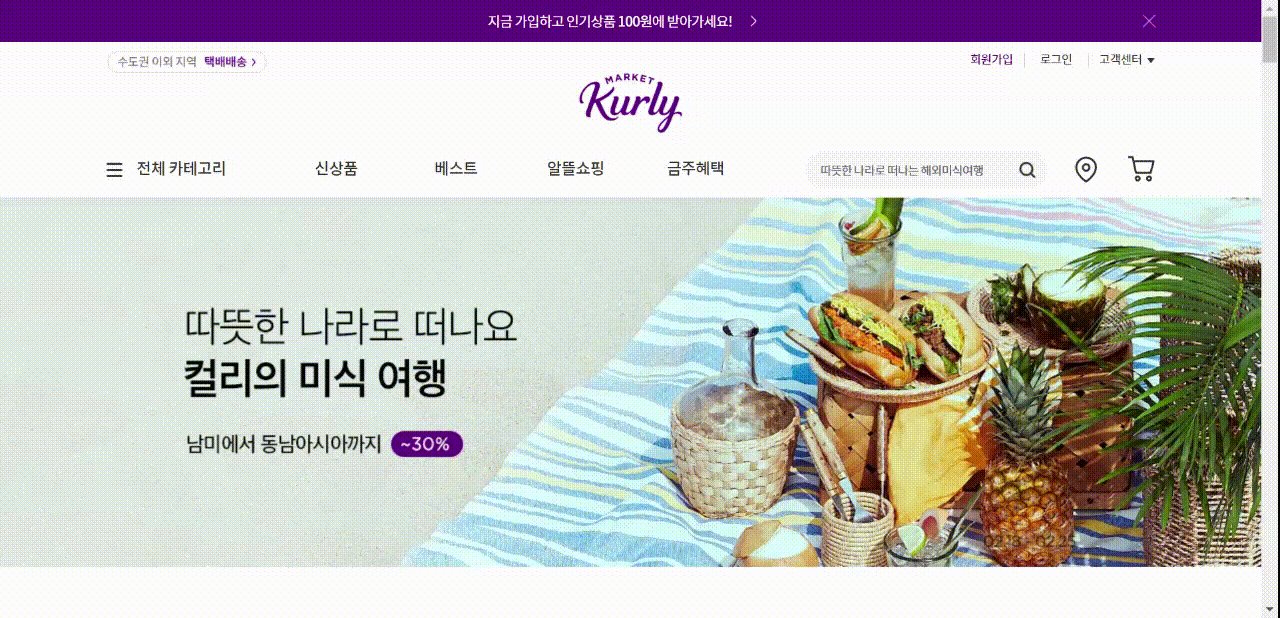
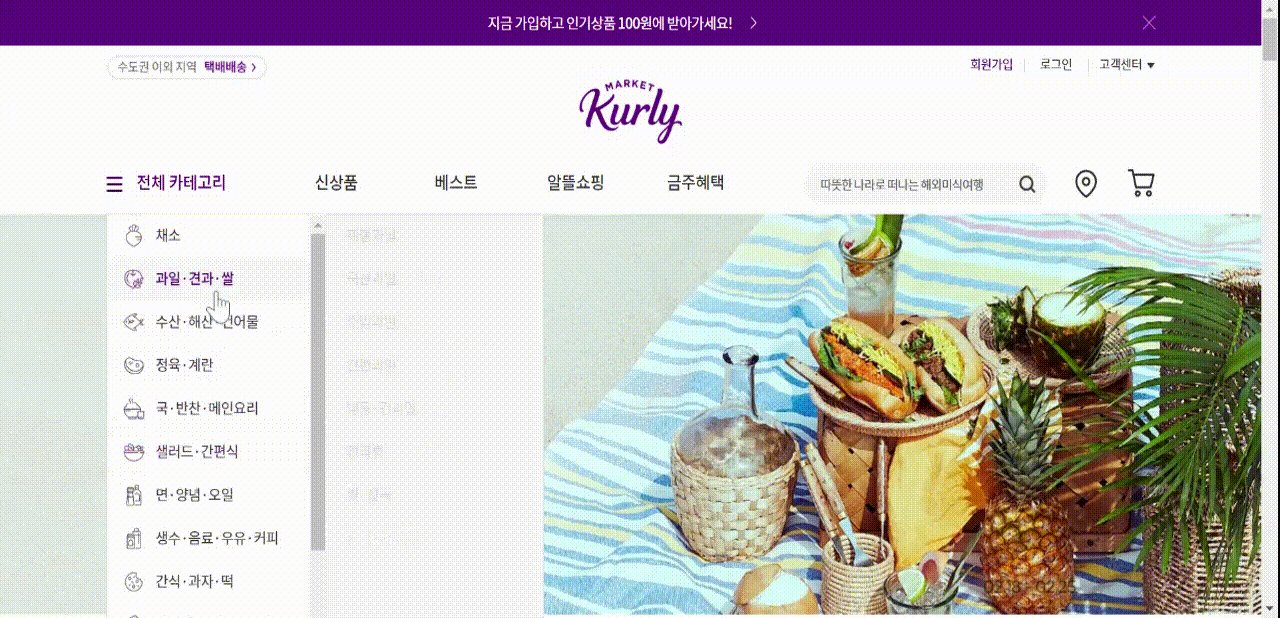
마켓컬리 홈페이지 헤더 부분에는 마우스가 닿을 때 나타나는 전체 카테고리 창이 있다. 이 부분의 정보를 가져오는 API를 찾아보도록 하겠다.
개발자 도구를 켠 뒤 검색창에categories라고 쳐도 찾을 수 있고, 개발자 도구를 먼저 켠 뒤 새로고침 후 '전체 카테고리에 마우스를 올려놓아도 개발자 도구 창에서 여러 목록이 뜨는 것을 확인할 수 있다. 여러 파일 목록 중에서categories가 써있는 파일을 눌러보았다.
옆에 있는 퓨리뷰어를 눌러본 결과이다.
테슬라 홈페이지에 있는 자동차가 주행하는 영상 url을 네트워크 탭을 통하여 가져와보도록 하겠다.
media 또는 mp4와 같은 용어를 검색하면 쉽게 찾을 수 있다.
테슬라 영상 링크
👉4. Application panel
Application패널의 기능
- 브라우저 저장소
- Local storage, Session Storage, Cookie
- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
💥Local Storage, Session Storage, Cookie 활용 예시
:: 어떤 데이터를 어디에 저장하면 좋을까?
- Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- Session Storage :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험합니다. 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문입니다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리합니다.
💥Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재💥
sources에서 압축되어있지 않고 난독화가 되어있지 않으면 해킹의 위험성이 높아진다.
어떤 문제가 발생하여 디버깅이 필요할 경우console에서 확인을 해야하는데 압축이 되어있으면 확인이 어려울 수 있다.
💥자바스크립트가 구현되는 것을 바로 확인할 수 있으며 디버깅하기에 좋은 탭이다.