상품 리스트 페이지에서 해당 상품을 클릭시 상세 페이지로 넘어가는 기능은 어떻게 구현할까요? 단순히 path를 바꿔준다고 해서 해당 상품에 대한 상세 페이지로는 넘어갈 수 없습니다. 동적 라우팅을 통해 제품의 상세페이지로 이동하는 방법에 대해 알아보겠습니다.
동적라우팅? 상품 리스트 페이지에서 해당 상품을 눌렀을 때 상세 페이지로 넘어가는 기능
리액트 자체에는 라우팅 기능이 없다.
라이브러리를 사용해, 라우팅을 구현해야 함.
(리액트 라우터 돔 설치 -> 써드파티 라이브러리를 사용한 것)
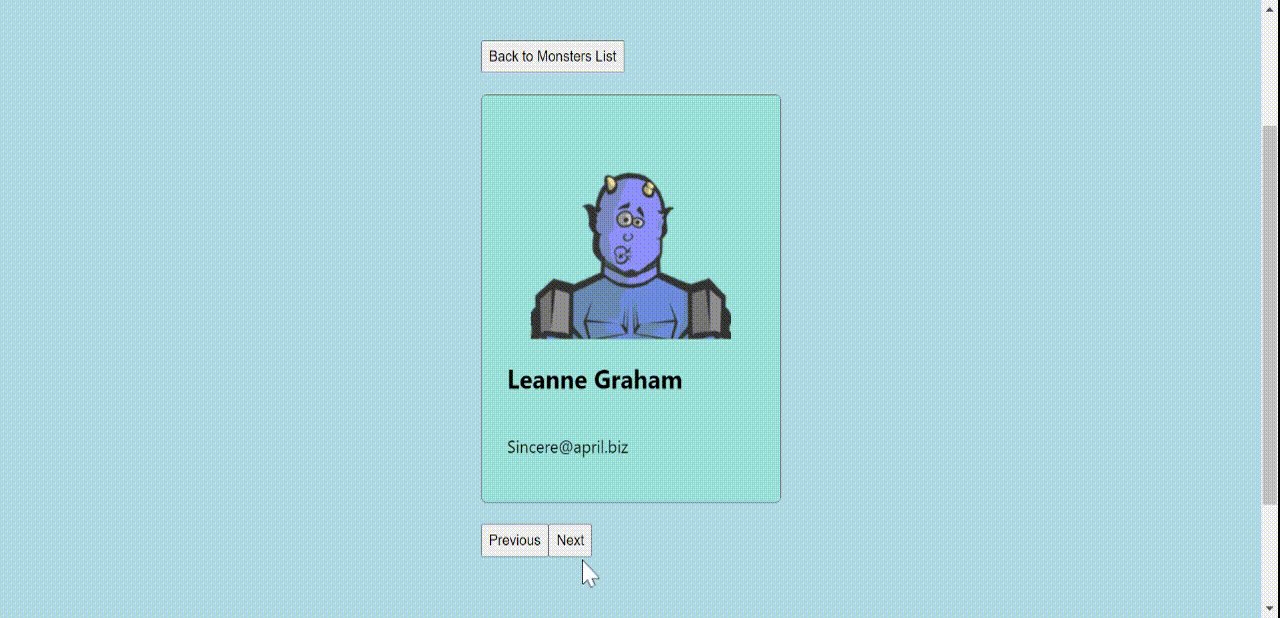
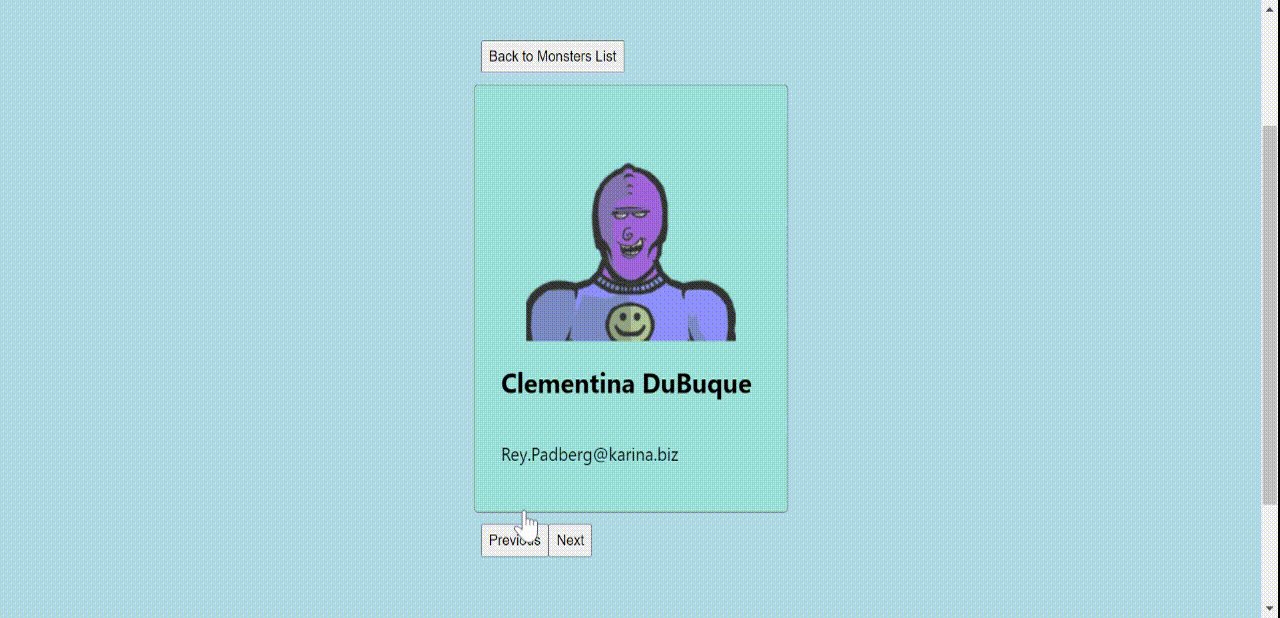
상세페이지를 누를 때마다 구성은 같은데 안에 있는 데이터가 바뀐다.
fetch를 통해 데이터를 바꿀 수 있다.
처음 한 번은 컴퍼넌트 디드 마운트로 데이터를 보여주고,
컴퍼넌트 디드 업데이트로 안에 있는 데이터를 갈아끼워서 보여주는 것.
리스트와 상세페이지가 연결이 되어있어야 한다.
url 파라미터에 따라서, 데이터가 바뀌는 것을 알 수 있다.
리액트 라우터 돔이 제공하는 세 가지 객체 : 히스토리, 로케이션, 매치.
(몬스터 라는 컴퍼넌트가 Route에 연결되어 있기 때문에 확인이 가능한 것)
슬릭 슬라이드, 캘린더 (라이브러리가 제공하는 문서를 보는게 중요하다.)
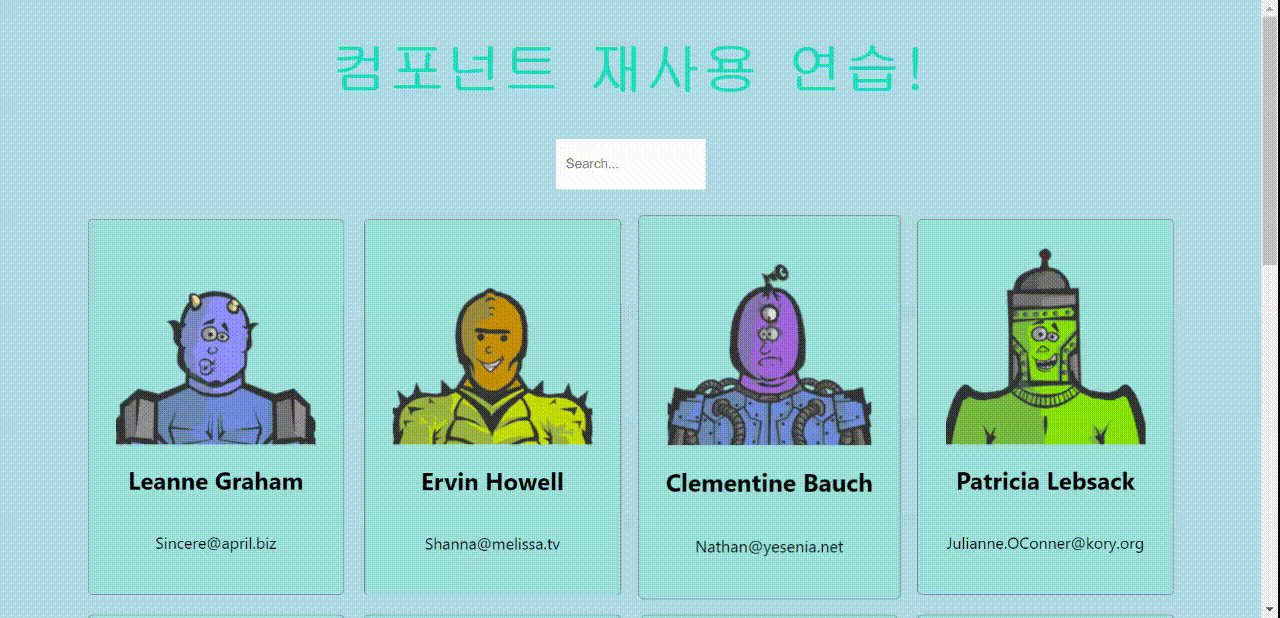
몬스터 과제.
우리가 디테일 페이지로 이동하고자 할 때 뭐를 클릭해야 이동을 하나?
-> 카드 리스트에서 카드를 클릭할 때 이동한다.
카드를 클릭했을 때 디테일 페이지로 이동을 해야함.
-> 카드에다가 온클릭 버튼을 지정해줘야 한다.
스트링을 넘버로 변환해줘야 한다.
탬플릿 리터럴을 활용하자.
매치안에 파람스
"/:id"
id 라는 변수를 match.params 의 키로 지정을 해줌. params 안에 키를 넣어줄 수 있다.